Size: a a a
2018 August 10

Как написать свой плагин для ESLint и зачем это может понадобиться → https://frontendmayhem.com/writing-your-own-eslint-plugins/
Как добавить в этот плагин поддержку автоматического исправления ошибок → https://frontendmayhem.com/writing-your-own-eslint-plugin-autofix-code/
Как добавить в этот плагин поддержку автоматического исправления ошибок → https://frontendmayhem.com/writing-your-own-eslint-plugin-autofix-code/
2018 August 11


23 главные рекомендации по защите приложений на Node.js в переводе на Хабре → https://habr.com/p/419719

Solved with CSS!
Серия статей Юны Кравец о задачах, решаемых современными возможностями CSS:
Раскрашивание SVG-иконок, используемых как background-image → https://css-tricks.com/solved-with-css-colorizing-svg-backgrounds/
Доступные выпадающие меню → https://css-tricks.com/solved-with-css-dropdown-menus/
Стилизация на основе количества элементов → https://css-tricks.com/solved-with-css-logical-styling-based-on-the-number-of-given-elements/
Серия статей Юны Кравец о задачах, решаемых современными возможностями CSS:
Раскрашивание SVG-иконок, используемых как background-image → https://css-tricks.com/solved-with-css-colorizing-svg-backgrounds/
Доступные выпадающие меню → https://css-tricks.com/solved-with-css-dropdown-menus/
Стилизация на основе количества элементов → https://css-tricks.com/solved-with-css-logical-styling-based-on-the-number-of-given-elements/


Beaker, экспериментальный p2p-браузер на основе протокола dat://, призванный сделать веб по-настоящему децентрализованным и вывести его из-под контроля корпораций → https://beakerbrowser.com/
2018 August 12

Доступность — это не сложно
Пабло Стенли делится семью простыми рекомендациями, которые сделают ваш сайт гораздо доступнее → https://uxdesign.cc/c04cc4779d94
Пабло Стенли делится семью простыми рекомендациями, которые сделают ваш сайт гораздо доступнее → https://uxdesign.cc/c04cc4779d94


Как и зачем писать юнит-тесты для Sass, опыт инженеров Sparkbox → https://seesparkbox.com/foundry/how_and_why_we_unit_test_our_sass


The Architecture of Open Source Applications
Учитесь на чужих ошибках и успехах: серия книг с обзором архитектуры и решений, принятых в известных опенсорсных приложениях → http://aosabook.org
Учитесь на чужих ошибках и успехах: серия книг с обзором архитектуры и решений, принятых в известных опенсорсных приложениях → http://aosabook.org
2018 August 13

🎧
Свежие подкасты
Frontend Weekend №65, в гостях Игорь Шеко: как из серийного стартапера стать выступающим тимлидом → https://soundcloud.com/frontend-weekend/fw-65
Подкаст «Девшахта», в гостях Пётр Мязин: когда фронтендер становится девопсом → https://medium.com/p/a44473c28223
«Новости 512» от CSSSR №18: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-18-0608-1208
«Фронтенд-юность» №59: поговорим о джаваскрипте, React vs Vue, хайп, эксклюзивное интервью с Андреем Смирновым из Frontend Weekend, срач про fuck Russia → https://soundcloud.com/frontend_u/e59
«Фронтенд-юность» №60, в гостях Сергей Бережной: фрактальная жизнь, ШРИ, распределённая работа, Бирман, Bullshit Web, файловая структура, конференции, армия, БЭМ, Ростов/Москва/Питер, политика и драки → https://soundcloud.com/frontend_u/e60
Свежие подкасты
Frontend Weekend №65, в гостях Игорь Шеко: как из серийного стартапера стать выступающим тимлидом → https://soundcloud.com/frontend-weekend/fw-65
Подкаст «Девшахта», в гостях Пётр Мязин: когда фронтендер становится девопсом → https://medium.com/p/a44473c28223
«Новости 512» от CSSSR №18: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-18-0608-1208
«Фронтенд-юность» №59: поговорим о джаваскрипте, React vs Vue, хайп, эксклюзивное интервью с Андреем Смирновым из Frontend Weekend, срач про fuck Russia → https://soundcloud.com/frontend_u/e59
«Фронтенд-юность» №60, в гостях Сергей Бережной: фрактальная жизнь, ШРИ, распределённая работа, Бирман, Bullshit Web, файловая структура, конференции, армия, БЭМ, Ростов/Москва/Питер, политика и драки → https://soundcloud.com/frontend_u/e60

lazygit, UI гита прямо в терминале для тех, кто устал печатать команды и не хочет пользоваться десктопными приложениями → https://github.com/jesseduffield/lazygit


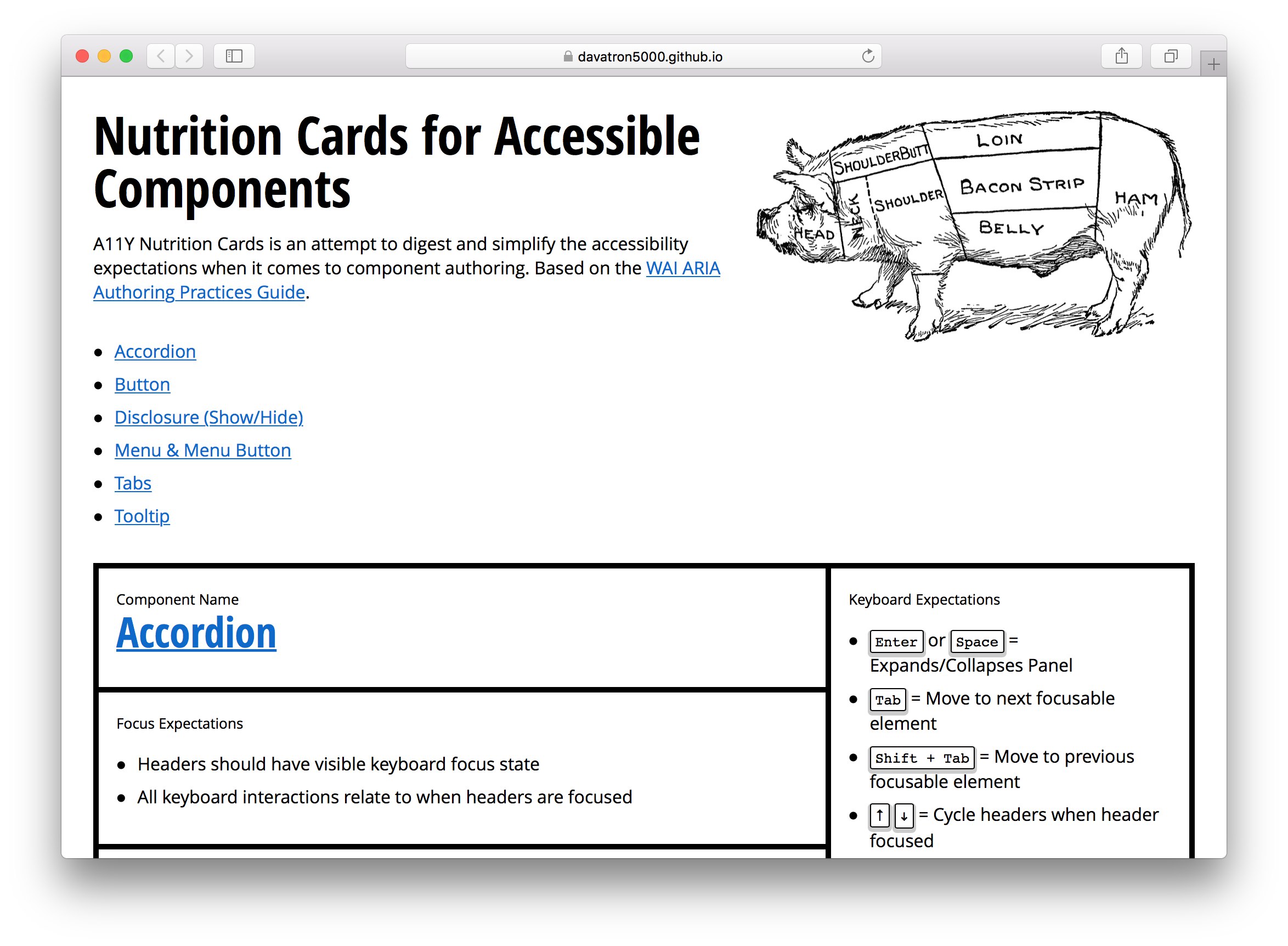
Коллекция карточек для распространённых UI-компонентов с конкретными требованиями к их доступной реализации → https://davatron5000.github.io/a11y-nutrition-cards/
2018 August 14


Digital Psychology
Библиотека психологических принципов, работающих в цифровой среде, и примеров их применения для улучшения UX → https://digitalpsychology.io/
Библиотека психологических принципов, работающих в цифровой среде, и примеров их применения для улучшения UX → https://digitalpsychology.io/
2018 August 15


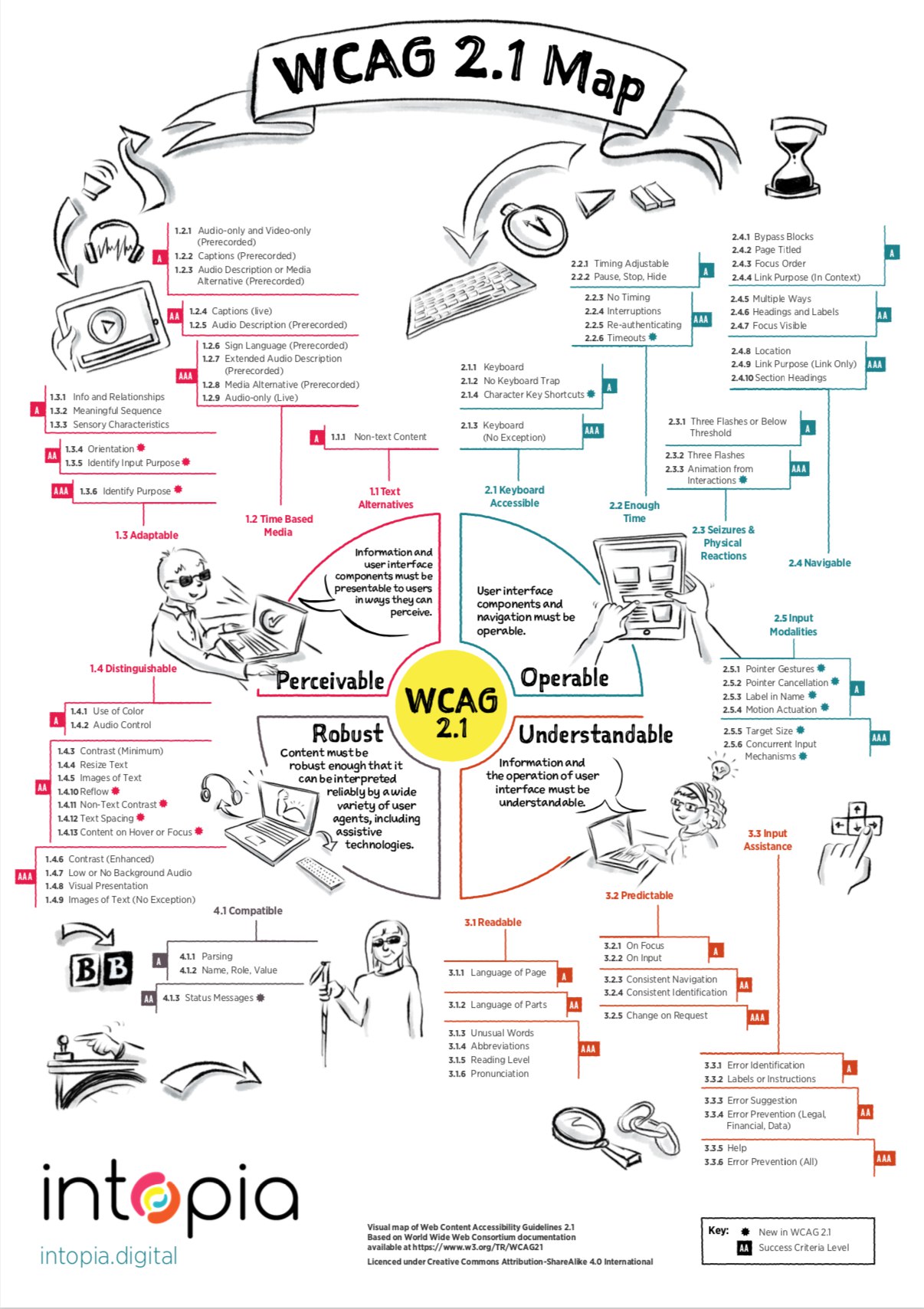
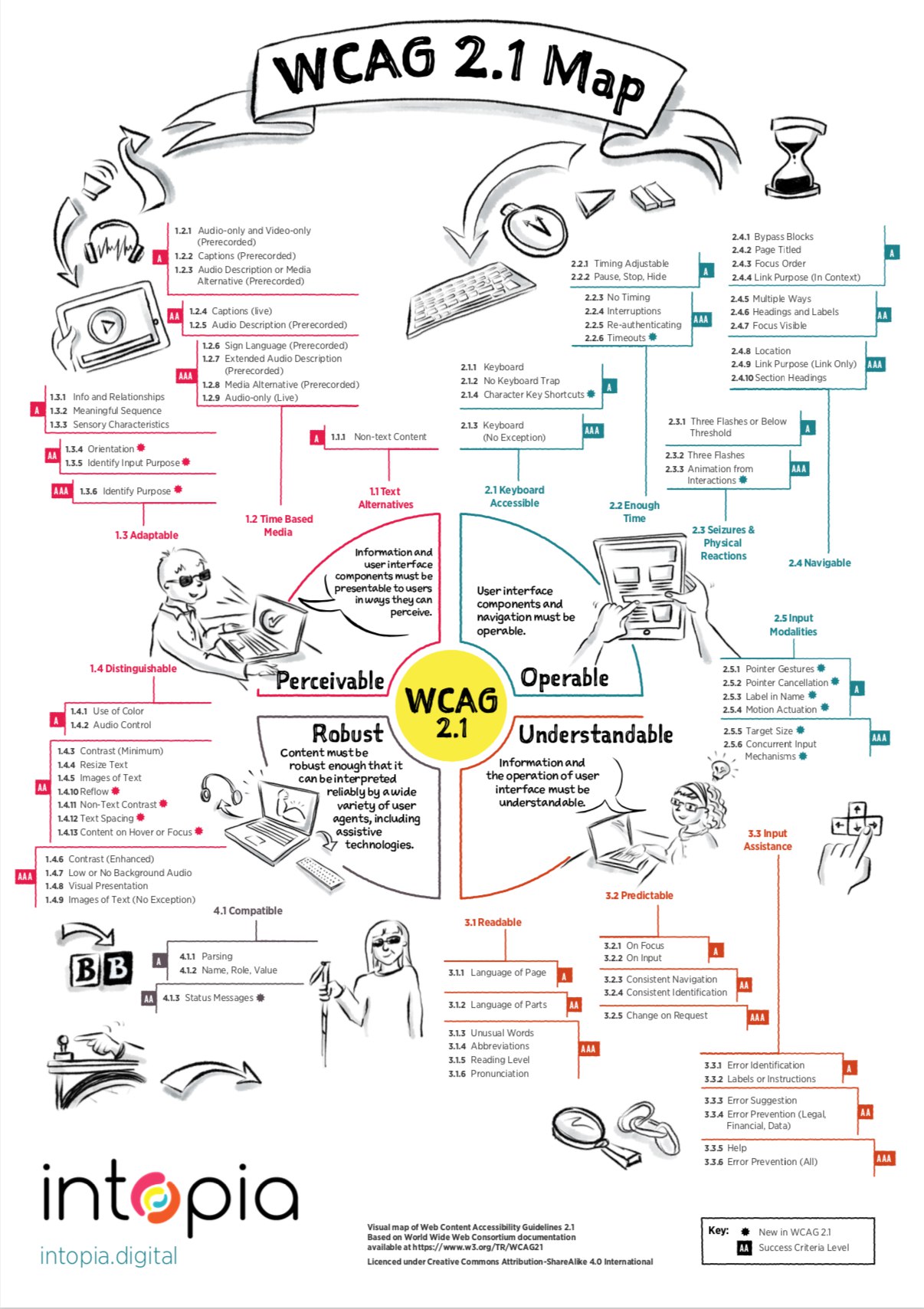
Визуализация гайдлайнов доступности веб-контента (WCAG 2.1), PDF, 5.6 МБ → http://intopia.digital/pdf/WCAG2_1Map.pdf

ForWebDev

Визуализация гайдлайнов доступности веб-контента (WCAG 2.1), PDF, 5.6 МБ → http://intopia.digital/pdf/WCAG2_1Map.pdf
2018 August 16

Как сделать универсальный реиспользуемый компонент камеры на основе кастомных элементов и MediaDevices API, руководство Дэвида Иста → https://frontendnews.io/editions/2018-08-15-simple-camera-component

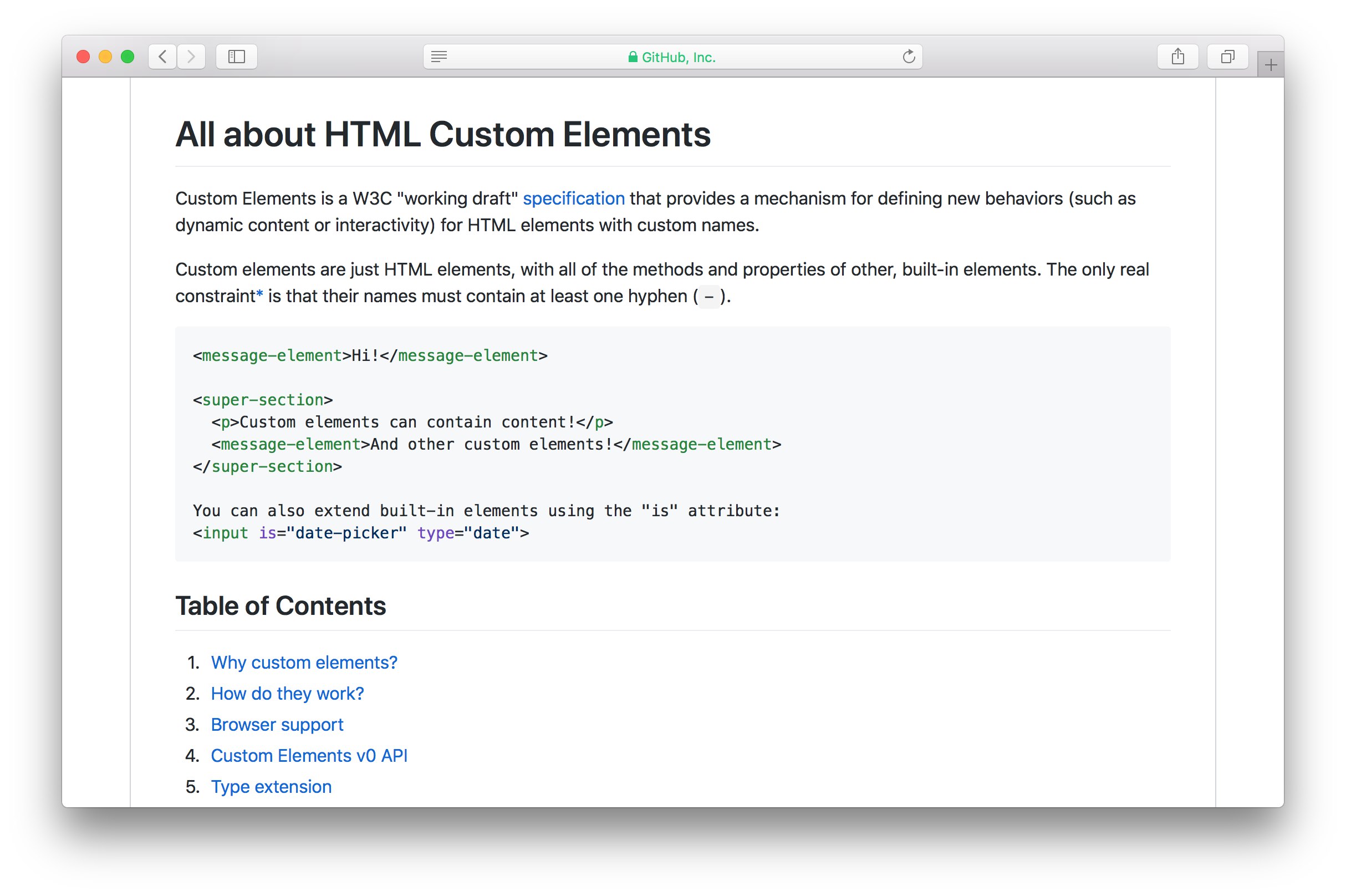
Всё о кастомных элементах
Зачем нужны кастомные элементы, как они работают, в каких браузерах нужны полифилы, какие есть подводные камни, чем API v0 отличается от v1 и какие для них есть фреймворки и библиотеки → https://github.com/shawnbot/custom-elements
Зачем нужны кастомные элементы, как они работают, в каких браузерах нужны полифилы, какие есть подводные камни, чем API v0 отличается от v1 и какие для них есть фреймворки и библиотеки → https://github.com/shawnbot/custom-elements


Николас Галлахер рассказал, как в Twitter Lite устроена ленивая подгрузка Редакс-модулей → http://nicolasgallagher.com/redux-modules-and-code-splitting/