
Size: a a a
2019 April 04

Правильная реализация бесконечной прокрутки: инженеры Walmart Labs подробно разбирают важные нюансы и предлагают производительную реализацию на основе IntersectionObserver → https://medium.com/p/11b098a08815


Checklist Design, коллекция лучших практик проектирования распространённых страниц и компонентов → https://www.checklist.design/


Frontend Panda Meetup пройдёт 19 апреля в Москве в офисе OZON: Vue.js, неуязвимый фронтенд, онлайн-IDE, вам не нужны SPA → http://panda-meetup.ru/msk-frontend-meetup
#реклама
#реклама


Что стоит за тест-раннером Karma: подробный обзор целей, принципов и архитектуры Karma в магистерской диссертации его создателя (PDF, ~700 КБ)→ https://github.com/karma-runner/karma/raw/master/thesis.pdf


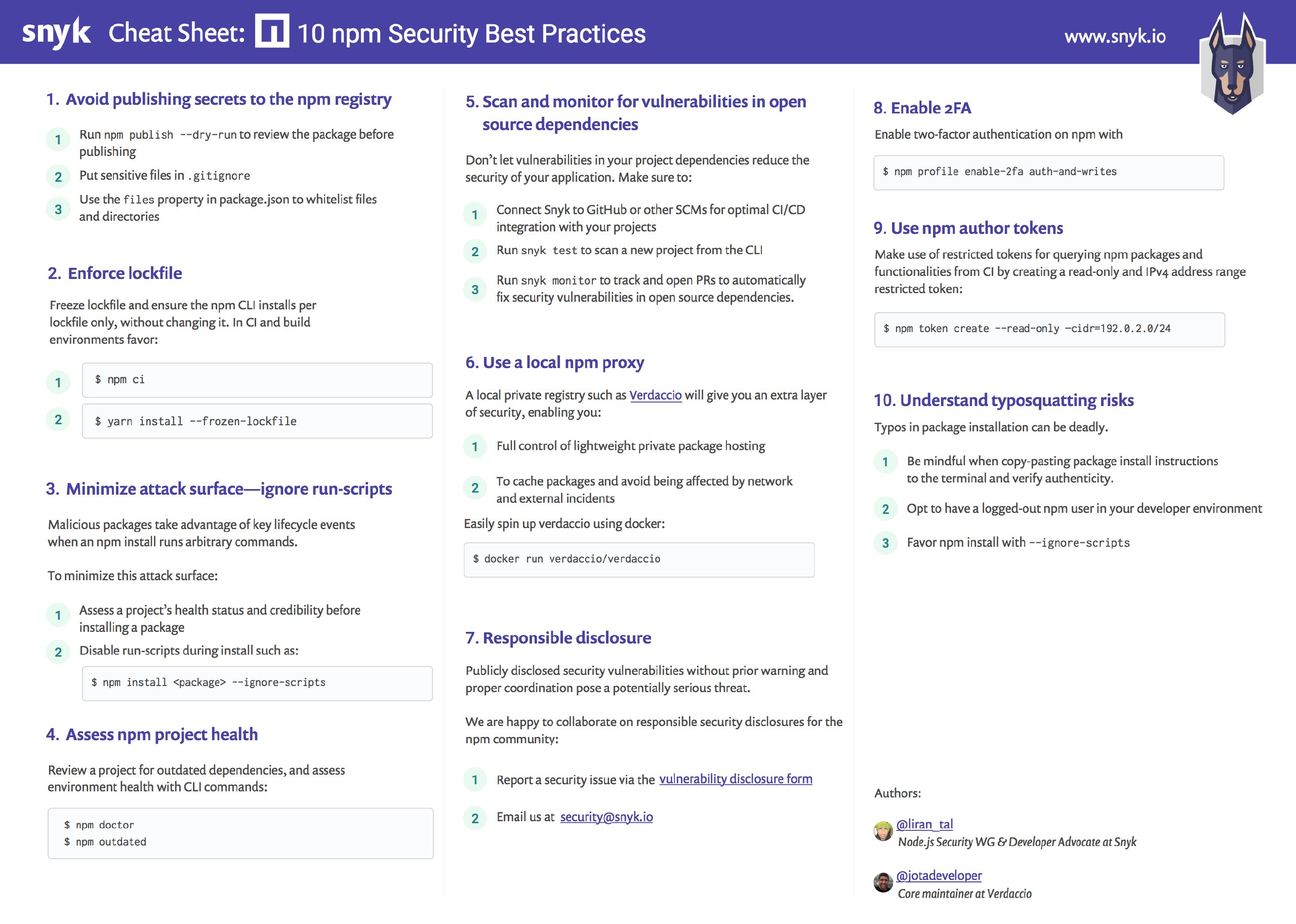
10 лучших практик обеспечения безопасности при работе с NPM: шпаргалка и подробные пояснения к каждому правилу → https://snyk.io/blog/ten-npm-security-best-practices/
2019 April 05


Управляем z-index в приложении, основанном на компонентах: предсказуемый и масштабируемый подход от Павла Померанцева → https://www.smashingmagazine.com/2019/04/z-index-component-based-web-application/


Base Web, дизайн-система Uber для веб-приложений: готовые к использованию компоненты на Реакте, поддержка локализации и темизации, сравнение с другими UI-библиотеками → https://baseweb.design
2019 April 07


Обзор нового WebHID API, который позволит веб-приложениям взаимодействовать со всевозможными Bluetooth/USB HID-девайсами вроде джойстиков, сенсоров или геймпадов → https://blog.scottlogic.com/2019/04/03/upcoming-webhid-api.html


Новый (пока что экспериментальный) атрибут loading для ленивой загрузки изображений и iframe появится в Chrome 75. Подробности и примеры использования от Эдди Османи → https://addyosmani.com/blog/lazy-loading/
2019 April 08


CSSBattle: проверьте свои навыки CSS, повторяя предложенные иллюстрации как можно меньшим количеством кода → https://cssbattle.dev/

🎧
Свежие подкасты и видеоблоги
«Девшахта» №74, в гостях у компании ukit: о фронтенд-разработке в Ростове-на-Дону → https://medium.com/p/76e62ce481fb
Спецвыпуск «Девшахты», Илья Климов о работе простым программистом: сложно ли вернуться от управления компании к позиции простого разработчика и зачем это делать → https://youtu.be/_05OgtjctdM
«Сделайте мне красиво» №12, в гостях Антон Кастрицкий: vanila js, You-Dont-Need и недовольный Олег → https://soundcloud.com/begebot/ep12
«Сделайте мне красиво» №13: правильный TDD, JSDoc для типизации и тонкости CSS → https://soundcloud.com/begebot/ep13
«Веб-стандарты» №167, в гостях Илья Климов из GitLab: WebStorm, редакторы, GitLab, LitElement, Svelte, рантайм, образование онлайн и офлайн → https://medium.com/p/65d8865812d4
«Веб-стандарты» №168, англоязычный выпуск с Диего Гонзалесом из Samsung Internet: почему Samsung нужен свой браузер, переход от WebVR к WebXR, способы применения XR в вебе → https://medium.com/p/40d5fd28b22e
«Веб-стандарты» №169, в гостях Сергей Рожков и Иван Сорокин: Safari 12.1 и IE11, веб-воркеры и ленивые картинки, Sass, Эрик Мейер и CSSBattle → https://medium.com/p/7ef1f286a27f
«Аргументариум» от CSSSR №1: типизация джаваскриптового коня в вакууме → https://youtu.be/1-nCZdW7fYw
«Новости 512» от CSSSR №45: обзор новостей и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-45-3003-0504
Свежие подкасты и видеоблоги
«Девшахта» №74, в гостях у компании ukit: о фронтенд-разработке в Ростове-на-Дону → https://medium.com/p/76e62ce481fb
Спецвыпуск «Девшахты», Илья Климов о работе простым программистом: сложно ли вернуться от управления компании к позиции простого разработчика и зачем это делать → https://youtu.be/_05OgtjctdM
«Сделайте мне красиво» №12, в гостях Антон Кастрицкий: vanila js, You-Dont-Need и недовольный Олег → https://soundcloud.com/begebot/ep12
«Сделайте мне красиво» №13: правильный TDD, JSDoc для типизации и тонкости CSS → https://soundcloud.com/begebot/ep13
«Веб-стандарты» №167, в гостях Илья Климов из GitLab: WebStorm, редакторы, GitLab, LitElement, Svelte, рантайм, образование онлайн и офлайн → https://medium.com/p/65d8865812d4
«Веб-стандарты» №168, англоязычный выпуск с Диего Гонзалесом из Samsung Internet: почему Samsung нужен свой браузер, переход от WebVR к WebXR, способы применения XR в вебе → https://medium.com/p/40d5fd28b22e
«Веб-стандарты» №169, в гостях Сергей Рожков и Иван Сорокин: Safari 12.1 и IE11, веб-воркеры и ленивые картинки, Sass, Эрик Мейер и CSSBattle → https://medium.com/p/7ef1f286a27f
«Аргументариум» от CSSSR №1: типизация джаваскриптового коня в вакууме → https://youtu.be/1-nCZdW7fYw
«Новости 512» от CSSSR №45: обзор новостей и интересных публикаций → https://soundcloud.com/csssr/novosti-512-vypusk-45-3003-0504
2019 April 09


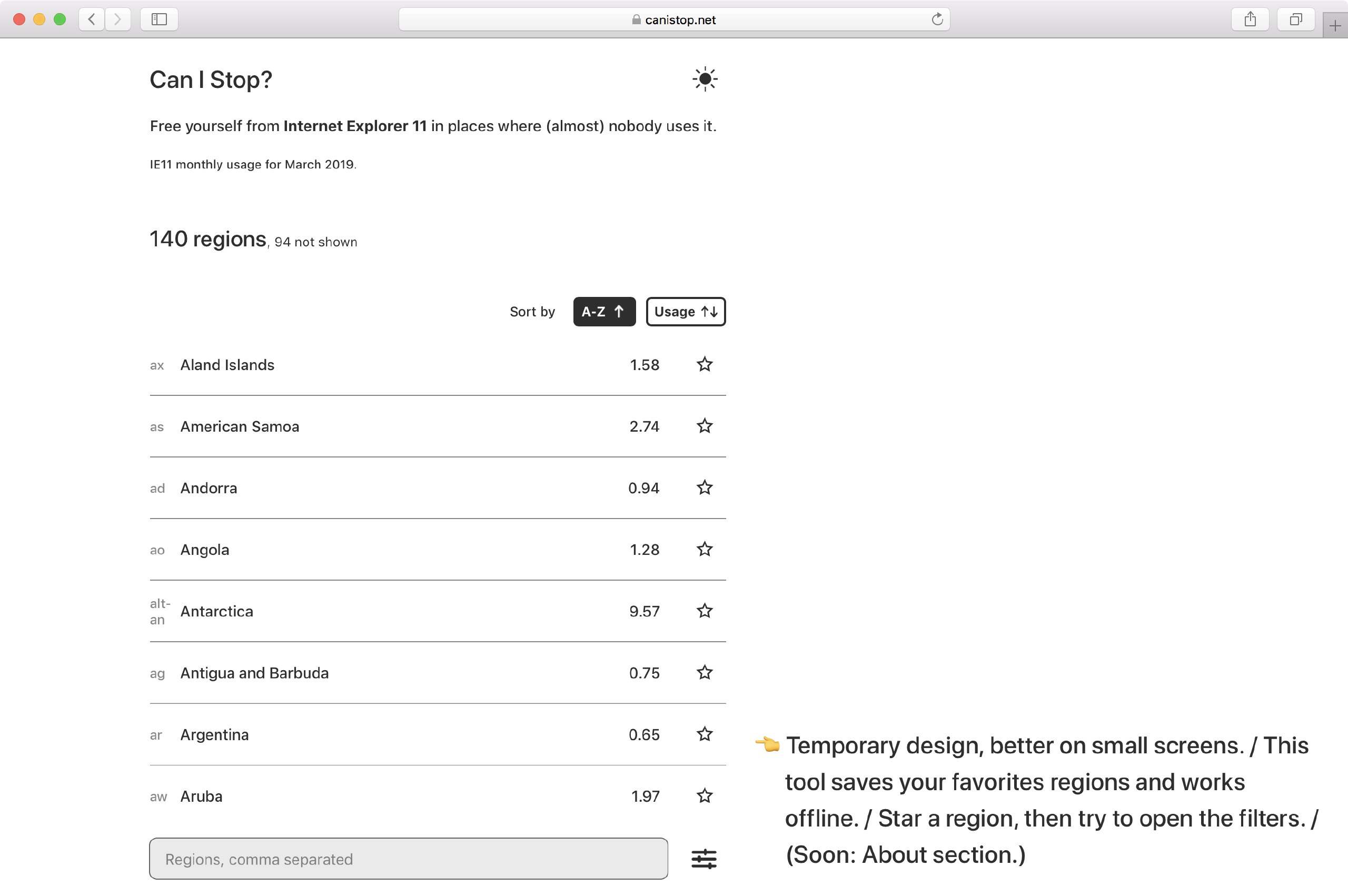
Can I Stop? Узнайте, можете ли вы позволить себе отказаться от поддержки IE11 → https://canistop.net/


Новый фронтенд The Guardian: от 62 783 строк Sass до CSS-in-JS. Предыстория и причины модернизации → https://www.theguardian.com/info/2019/apr/04/revisiting-the-rendering-tier


Ускоряем WebGL/Three.js с помощью OffscreenCanvas и веб-воркеров: Андрей Ситник о практическом опыте оптимизации 3D-глобуса на своём сайте → https://habr.com/p/446682/


Как защититься от подмены сторонних скриптов с помощью Subresource Integrity? Подробное объяснение от Дрю Маклиллана → https://www.smashingmagazine.com/2019/04/understanding-subresource-integrity/


MobX vs Redux: сравнение подходов и обзор слабых и сильных сторон MobX в контексте большого приложения для трейдеров → https://youtu.be/jO30e_w-4fo
2019 April 10


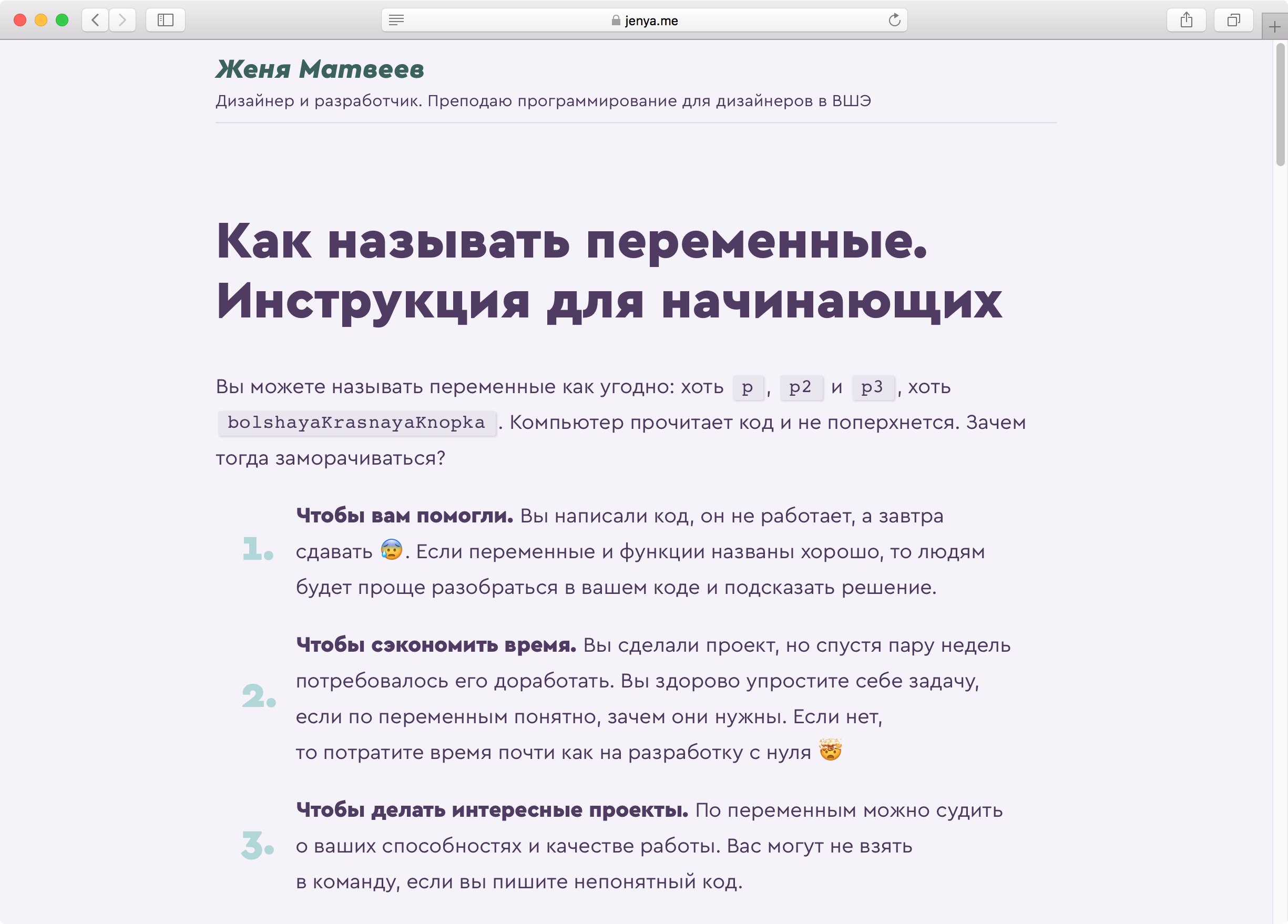
Как называть переменные: инструкция для начинающих. Женя Матвеев с практическими советами и примерами → https://jenya.me/how-to-name-variables/


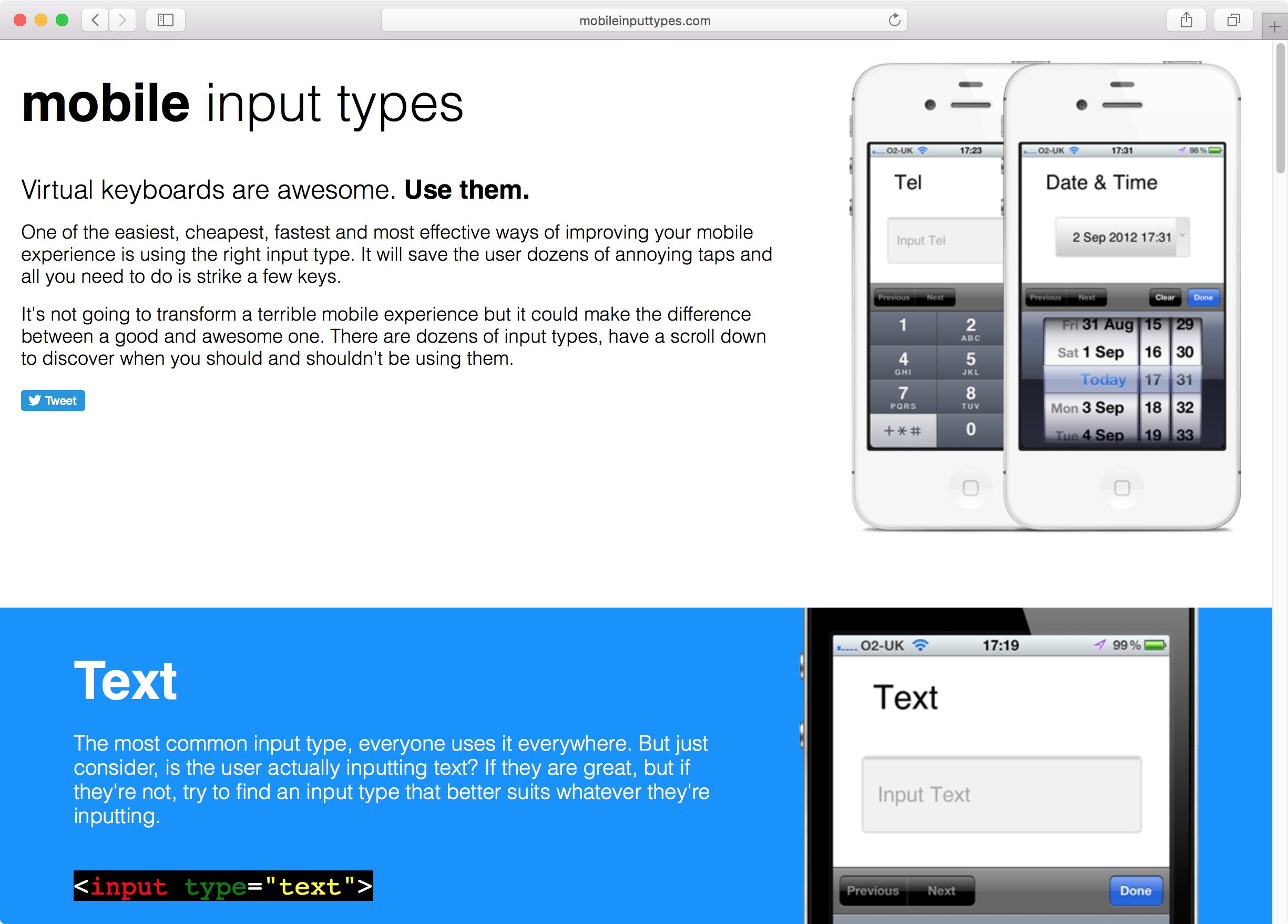
Mobile Input Types: обзор современных типов инпутов с поддержкой удобного ввода на мобильных → http://mobileinputtypes.com/

[Вакансия, Москва]
Привет! Мы в Posh Space GmbH создаём цифровую моду — переносим digital art на дисплеи встроенные в аксессуары и одежду, чтобы люди могли менять их внешний вид со смартфона. Пример такого аксессуара, разработанного нами: https://www.youtube.com/watch?v=h8msLXyBOsg
Продукт компании — платформа, соединяющая производителей одежды и аксессуаров, производителей цифрового арт-контента и покупателей. Платформа состоит из:
— мобильных приложений под iOS и Anrdoid (поиск, покупка, перепродажа и обмен контентом + управление аксессуарами);
— веб-интерфейса для создателей контента (загрузка работ, тираж, стоимость, тэги, описание, инфа об авторе и т.д.);
— API для работы с hardware (аксессуары и одежда с дисплеем).
Проект существует 2 года, есть MVP. Наша задача на ближайшие 5 лет — стать «андроидом» для всей одежды и аксессуаров с дисплеями, рынок которых сейчас зарождается и который мы будем активно развивать.
Мы ищем опытного фронтенд-разработчика, который возьмёт на себя ответственность за всю клиентскую часть платформы.
Наш идеальный кандидат:
— разрабатывает фронтенд не менее трёх лет;
— отлично знает JavaScript, умеет адаптивно и кроссбраузерно верстать, не боится настройки webpack;
— умеет и любит писать тесты;
— умеет работать в команде и знаком с процессами кодревью/CI/CD;
— умеет оценивать задачи.
Очень хорошо, если ты:
— имеешь опыт с React/Redux, Angular, jQuery, Bootstrap и знаешь их плюсы и минусы;
— имеешь опыт разработки архитектуры с нуля и хочешь этим заниматься;
— имеешь опыт оптимизации быстродействия;
— работал с websockets, GraphQL;
— свободно пользуешься *nix-системами.
Что мы предлагаем:
— отсутствие бюрократии и участие в принятии ключевых решений;
— ЗП в первый год 150 000₽/мес на руки, со второго года — 225 000₽/мес на руки;
— офис в центре Москвы.
Бонусы:
— 225 000₽ после закрытия следующего раунда инвестиций (ориентируемся на конец 2019 года);
— опцион на 0.5% акций компании.
Присылай свое резюме и пару слов о том, чем тебя заинтересовала наша вакансия на почту cto@posh.space.
Привет! Мы в Posh Space GmbH создаём цифровую моду — переносим digital art на дисплеи встроенные в аксессуары и одежду, чтобы люди могли менять их внешний вид со смартфона. Пример такого аксессуара, разработанного нами: https://www.youtube.com/watch?v=h8msLXyBOsg
Продукт компании — платформа, соединяющая производителей одежды и аксессуаров, производителей цифрового арт-контента и покупателей. Платформа состоит из:
— мобильных приложений под iOS и Anrdoid (поиск, покупка, перепродажа и обмен контентом + управление аксессуарами);
— веб-интерфейса для создателей контента (загрузка работ, тираж, стоимость, тэги, описание, инфа об авторе и т.д.);
— API для работы с hardware (аксессуары и одежда с дисплеем).
Проект существует 2 года, есть MVP. Наша задача на ближайшие 5 лет — стать «андроидом» для всей одежды и аксессуаров с дисплеями, рынок которых сейчас зарождается и который мы будем активно развивать.
Мы ищем опытного фронтенд-разработчика, который возьмёт на себя ответственность за всю клиентскую часть платформы.
Наш идеальный кандидат:
— разрабатывает фронтенд не менее трёх лет;
— отлично знает JavaScript, умеет адаптивно и кроссбраузерно верстать, не боится настройки webpack;
— умеет и любит писать тесты;
— умеет работать в команде и знаком с процессами кодревью/CI/CD;
— умеет оценивать задачи.
Очень хорошо, если ты:
— имеешь опыт с React/Redux, Angular, jQuery, Bootstrap и знаешь их плюсы и минусы;
— имеешь опыт разработки архитектуры с нуля и хочешь этим заниматься;
— имеешь опыт оптимизации быстродействия;
— работал с websockets, GraphQL;
— свободно пользуешься *nix-системами.
Что мы предлагаем:
— отсутствие бюрократии и участие в принятии ключевых решений;
— ЗП в первый год 150 000₽/мес на руки, со второго года — 225 000₽/мес на руки;
— офис в центре Москвы.
Бонусы:
— 225 000₽ после закрытия следующего раунда инвестиций (ориентируемся на конец 2019 года);
— опцион на 0.5% акций компании.
Присылай свое резюме и пару слов о том, чем тебя заинтересовала наша вакансия на почту cto@posh.space.


Коллекция иллюстраций, объясняющих базовые технологии и понятия из мира веб-разработки → https://illustrated.dev/


