YK
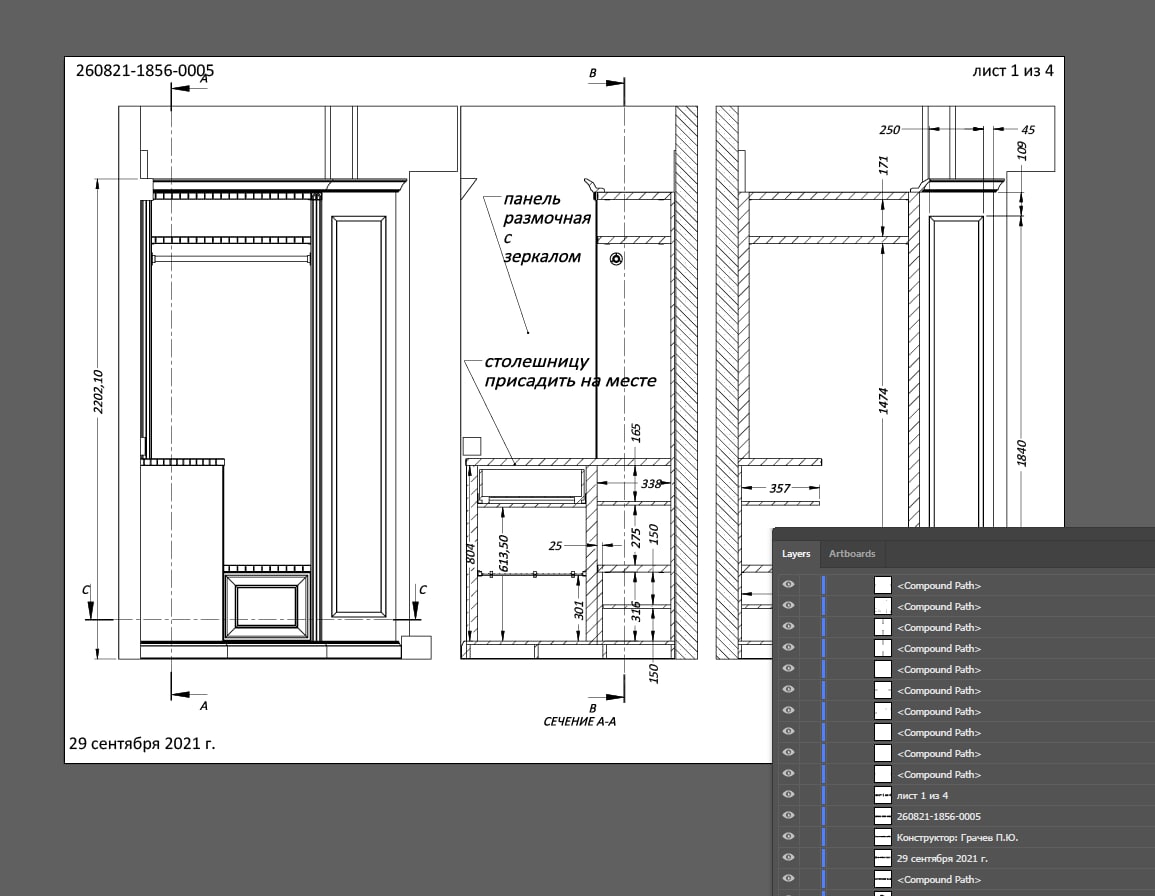
It is necessary to export keeping the names and hierarchy in svg. If I wrote a title for the collection (in a blender), for example “kitchen”, then in svg the <g> tag will have the data-name=”kitchen” attribute. And so on to any depth of nested ways.
If the object (in blender) has the name “table”, then the path tag (in svg) will have the attribute data-name = “table"
(Already done in the plugin) Well, so that an outer contour with filling, without stroke, is saved for objects, i.e. so that they are not splitted into pieces, but be a solid filling.
and the colors of all objects were random and half transparent, and this is normal if they overlap each other in svg, and do not mutually exclude.
it was necessary that the height and width of the picture be the same as that of the active camera
And it is important to reduce quantity of verts in SVG, because I got more than 8000 verts with simple 3D scene. So I had to manually reduce to 170 verts it using SVG compressors and Adobe Illustrator path simplify tool.