Свежие подкасты
«Недельный Vue» №2: обзор свежих новостей, публикаций и докладов → https://soundcloud.com/dmitry-zlygin/weekly-vue-2
«Пятиминутка React» №45: как записать подкаст без микрофона и оборудования → https://soundcloud.com/5minreact/45-simple-podcast-recording-made-easy
«Девшахта» №48, в гостях Алексей Чернов: боль от Ext JS и TFS, или как DevOps меняет мир к лучшему → https://medium.com/p/70ae15f2d68f
«Новости 512» от CSSSR №19: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-19-2008-0209
«Веб-стандарты» №135: сертификаты и TLS 1.3, флексы и кастомные свойства, совместимость и -webkit-мусор, SVG-фильтры и WebGL, новинки Node.js → https://medium.com/p/7e39ba0aa97c
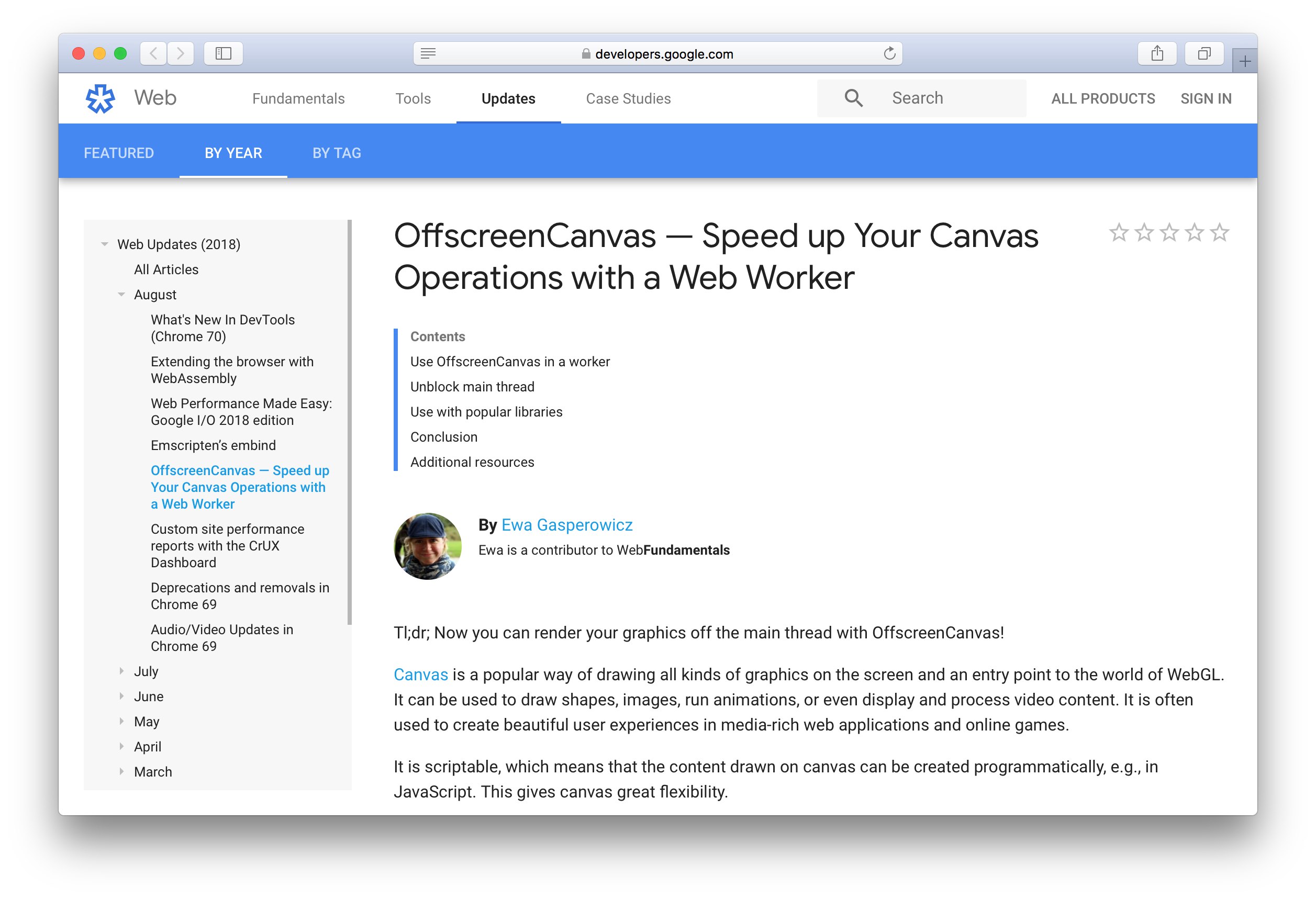
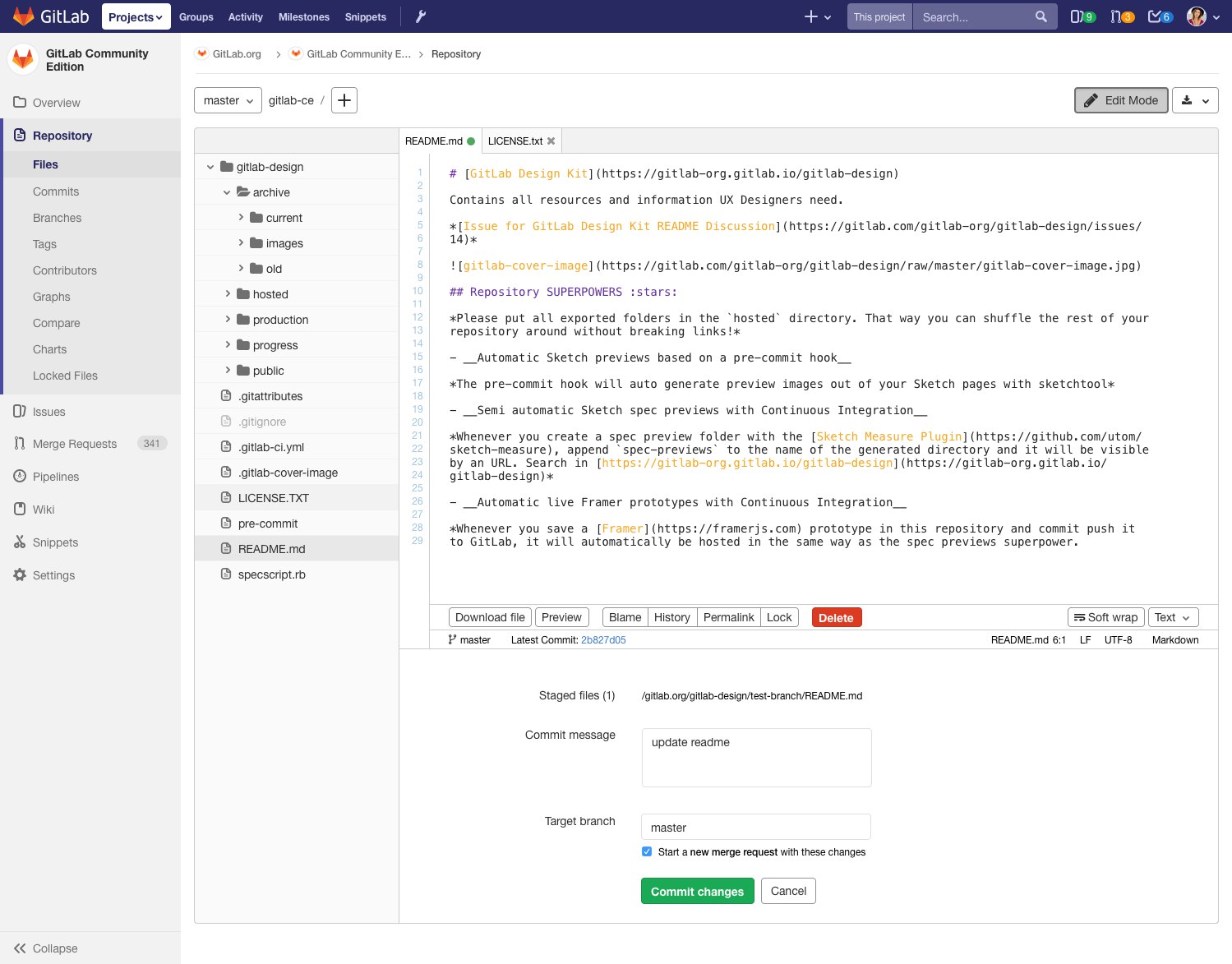
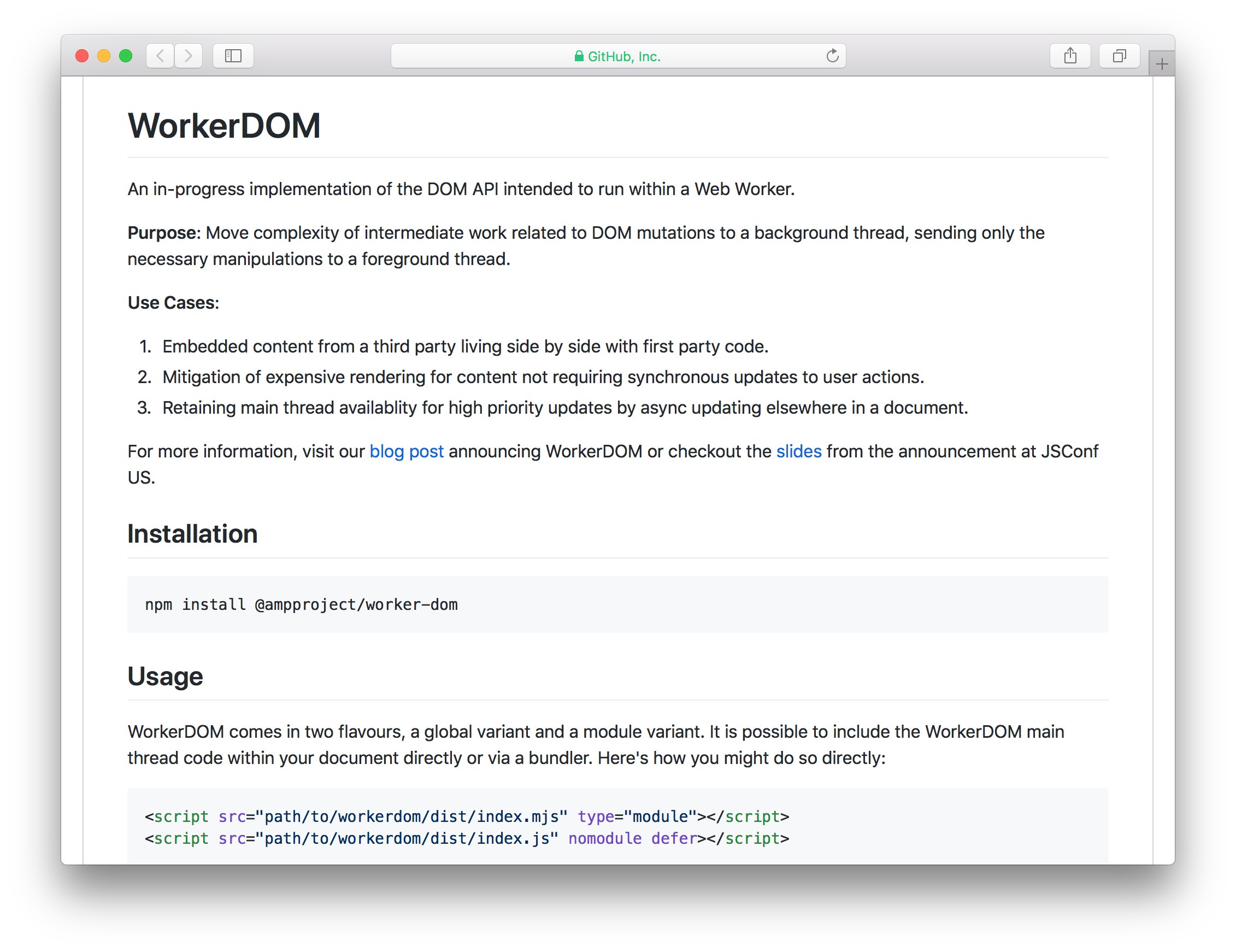
«Веб-стандарты» №136: Chrome не такой дерзкий, Firefox против трекеров, опенсорс и политика, OpenType и полезный каскад, развитие React DOM → https://medium.com/p/34dfe567e330
Frontend Weekend №68, в гостях Егор Бугаенко: как и почему нужно выделять себя из толпы других программистов → https://soundcloud.com/frontend-weekend/fw-68