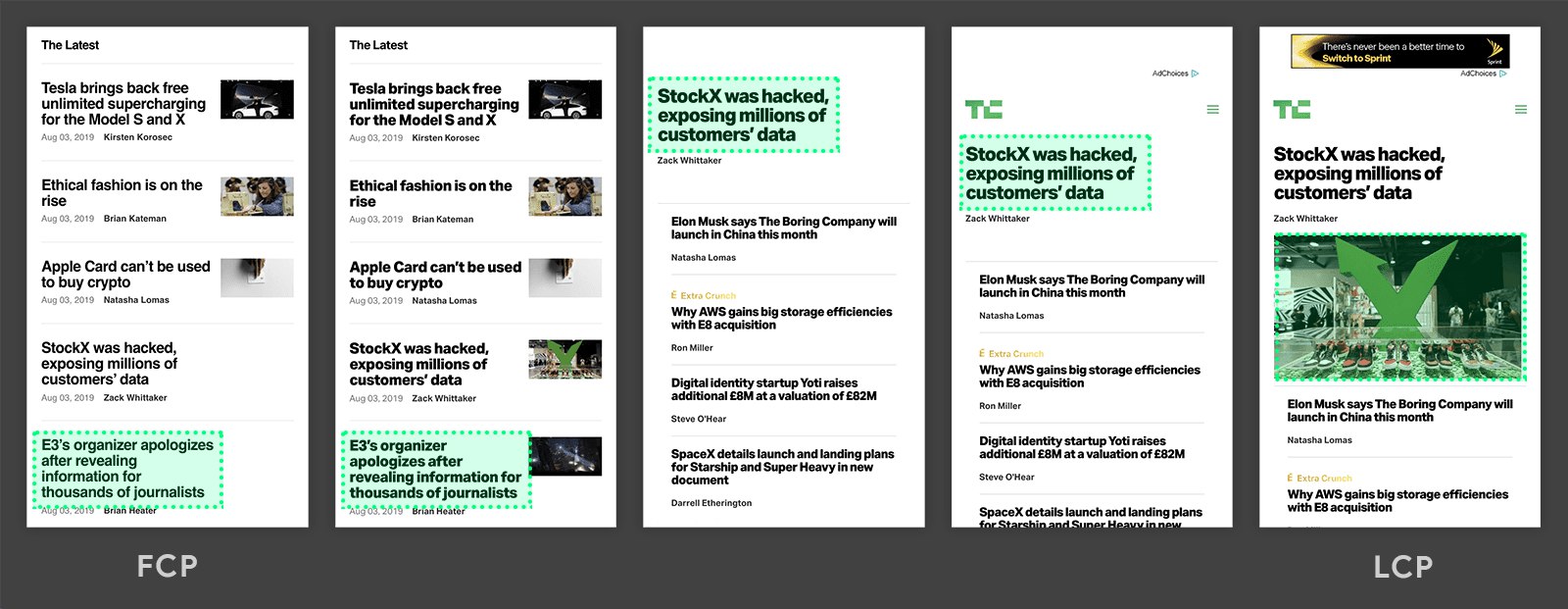
Важные материалы первой половины августа: современный учебник JavaScript, Contact Picker API, Flow → TypeScript, ускорение веб-версии Instagram, спецификации, конкурс Telegram, двухфакторная аутентификация, Largest Contentful Paint, Network Information API →
https://forwebdev.ru/digest/2019-08-17/