Size: a a a
2018 September 23

Почему дизайнерам стоит изучать программирование: дизайн-директор The Wall Street Journal с двумя примерами того, как ему в работе помогло прототипирование в браузере вместо рисования статичных картинок в Скетче → https://matthewstrom.com/writing/designing-with-code.html

Обзор API консоли Chrome в переводе Сэма Булатова: поиск и инспектирование DOM-элементов, вывод данных в читабельном формате, запуск и остановка профайлера, отслеживание событий и многое другое → https://medium.com/p/d5b87608cbf1

Что хорошо бы знать о Тайпскрипте помимо того, что он добавляет статическую типизацию, обзор Эвана Мартина из Google: интеграция с редакторами, настройка, инкрементальная компиляция, модули, неявный any → http://neugierig.org/software/blog/2016/02/revisiting-typescript.html

Второй выпуск видеоблога Вадима Макеева. Разбор сайта CSS-Minsk-JS и ответы на вопросы: как найти тему для выступления и подготовиться к митапу, каково будущее фронтенда, как называть главную страницу сайта → https://youtu.be/A2O_TbS5TKw


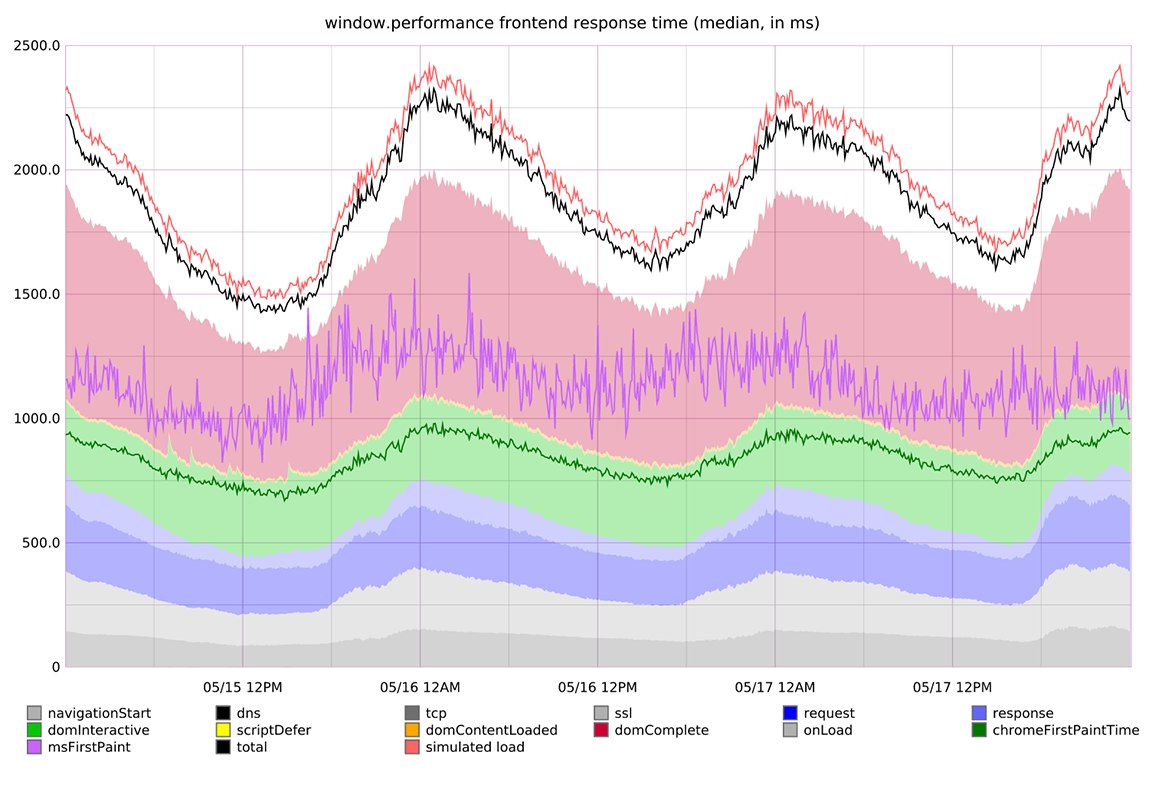
Как устроен браузерный мониторинг в GitHub: метрики быстродействия, ошибки и применение собираемых данных → https://githubengineering.com/browser-monitoring-for-github-com/
2018 September 24


Краткий экскурс в историю GraphQL и обзор его основных преимуществ и недостатков, Робин Вирух в переводе на Хабре → https://habr.com/p/424037/

🎧
Свежие подкасты
Frontend Weekend №71, в гостях Иван Акулов: как и зачем основывать своё performance consulting агентство в 20 лет → https://soundcloud.com/frontend-weekend/fw-71
«Фронтенд-юность» №64: 33 лайфхака для повышения продуктивности, отмена рабства в Python, 10 лет Chrome DevTools → https://soundcloud.com/frontend_u/e64
«Фронтенд-юность» №65: DDoS-атака на твой CSS, function-oriented server, Framer X и Sublime Merge, NPM vs Yarn, правильные стрелки в JavaScript → https://soundcloud.com/frontend_u/e65/
«Пятиминутка React» №48: обзор книг «Величие Vue.js 2» и «Путь к изучению React» → https://5minreact.ru/48-the-majesty-of-vuejs2-and-road-to-learn-react/
«Девшахта» №51: 12-факторные приложения → https://medium.com/p/d13e6c49cf42
«Недельный Vue» №5: обзор свежих новостей, публикаций и докладов → https://soundcloud.com/dmitry-zlygin/weekly-vue-5
«Новости 512» от CSSSR №22: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_022
Свежие подкасты
Frontend Weekend №71, в гостях Иван Акулов: как и зачем основывать своё performance consulting агентство в 20 лет → https://soundcloud.com/frontend-weekend/fw-71
«Фронтенд-юность» №64: 33 лайфхака для повышения продуктивности, отмена рабства в Python, 10 лет Chrome DevTools → https://soundcloud.com/frontend_u/e64
«Фронтенд-юность» №65: DDoS-атака на твой CSS, function-oriented server, Framer X и Sublime Merge, NPM vs Yarn, правильные стрелки в JavaScript → https://soundcloud.com/frontend_u/e65/
«Пятиминутка React» №48: обзор книг «Величие Vue.js 2» и «Путь к изучению React» → https://5minreact.ru/48-the-majesty-of-vuejs2-and-road-to-learn-react/
«Девшахта» №51: 12-факторные приложения → https://medium.com/p/d13e6c49cf42
«Недельный Vue» №5: обзор свежих новостей, публикаций и докладов → https://soundcloud.com/dmitry-zlygin/weekly-vue-5
«Новости 512» от CSSSR №22: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_022


Инженеры Unity поделились результатами перехода с asm.js на WebAssembly → https://blogs.unity3d.com/2018/09/17/webassembly-load-times-and-performance/
2018 September 25


Какую версию Node.js выбрать для продакшена? Андрей Мелихов из «Девшахты» с объяснением релизного цикла и рекомендациями → https://youtu.be/zAahinmZpDU


Разделение функций на команды и запросы: Саша Беспоясов с обзором преимуществ и недостатков паттерна CQS → https://bespoyasov.ru/blog/commands-and-queries/


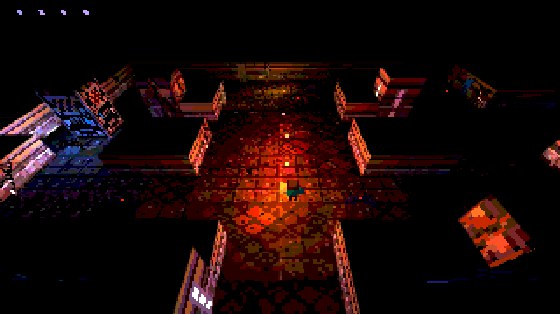
Как создавался шутер Underrun для js13kGames, конкурса по разработке игр на JS с ограничением на размер в 13 КБ, рассказ автора → https://phoboslab.org/log/2018/09/underrun-making-of

HTML-элементы, объединяйтесь! Мэнди Майкл на примерах показывает пользу комбинирования элементов для лучшей семантики → https://css-tricks.com/html-elements-unite-the-voltron-like-powers-of-combining-elements/


Как писать масштабируемые приложения на Node.js? Одиннадцать советов от инженеров Reddit, Netflix и Microsoft → https://medium.com/p/65cbf6deef6e
2018 September 26

Как инженеры Flickr протестировали и внедрили перцептивное сжатие изображений (сжатие, которое должно минимально влиять на воспринимаемое пользователями качество изображения) → http://code.flickr.net/2015/09/25/perceptual-image-compression-at-flickr/


Project Explorer, инструмент от Сары Дреснер для генерации визуальной документации по файловой структуре проекта → https://sdras.github.io/project-explorer-site/