[Вакансия, Москва, от 200 000₽]
Senior Frontend Developer в ManyChatManyChat — это платформа, которая помогает бизнесам использовать мессенджеры, email, SMS/MMS для маркетинга, продаж и поддержки. Наш сервис используют более 1М бизнесов по всему миру. Продукт быстро растет, у нас много разноплановых задач:
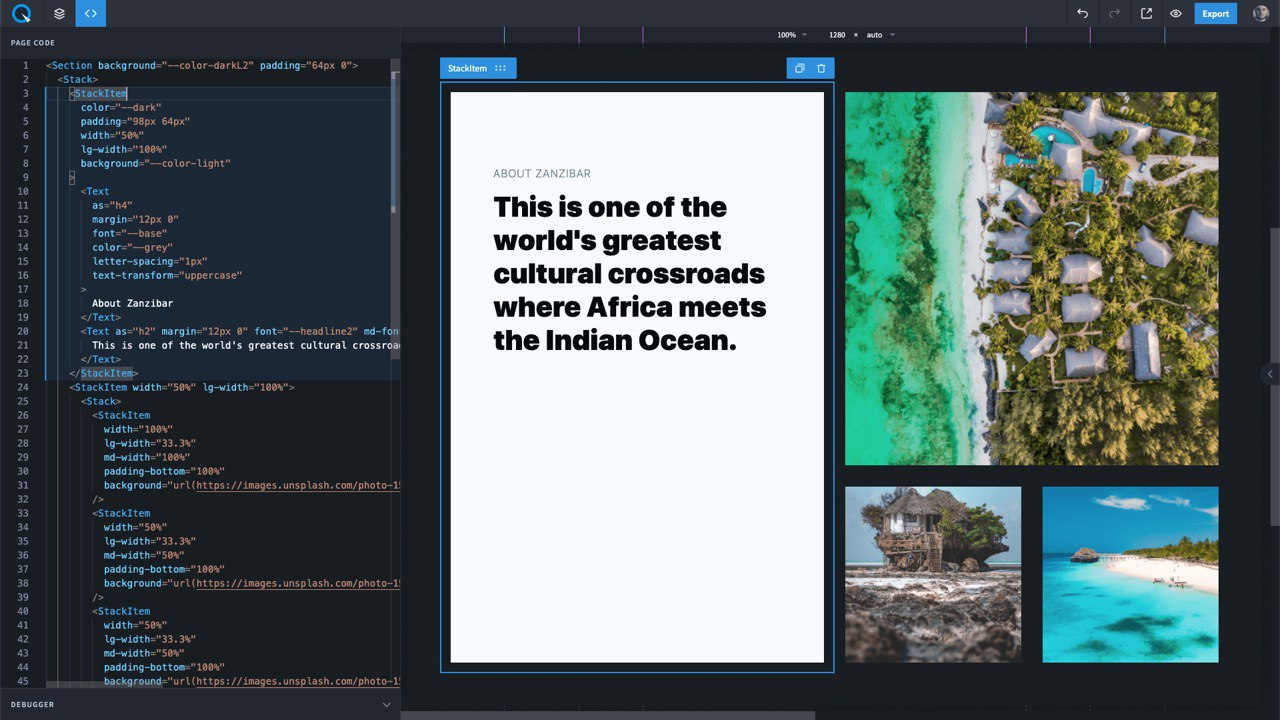
— UI-компоненты;
— визуальные конструкторы писем, рекламы, медиа сообщений;
— FlowBuilder, инструмент визуального программирования с отрисовкой логических нод и связей на канвасе с WebGL;
— большие и сложные отчёты аналитики (графики, диаграммы).
Стек: React, Redux, JavaScript и TypeScript. Инструменты: GitHub, Jest, Cypress, Webpack, Drone.
Нам важно:
1. Чтобы ты развивался: оплачиваем занятия английским, профильные курсы/литературу/конференции.
2. Как ты себя чувствуешь: ДМС со стоматологией, йога в офисе и скидка 50% в WorldClass.
3. Чтобы тебе было комфортно: гибкий график, удобный офис (м. Курская), покупка техники для работы.
Подробнее:
https://hh.ru/vacancy/36917092 или
@gingermaria.