RM
Size: a a a
2020 October 19
кинь в личку коллект
ЯС

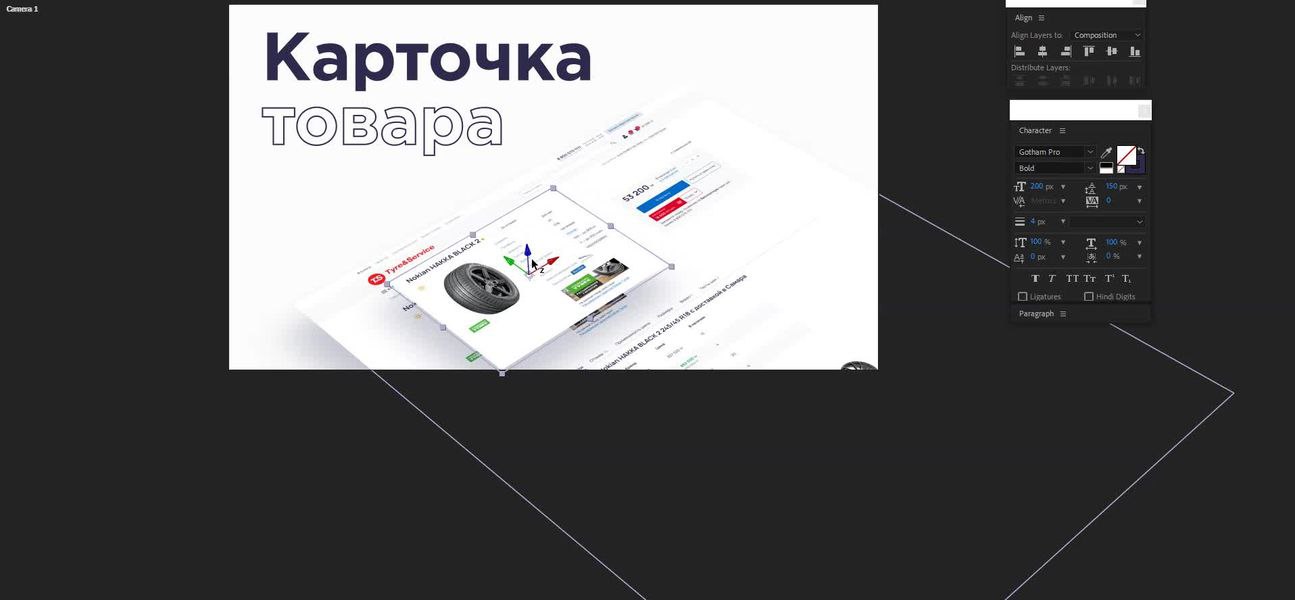
Народ, подскажите, пожалуйста, в чём проблема: при экспорте видео из АЕ вот эта вся изометрия на скриншоте тупо отваливается, и блоки просто плоские. Изометрия зашита в камеру с привязкой к изометричному нулю. Сначала думал, что тупит AfterCodecs, но попробовал экспортнуть MediaEncoder — то же самое. Не пойму, что нужно включить.
У вас у вьювера Active Camera стоит?
ES
У вас у вьювера Active Camera стоит?
нет, камера, которая создаёт изометрию.
ЯС
нет, камера, которая создаёт изометрию.
Вот и ответ. Рендерится всегда Active Camera. Остальные все - для удобства предпросмотра и расстановки объектов.
ES
Вот и ответ. Рендерится всегда Active Camera. Остальные все - для удобства предпросмотра и расстановки объектов.
хм, точно, на active camera всё плоско. А как нужно делать в таких случаях, не могу нагуглить никак.
ЯС
хм, точно, на active camera всё плоско. А как нужно делать в таких случаях, не могу нагуглить никак.
В смысле - как? Берите и делайте в Active Camera
RM
Вот и ответ. Рендерится всегда Active Camera. Остальные все - для удобства предпросмотра и расстановки объектов.
БХАХАХАХА.
Всегда забываю про эту банальную вещь))))))))
Всегда забываю про эту банальную вещь))))))))
ES
Всё равно не понял. Я же специально создал камеру, настроил её. А почему тогда Active camera показывает иначе?
AV
БХАХАХАХА.
Всегда забываю про эту банальную вещь))))))))
Всегда забываю про эту банальную вещь))))))))
Когда с рш работаешь, рендервью отдельным окном и там настроена камера. В овервью дефолтная камера. Ты все такое сделал, как про нажал рендер и пошёл чаю налить. Возвращаешься и бл***....
RM
Когда с рш работаешь, рендервью отдельным окном и там настроена камера. В овервью дефолтная камера. Ты все такое сделал, как про нажал рендер и пошёл чаю налить. Возвращаешься и бл***....
Да, это проходил. Или когда забыл отжать галку Show samples)
ЯС
Всё равно не понял. Я же специально создал камеру, настроил её. А почему тогда Active camera показывает иначе?
Камеру может вы и создали (я про слой камеры) и правильно настроили.
НО смотрели вы НЕ из этой камеры.
НО смотрели вы НЕ из этой камеры.
RM
Камеру может вы и создали (я про слой камеры) и правильно настроили.
НО смотрели вы НЕ из этой камеры.
НО смотрели вы НЕ из этой камеры.
там слой с камерой был подрезан, все проще
RS
Камеру может вы и создали (я про слой камеры) и правильно настроили.
НО смотрели вы НЕ из этой камеры.
НО смотрели вы НЕ из этой камеры.
+++
AV
там слой с камерой был подрезан, все проще
Подстава. Если человек новичок, то это прям не очевидно, что у камеры есть слой и он влияет.
ES
Да, оказалось. что слой нужной камеры должен быть на всю композицию продлён. Спасибо, @bratlsk @amimciptimdim за помощь! Хрен бы сам догалался.
ЯС
Подстава. Если человек новичок, то это прям не очевидно, что у камеры есть слой и он влияет.
Камеры в АЕ то еще удовольствие. Имхо в большинстве случаев легче всю сцену Null-ами крутить
ES
https://www.dropbox.com/s/hu4i1qzrvkdg8wq/e1GeTrcklU.mp4?dl=0
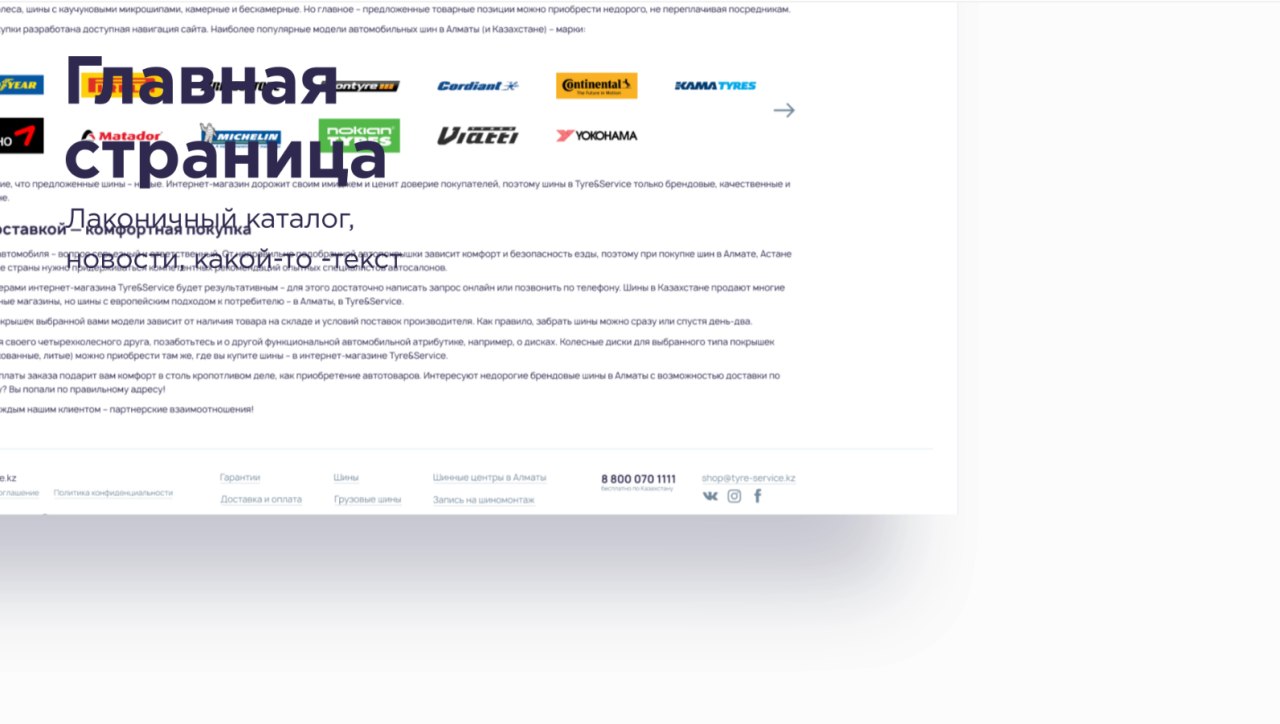
Ребят, а подскажите, как правильно делаются вот такие вещи, коих полно на всяких шаблоно-магазинах: Мне нужно сделать имитацию того, как блоки ложатся на пустой холст страницы, в итоге получается полноценная страница. Сейчас у меня есть камера с привязкой к изометричному нулю, поэтому все закидываемые картинки становятся сразу в изометрию (может, можно и по-другому сделать изометрию, но я не хотел каждому объекту прописывать повороты).
Проблемы, с которыми я столкнулся, следующие:
1. Тень от опускающихся блоков сейчас у меня сделана просто эффектом drop shadow. Но вручную её анимировать при опускании как-то тупо. Просто включение cast shadows / accept shadows не включает их, чтобы динамически просчитывались. Нужно ставить отдельно источник света и как-то привязывать его только к нужным объектам?
2. Как сделать так, чтобы опустившись, блок как бы остался на холсте? Просто сейчас я вырезал отдельно пустой холст, отдельно блоки (на видео я просто подложил референсный скриншот, чтобы видеть куда опускать). Двигаю блоки по оси Z. Но как видно, при смещении буквально на 0.1 пх, бок проваливается под холст. А нужно, чтобы он лёг и прямо на нём лежал, чтобы это стало единой картинкой.
Ребят, а подскажите, как правильно делаются вот такие вещи, коих полно на всяких шаблоно-магазинах: Мне нужно сделать имитацию того, как блоки ложатся на пустой холст страницы, в итоге получается полноценная страница. Сейчас у меня есть камера с привязкой к изометричному нулю, поэтому все закидываемые картинки становятся сразу в изометрию (может, можно и по-другому сделать изометрию, но я не хотел каждому объекту прописывать повороты).
Проблемы, с которыми я столкнулся, следующие:
1. Тень от опускающихся блоков сейчас у меня сделана просто эффектом drop shadow. Но вручную её анимировать при опускании как-то тупо. Просто включение cast shadows / accept shadows не включает их, чтобы динамически просчитывались. Нужно ставить отдельно источник света и как-то привязывать его только к нужным объектам?
2. Как сделать так, чтобы опустившись, блок как бы остался на холсте? Просто сейчас я вырезал отдельно пустой холст, отдельно блоки (на видео я просто подложил референсный скриншот, чтобы видеть куда опускать). Двигаю блоки по оси Z. Но как видно, при смещении буквально на 0.1 пх, бок проваливается под холст. А нужно, чтобы он лёг и прямо на нём лежал, чтобы это стало единой картинкой.
Кстати, отвечая на свой собственный же вопрос, я добился решения. Ход работы оказался таков. Сначала в плоскости расставляются пустой холст и блоки, которые будут опускаться (используя холст со всеми блоками в качестве референса), затем уже всё это привязывается к изометричному нулю. Опускание блоков на холст сделал с помощью смещения анкора, потому что просто изменение позиции таскало блоки чёрти куда. Тени так и пришлось делать с помощью источника света, анимировать эффект drop shadow вручную слишком тупо. Кроме того, использование смещения анкора, а не позиции, позволило справиться с ошибкой того, что блоки проваливались под холст.
EO
Пацаны, а кто-то может подсказать футажи с магическими эффектами? Заклинания там, вжух вжухи, бой колдунов?
RM
Пацаны, а кто-то может подсказать футажи с магическими эффектами? Заклинания там, вжух вжухи, бой колдунов?
videocopilot -> Shockwaves и Magic stock footages или типа того
EO
videocopilot -> Shockwaves и Magic stock footages или типа того
Спасибо. Вот первый знаю, а второй что-то не находится