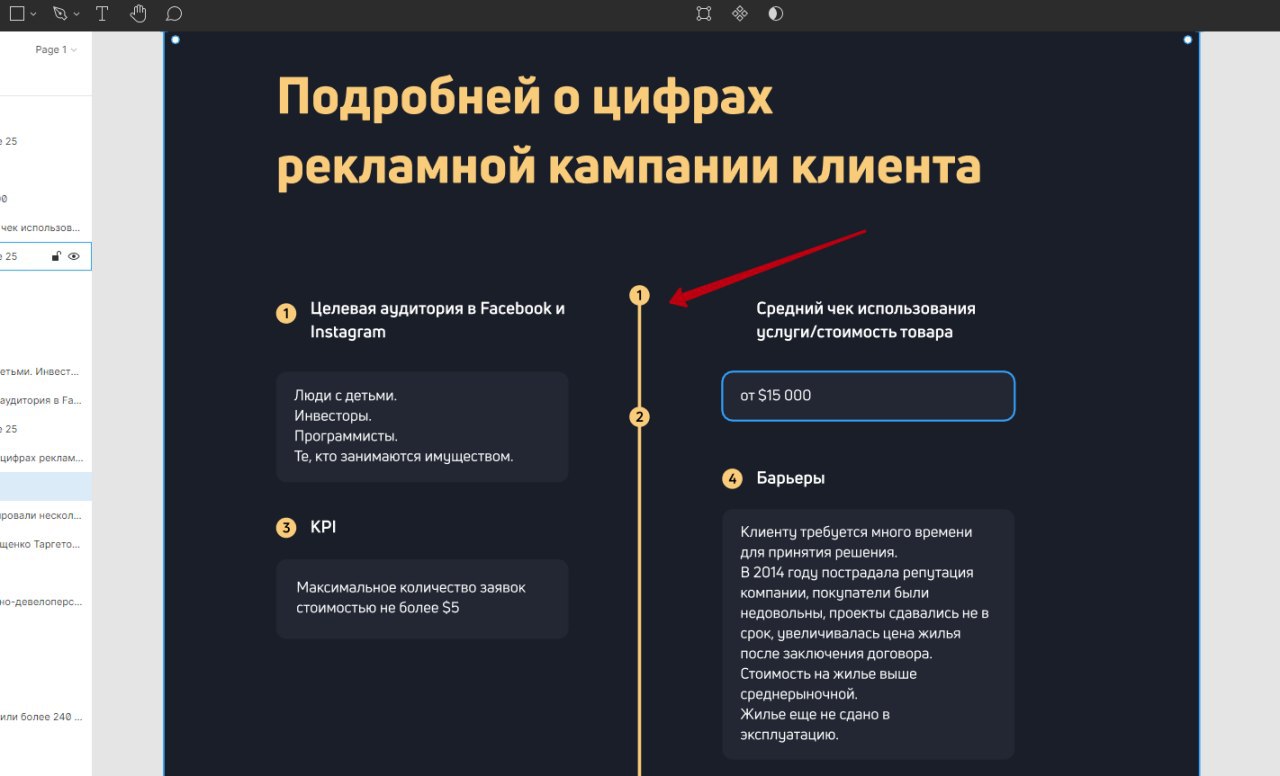
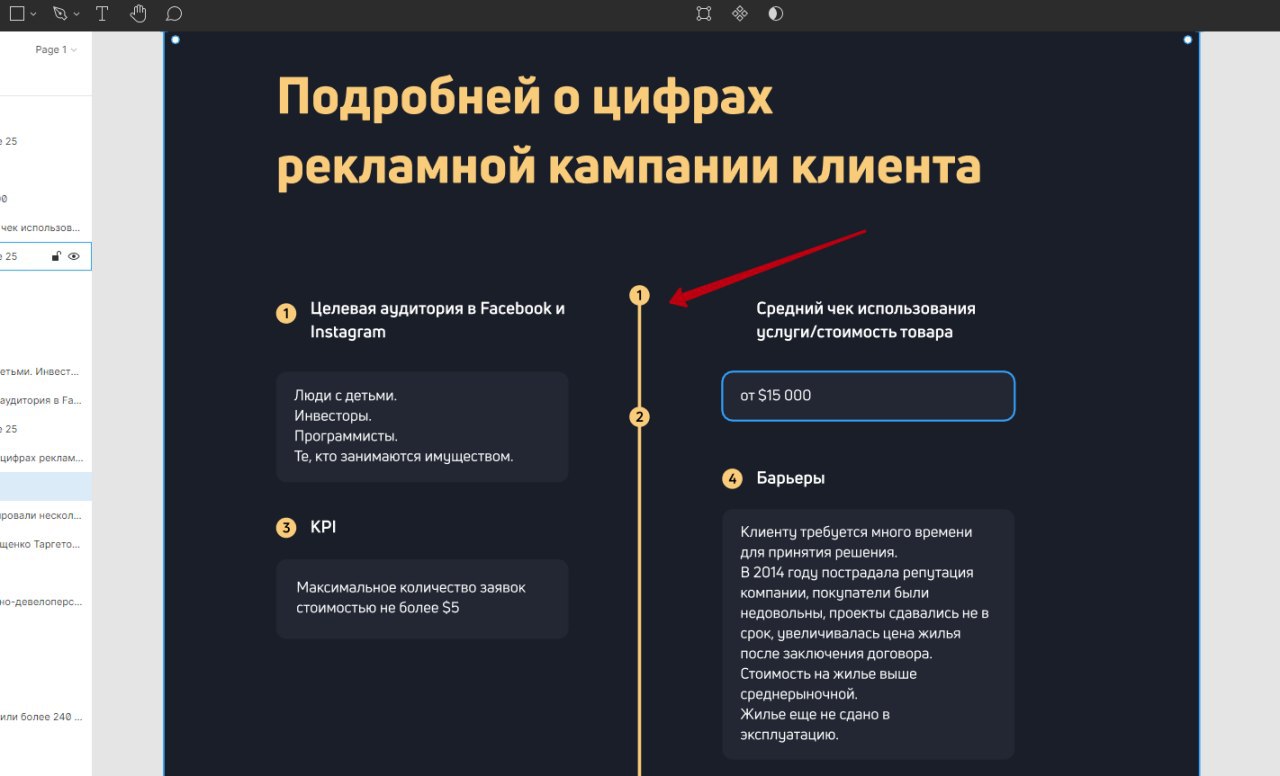
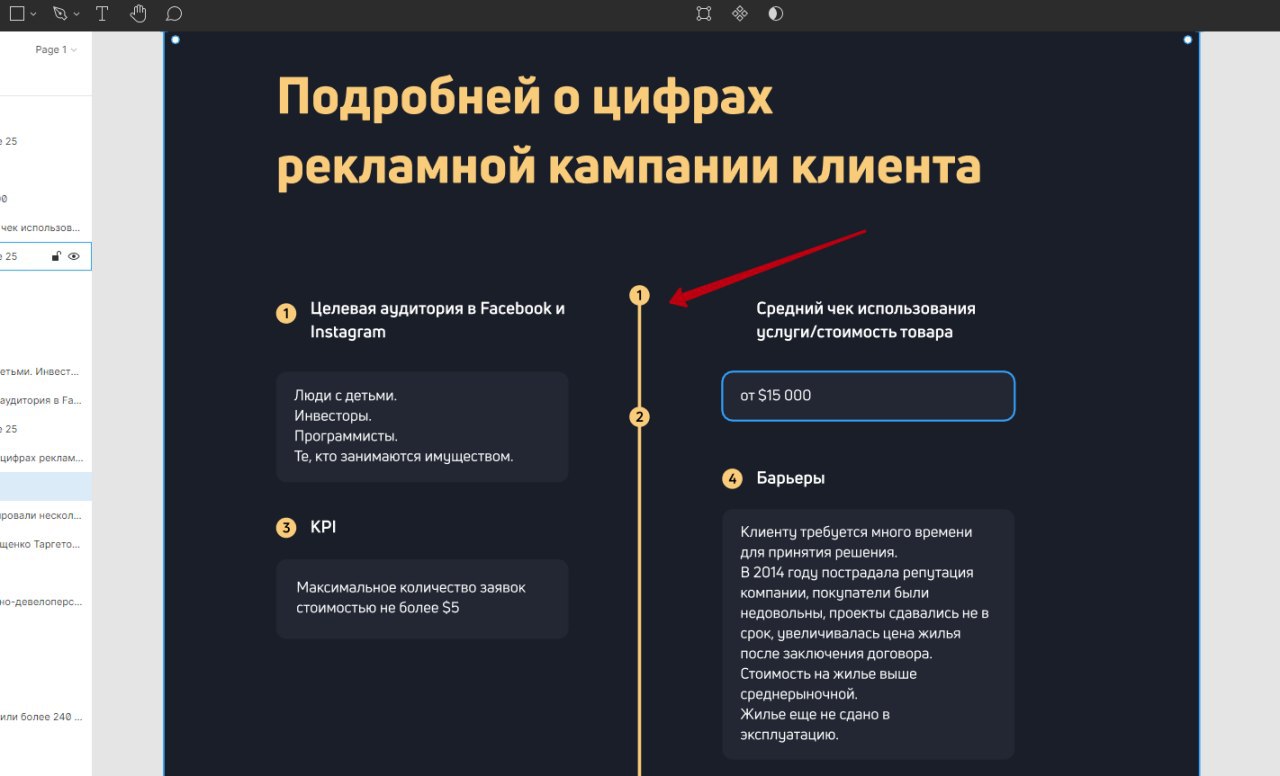
Привет! Ребята, а подскажите, пожалуйста, как в css сделать такую линию вертикальную в центре страницы, чтобы там размещать такие кружки с цифрами, а по бокам такие блоки?
Я неопытный еще, не могу мозгами пока сообразить как должен код строиться и какие стили применять в такой ситуации.
Может кто-то натолкнуть на мысли? (А если возможно с вашей стороны, показать в codepen, если не затруднит)