Size: a a a
2018 August 16

Что требует больше строк кода: космический корабль, автомобиль или Windows 7? Визуализация размеров кодовых баз известных программных продуктов → https://informationisbeautiful.net/visualizations/million-lines-of-code/
2018 August 18


Tone.js, фреймворк поверх Web Audio API для создания и визуализации интерактивной музыки в браузере → https://tonejs.github.io/


10 универсальных советов для начинающих JavaScript-разработчиков: от разделения на модули и очевидного именования до выбора фреймворка исходя из задачи → https://blog.usejournal.com/efd7646b958a


Фулстек-дизайн
Тихон Белоусько на основе собственного опыта рассказал, зачем и как разработчику заняться дизайном → https://youtu.be/_08f2wAieuQ
Тихон Белоусько на основе собственного опыта рассказал, зачем и как разработчику заняться дизайном → https://youtu.be/_08f2wAieuQ
2018 August 19


Генератор политик приватности для веб-сервисов, альтернатива дорогостоящим юристам → https://privacypolicies.com/

JavaScript для нетерпеливых программистов
Новая книга Акселя Раушмайера, призванная научить программистов на других языках современному Джаваскрипту в максимально короткие сроки → http://exploringjs.com/impatient-js/
Новая книга Акселя Раушмайера, призванная научить программистов на других языках современному Джаваскрипту в максимально короткие сроки → http://exploringjs.com/impatient-js/
2018 August 20

🎧
Свежие подкасты
«Пятиминутка Angular» №11: WSD, сообщество, ngrx-data, вебсокеты, Angular 7.0, CLI 6.2 beta → https://soundcloud.com/5minangular/n11
Frontend Weekend №66, в гостях Жанна Круглова из Яндекса: о судьбе разработчиц в декрете и истории Больших Интервью → https://soundcloud.com/frontend-weekend/fw-66
«Девшахта» №46, в гостях Юля Волкова: путь джуна или как за год полностью сменить профессию → https://medium.com/p/618f0b548295
«Фронтенд-юность» №61: кибербезопасность, сертификаты, проблемы велосипедистов, лисп-машина, CI/CD и информация во фронтенде → https://soundcloud.com/frontend_u/e61
«Веб-стандарты» №133, в гостях Алексей Охрименко: новинки Chrome 69, семантика для чтения, CSS без каскада и Гудини, API для доступности, выгорание → https://medium.com/p/80e34a3b782b
Свежие подкасты
«Пятиминутка Angular» №11: WSD, сообщество, ngrx-data, вебсокеты, Angular 7.0, CLI 6.2 beta → https://soundcloud.com/5minangular/n11
Frontend Weekend №66, в гостях Жанна Круглова из Яндекса: о судьбе разработчиц в декрете и истории Больших Интервью → https://soundcloud.com/frontend-weekend/fw-66
«Девшахта» №46, в гостях Юля Волкова: путь джуна или как за год полностью сменить профессию → https://medium.com/p/618f0b548295
«Фронтенд-юность» №61: кибербезопасность, сертификаты, проблемы велосипедистов, лисп-машина, CI/CD и информация во фронтенде → https://soundcloud.com/frontend_u/e61
«Веб-стандарты» №133, в гостях Алексей Охрименко: новинки Chrome 69, семантика для чтения, CSS без каскада и Гудини, API для доступности, выгорание → https://medium.com/p/80e34a3b782b

Новый выпуск журнала Increment, посвящённый документации: документация как точка входа в опенсорс, постмортемы как средство предотвращения будущих ошибок, польза внутренней документации и многое другое → https://increment.com/documentation/
2018 August 21


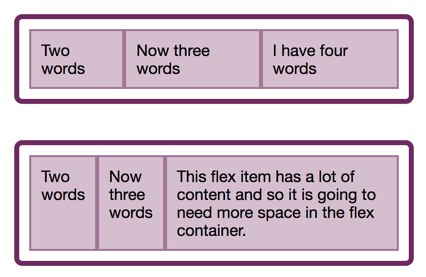
Что происходит, когда вы создаёте флекс-контейнер? Подробное объяснение принципов работы флекс-раскладок от Рейчел Эндрю → https://www.smashingmagazine.com/2018/08/flexbox-display-flex-container/


The Doodle Library, коллекция бесплатных нарисованных от руки иллюстраций для презентаций и статей → https://www.thedoodlelibrary.com/

Почему стоит изучить чистый JS, прежде чем переходить к фреймворкам, подробное объяснение и коллекция материалов для изучения языка → https://snipcart.com/blog/learn-vanilla-javascript-before-using-js-frameworks
2018 August 22

Как устроено кеширование ресурсов в вебе, объяснение серверной и браузерной сторон вопроса на примере покупки молока в супермаркете → https://habr.com/p/416255/
2018 August 23


Рубрика «о чём могут спросить на собеседовании»: Реми Шарп с обзором поведения «дырявых» массивов → https://remysharp.com/2018/06/26/an-adventure-in-sparse-arrays

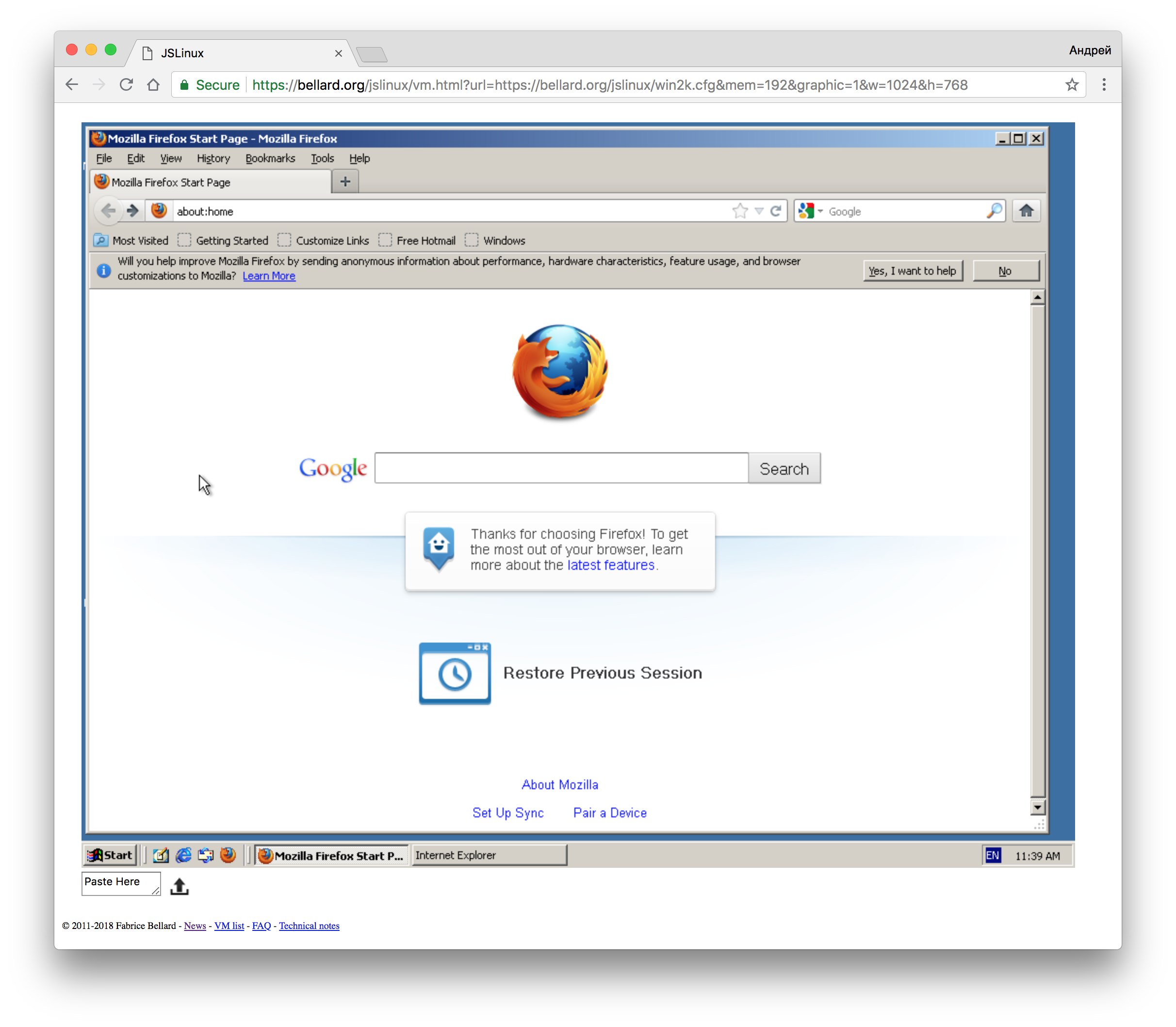
Теперь тестировать другие браузеры можно прямо не выходя из браузера: WebAssembly позволил сэмулировать полноценную Windows 2000 → https://bellard.org/jslinux/vm.html?url=https://bellard.org/jslinux/win2k.cfg&mem=192&graphic=1&w=1024&h=768