Size: a a a
2019 March 07
2019 March 10


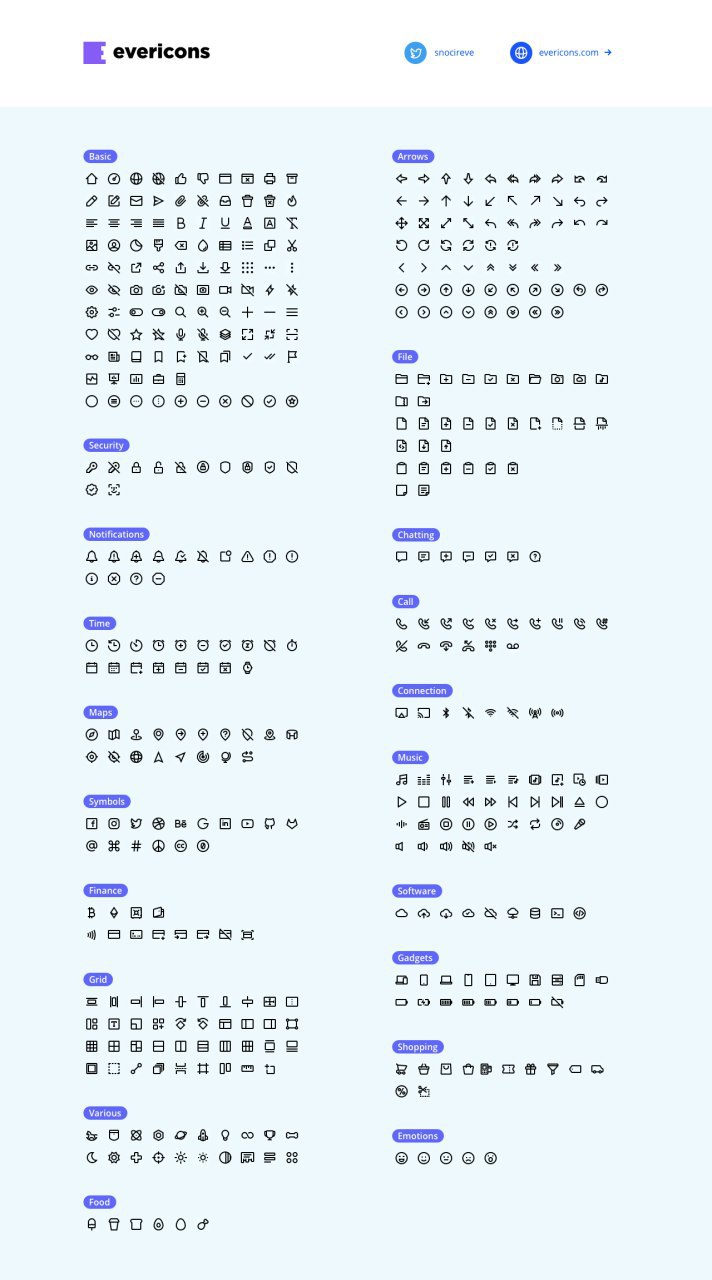
Evericons - большая коллекция из 460+ иконок для веб-проектов. Бесплатно для личного и коммерческого пользования.
#icon #pack #free
http://evericons.com
#icon #pack #free
http://evericons.com
2019 March 12

Йоу, ребят! Нашел для вас в блоге Dribbble подборку 7 полезных расширений Chrome для дизайнеров.
WhatFont - найдет всю нужную информацию про шрифт - от названия шрифта, его семейства, стиля, размера, высоты строки до цвета текста. Также, WhatFont предоставляет ссылку на загружаемый шрифт через Typekit, для добавления его в библиотеку шрифтов.
Spectrum - инструмент для тестирования сайта на наличие различного рода нарушений цветового восприятия. Оно имитирует просмотр сайта глазами человека с различными дефектами.
Пипетка ColorPick это инструмент для определения цвета. Просто кликните на нужное место и в всплывающем окне вы увидите hex-код цвета.
Sizzy - инструмент для просмотра оптимизации веб-сайта на нескольких девайсах одновременно.
Corporate Ipsum - генератор текста на основе желаемого количества слов, который использует реальные английские слова.
Dark Reader - расширение, которое поможет защитить глаза в ночное время, включив темный режим для любого сайта, на котором вы находитесь.
Site Palette. С помощью этого инструмента вы можете извлечь цветовую палитру любого веб-сайта одним нажатием кнопки. Также есть возможность поделиться палитрой и загрузить ее в Sketch или приложения Adobe.
WhatFont - найдет всю нужную информацию про шрифт - от названия шрифта, его семейства, стиля, размера, высоты строки до цвета текста. Также, WhatFont предоставляет ссылку на загружаемый шрифт через Typekit, для добавления его в библиотеку шрифтов.
Spectrum - инструмент для тестирования сайта на наличие различного рода нарушений цветового восприятия. Оно имитирует просмотр сайта глазами человека с различными дефектами.
Пипетка ColorPick это инструмент для определения цвета. Просто кликните на нужное место и в всплывающем окне вы увидите hex-код цвета.
Sizzy - инструмент для просмотра оптимизации веб-сайта на нескольких девайсах одновременно.
Corporate Ipsum - генератор текста на основе желаемого количества слов, который использует реальные английские слова.
Dark Reader - расширение, которое поможет защитить глаза в ночное время, включив темный режим для любого сайта, на котором вы находитесь.
Site Palette. С помощью этого инструмента вы можете извлечь цветовую палитру любого веб-сайта одним нажатием кнопки. Также есть возможность поделиться палитрой и загрузить ее в Sketch или приложения Adobe.


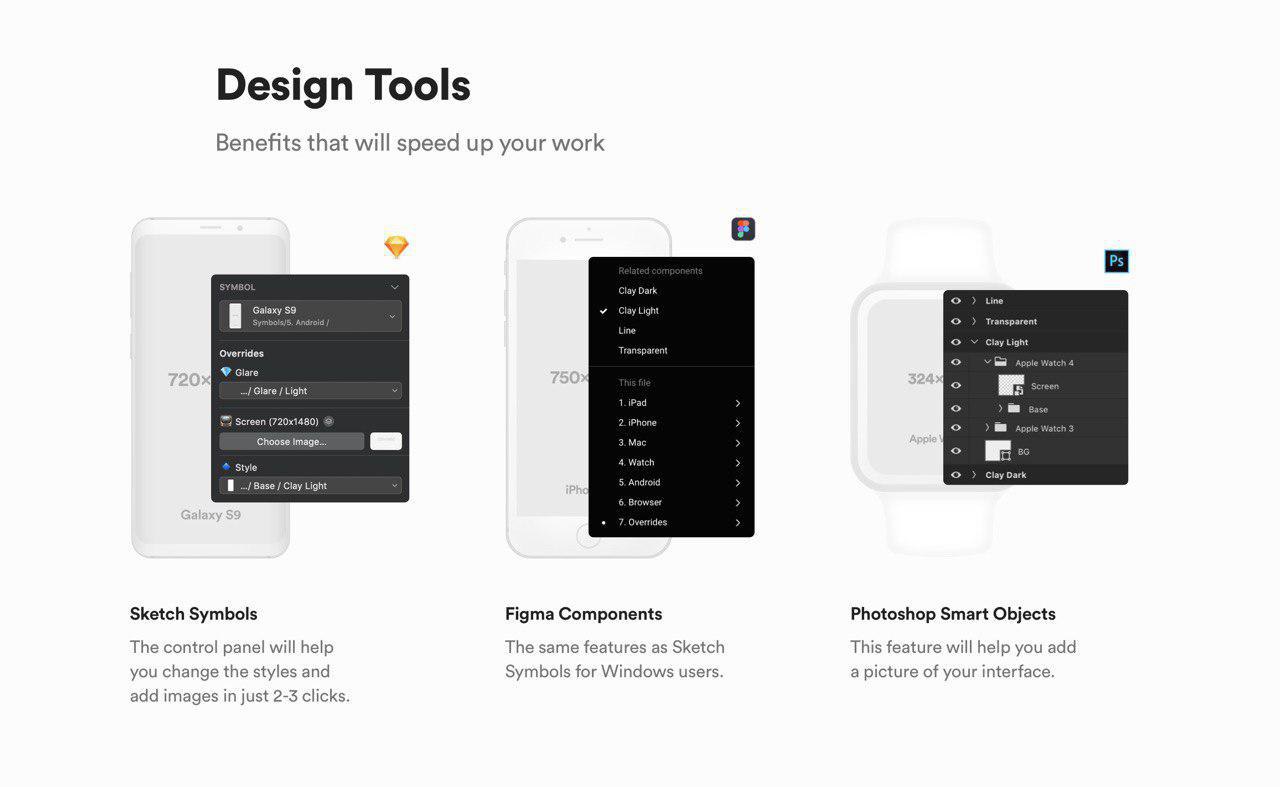
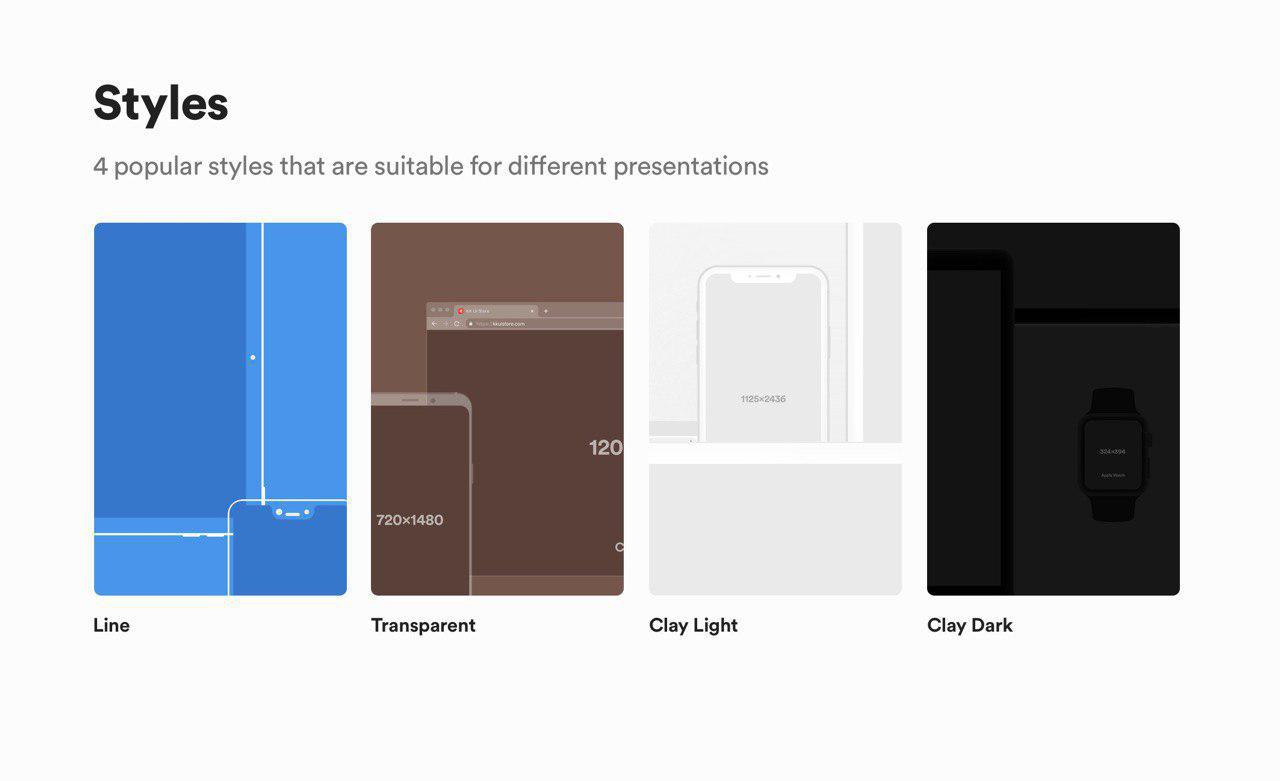
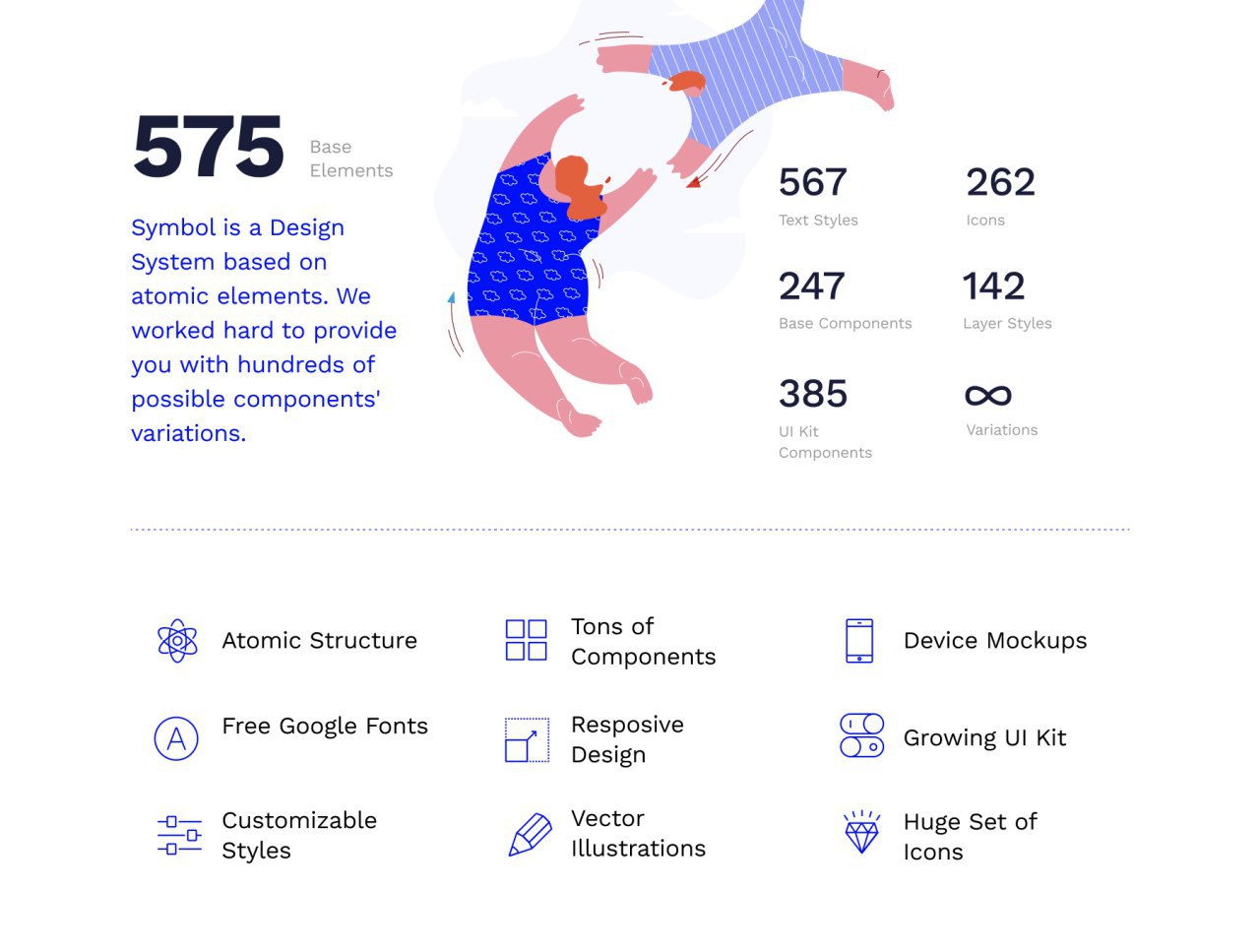
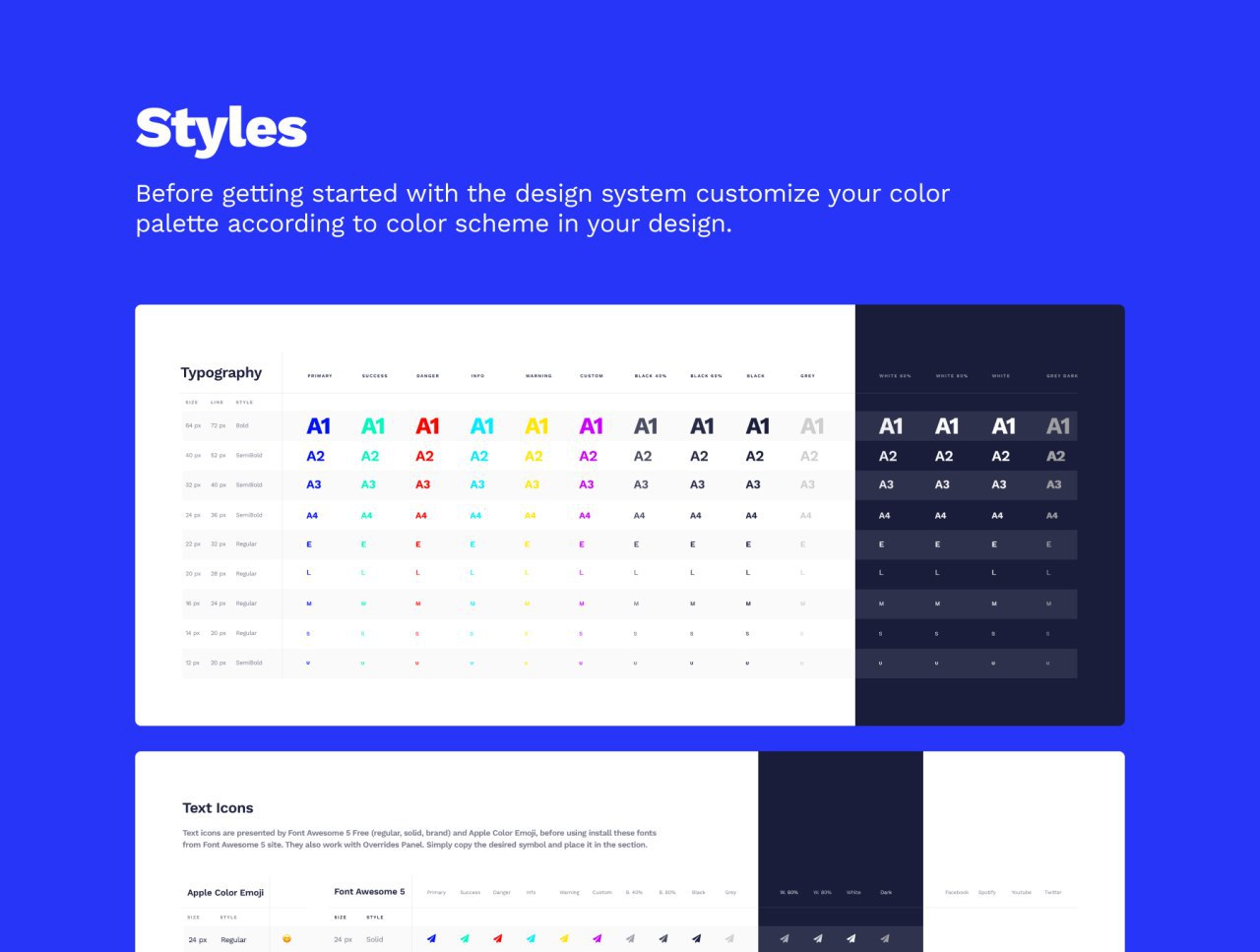
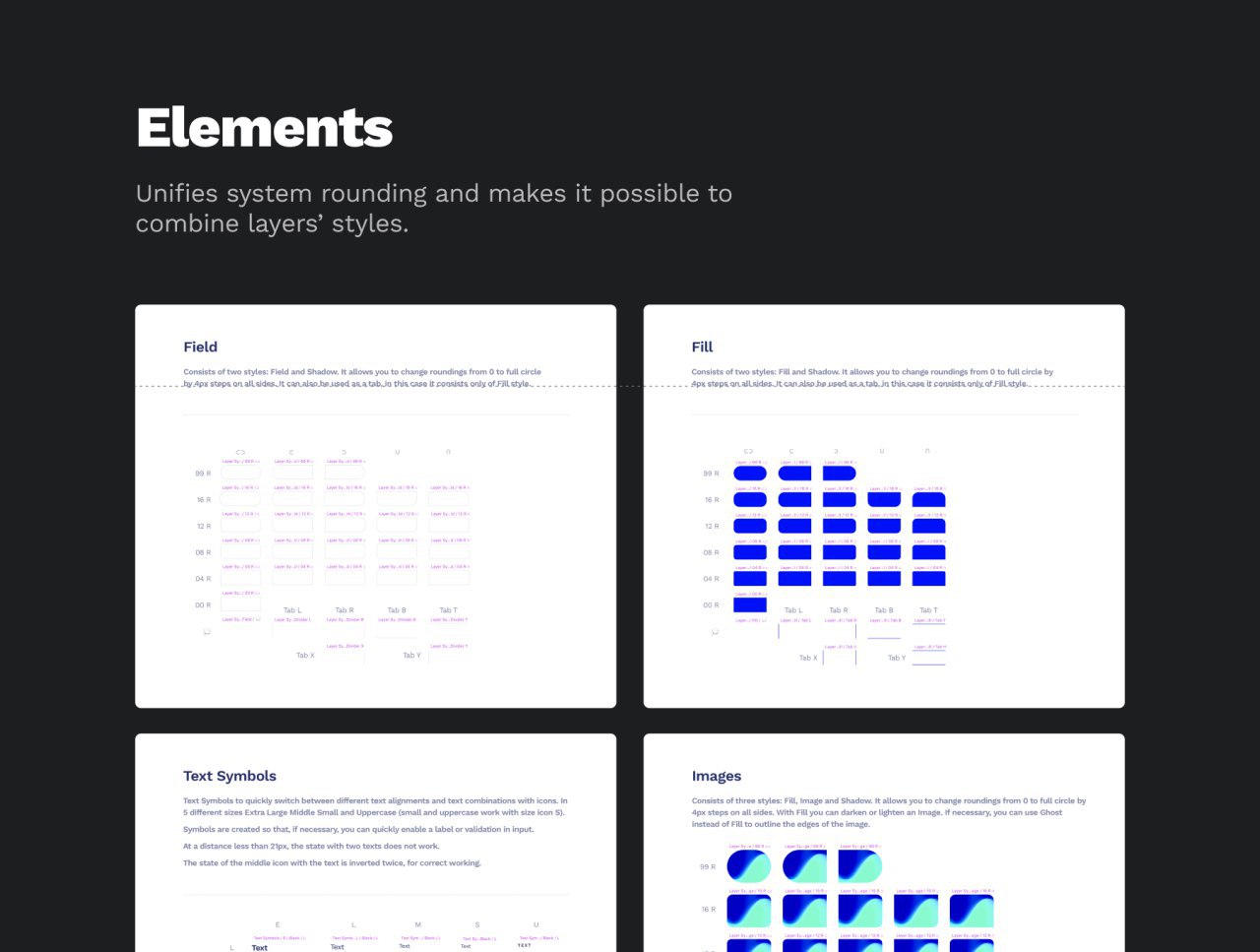
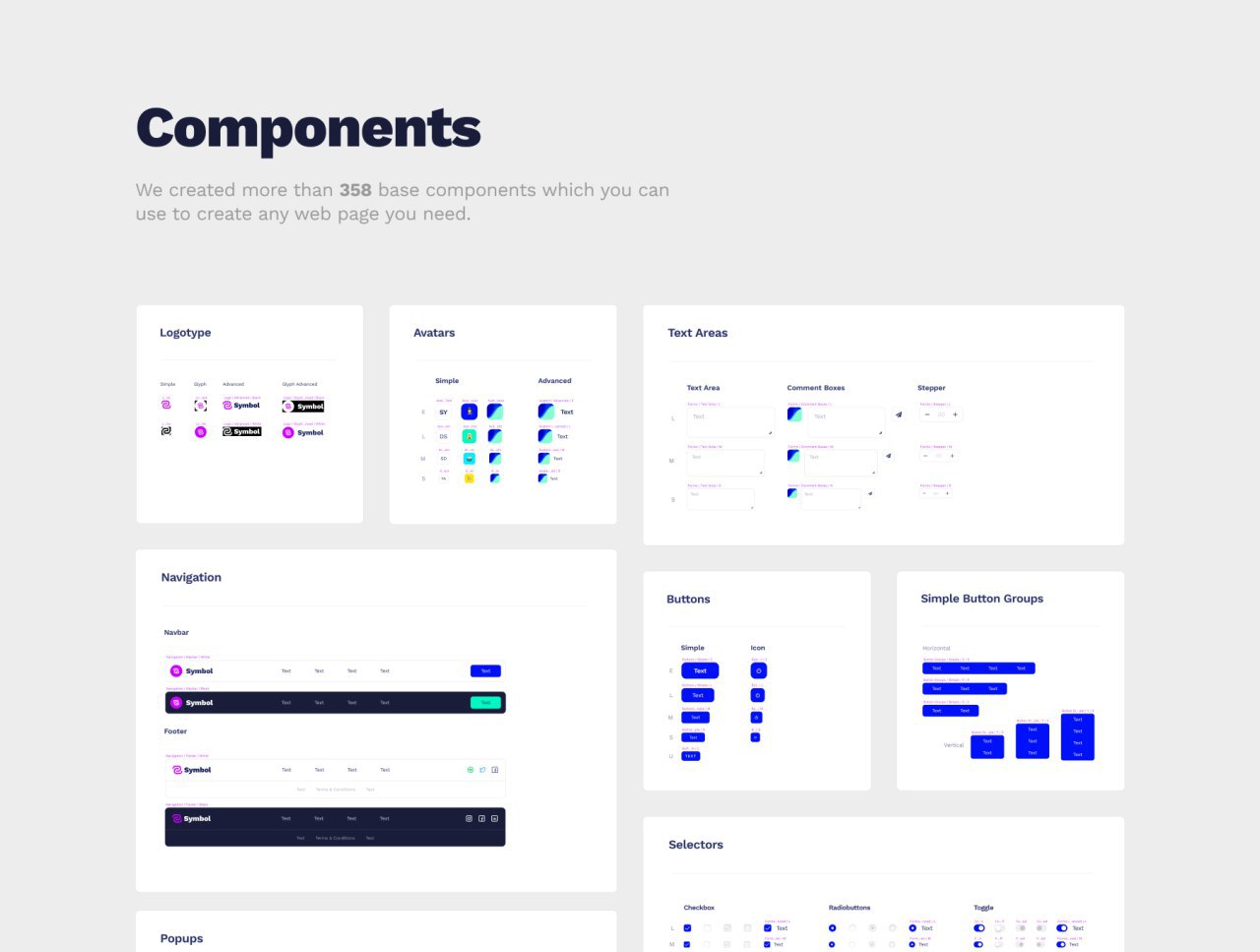
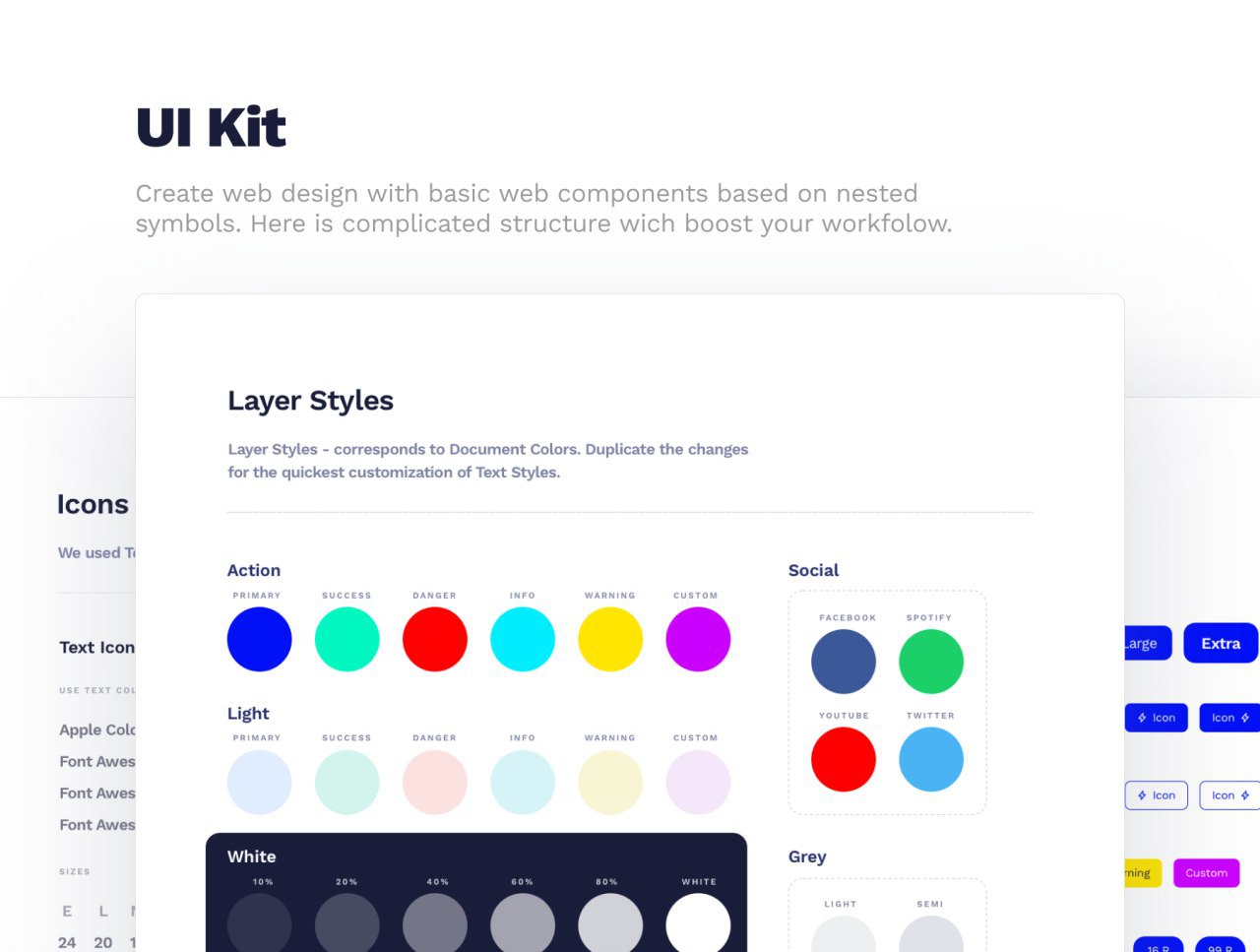
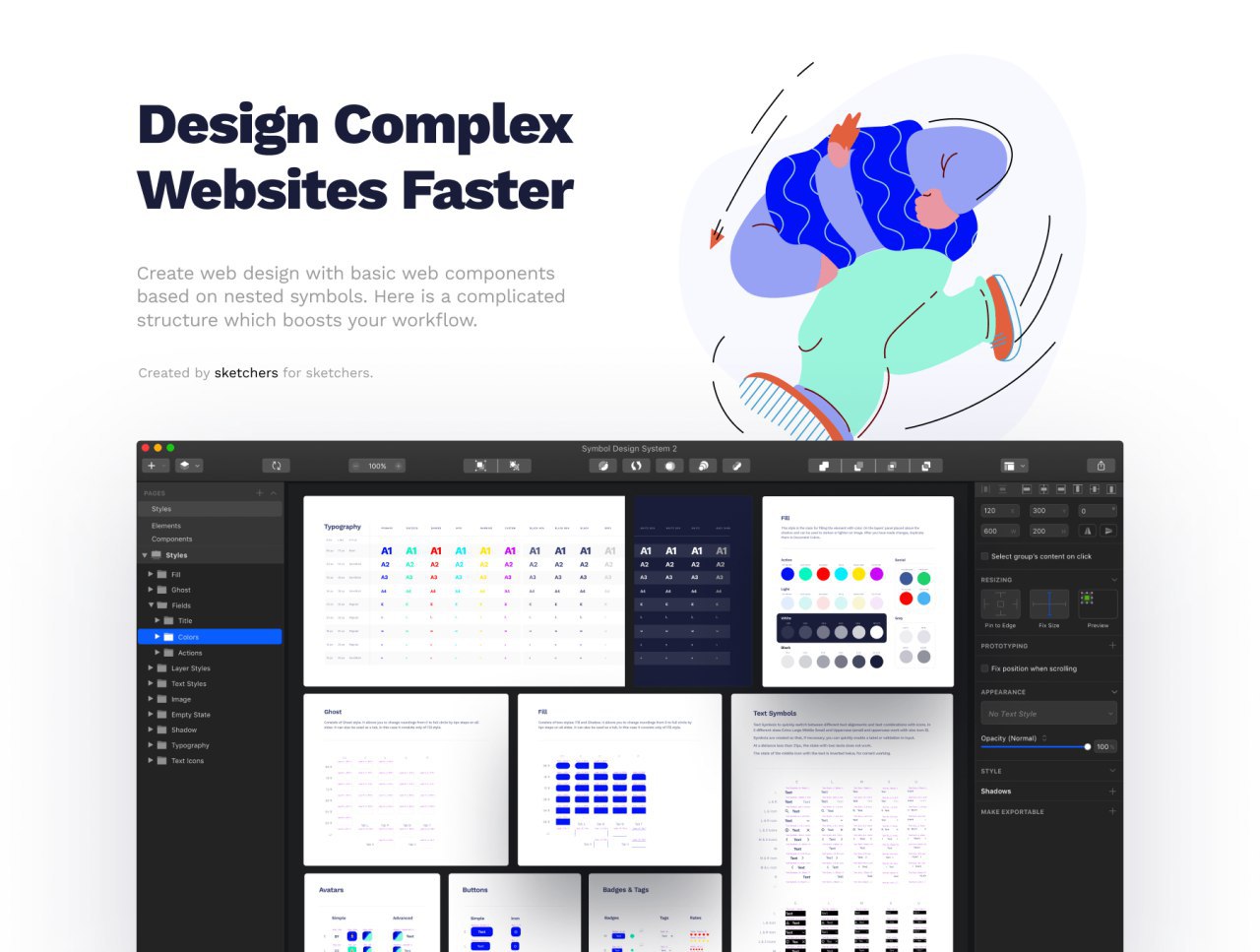
Сорри, что так и не написали никаких инсайдов, как обещали. Последние дни мы работали над релизом второй версии нашей супер заряженной дизайн системы для Sketch - Symbol Design System 2.
https://symboldesign.co
В общей сложности было потрачено больше 600 часов упорного труда. За это время мы пересобрали все с нуля, подружили стили и символы, обновили типографику, добавили новых компонентов, иконок, мокапов и иллюстраций. Так же теперь все элементы основаны на 4px спэйсинге.
А еще мы запустились на ProductHunt и были бы очень рады вашему визиту: https://www.producthunt.com/posts/symbol-design-system-2
В общем, в честь долгожданного релиза, подписчикам канала мы дарим 50% скидку по промокоду tlgrm. А так же хотим разыграть три копии среди тех, кто прожмет кнопку “Участвую”, подпишется на этот канал и наш Инстаграм аккаунт http://instagram.com/getcraftwork/ Трое победителей будут объявлены 14 марта!
https://symboldesign.co
В общей сложности было потрачено больше 600 часов упорного труда. За это время мы пересобрали все с нуля, подружили стили и символы, обновили типографику, добавили новых компонентов, иконок, мокапов и иллюстраций. Так же теперь все элементы основаны на 4px спэйсинге.
А еще мы запустились на ProductHunt и были бы очень рады вашему визиту: https://www.producthunt.com/posts/symbol-design-system-2
В общем, в честь долгожданного релиза, подписчикам канала мы дарим 50% скидку по промокоду tlgrm. А так же хотим разыграть три копии среди тех, кто прожмет кнопку “Участвую”, подпишется на этот канал и наш Инстаграм аккаунт http://instagram.com/getcraftwork/ Трое победителей будут объявлены 14 марта!

Простите, конкурс сработал раньше времени. Придётся с начала. Кто получит копию Symbol Design System 2?
*****
Победители: Phil E, Михаил Ожерельев, Ekaterina Bulygina
*****
Победители: Phil E, Михаил Ожерельев, Ekaterina Bulygina
2019 March 13


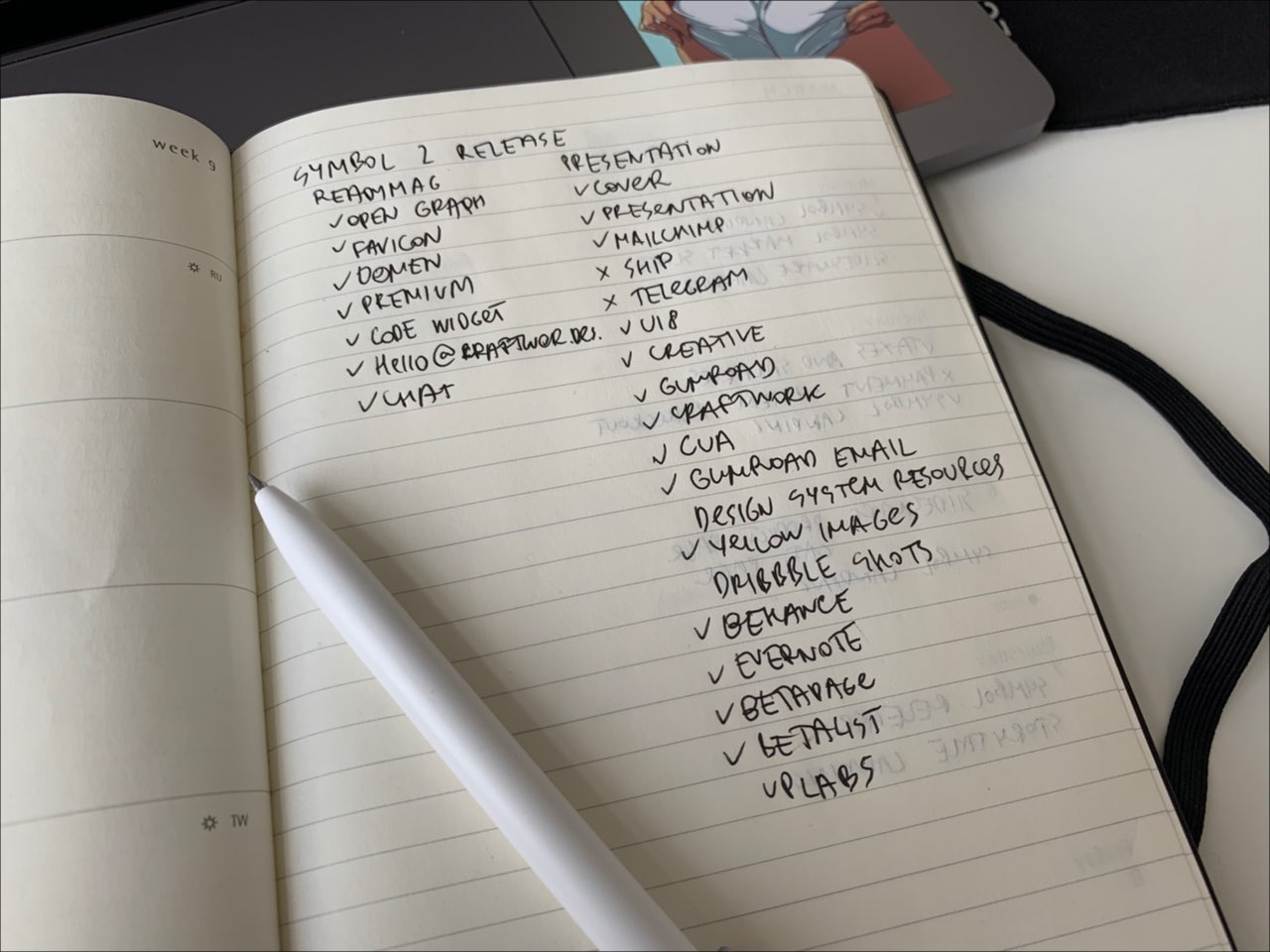
Вот так выглядят список площадок и целей по релизу. Вообще бумага гораздо эффективней в таких случаях, слева задачи на неделю, справа задачи общим списком. Обычно еще вписывается Envato Elements и Market от Designmodo, но в этот раз они нам не подходят. Элементс раздаёт продукты почти на халяву, а у Дизайнмодо нет вендорского дашборда, что бы отследить прибыль конкретного продукта.


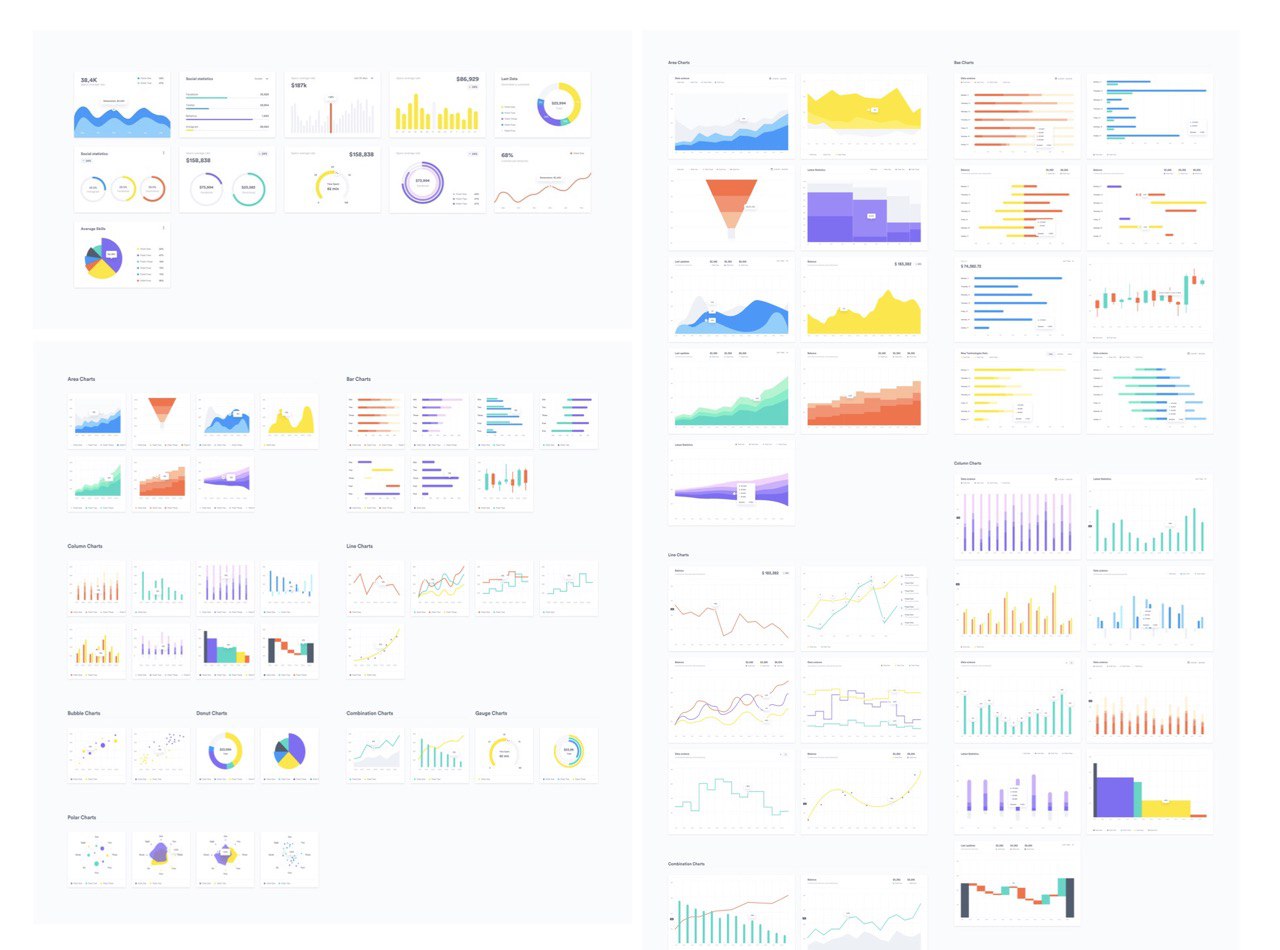
Новый божественный фриби от команды Руслана Латыпова - Charts. Это большая и бесплатная коллекция диаграмм для Sketch. Внутри 65+ адаптивных чарта, для веба и приложений.
#freebie #sketch #charts
https://ls.graphics/charts
#freebie #sketch #charts
https://ls.graphics/charts