SB
Size: a a a
2020 April 08
чо, парсел научился не скидывать всё в один каталог?
IS
гигантские z-index не нужны, помещайте контент модалки в специальную дивку для модалок ближе к закрывающему </body>
Что значит специальная дивка для модалок? Объясните пожалуйста.
VK
@iyntx кстати, спасибо, что периодически заглядываешь на огонек на канале -) Всегда рад тебя видеть -)
АГ
@iyntx кстати, спасибо, что периодически заглядываешь на огонек на канале -) Всегда рад тебя видеть -)
))) ! и мне нравится то что вы делаете на просторазработке в Ю-Тюбе :)
IS

Отступы есть и у модалки и у контента, он при скролле липнет.
Я что то не так делаю?
Я что то не так делаю?
АГ
Ivan Senkov
Что значит специальная дивка для модалок? Объясните пожалуйста.
В css ты не можешь перекрыть z-индекс блоков у которых в родителе уже есть любой z-index.
чтобы уменьшить проблемы с z-index лучше всего выносить ниже, в безопасное место те элементы которые нужно отображать перед всеми,
и никогда не делать гигантские z-индексы потому что это всегда приводит к проблемам.
Вот пример где вы не можете перекрыть блок https://jsbin.com/kibotib/edit?html,css,output
Лучший спрособ сделать такое в реакте это использовать порталы
чтобы уменьшить проблемы с z-index лучше всего выносить ниже, в безопасное место те элементы которые нужно отображать перед всеми,
и никогда не делать гигантские z-индексы потому что это всегда приводит к проблемам.
Вот пример где вы не можете перекрыть блок https://jsbin.com/kibotib/edit?html,css,output
Лучший спрособ сделать такое в реакте это использовать порталы
IS
В css ты не можешь перекрыть z-индекс блоков у которых в родителе уже есть любой z-index.
чтобы уменьшить проблемы с z-index лучше всего выносить ниже, в безопасное место те элементы которые нужно отображать перед всеми,
и никогда не делать гигантские z-индексы потому что это всегда приводит к проблемам.
Вот пример где вы не можете перекрыть блок https://jsbin.com/kibotib/edit?html,css,output
Лучший спрособ сделать такое в реакте это использовать порталы
чтобы уменьшить проблемы с z-index лучше всего выносить ниже, в безопасное место те элементы которые нужно отображать перед всеми,
и никогда не делать гигантские z-индексы потому что это всегда приводит к проблемам.
Вот пример где вы не можете перекрыть блок https://jsbin.com/kibotib/edit?html,css,output
Лучший спрособ сделать такое в реакте это использовать порталы
Спасибо, буду думать.
АГ
Ivan Senkov

Отступы есть и у модалки и у контента, он при скролле липнет.
Я что то не так делаю?
Я что то не так делаю?
https://jsbin.com/visalak/edit?html,css,output
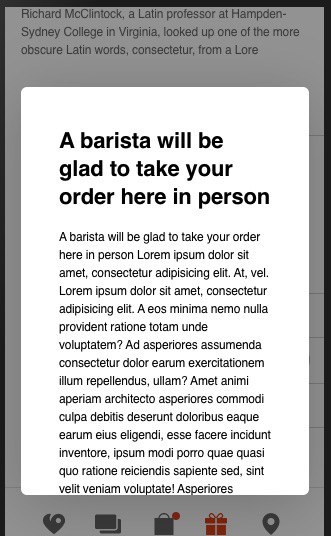
смотри мой кривой примерчик как можно делать модалки
тут скролл снаружи
смотри мой кривой примерчик как можно делать модалки
тут скролл снаружи
IS
https://jsbin.com/visalak/edit?html,css,output
смотри мой кривой примерчик как можно делать модалки
тут скролл снаружи
смотри мой кривой примерчик как можно делать модалки
тут скролл снаружи
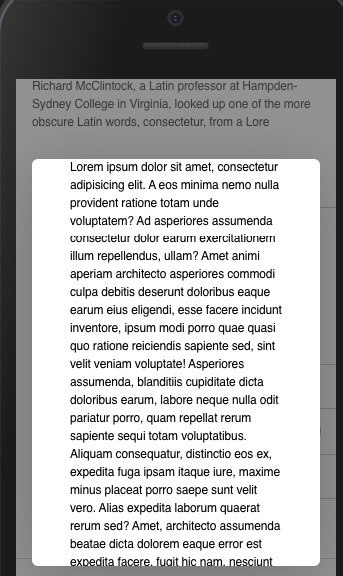
А каким то образом можно внутри прокручивать так, что бы сверху при прокрутке контент был с отступом внутри окна модалки? В лоб не понимаю. Извините.
АГ
Ivan Senkov
А каким то образом можно внутри прокручивать так, что бы сверху при прокрутке контент был с отступом внутри окна модалки? В лоб не понимаю. Извините.
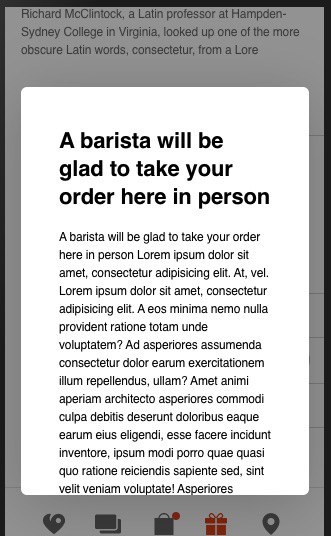
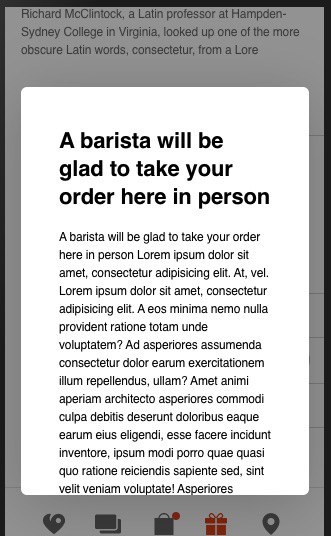
не уверен, что понял правильно. Но вот пример:
так хотите ?
https://jsbin.com/guxepal/edit?html,css,output
так хотите ?
https://jsbin.com/guxepal/edit?html,css,output
IS
не уверен, что понял правильно. Но вот пример:
так хотите ?
https://jsbin.com/guxepal/edit?html,css,output
так хотите ?
https://jsbin.com/guxepal/edit?html,css,output

Не совсем, при появлении модалки есть паддинг сверху у контента, но если начинаешь скролить, паддинг тоже уезжает, как сделать его постоянным?
IS

SB
Ivan Senkov

Не совсем, при появлении модалки есть паддинг сверху у контента, но если начинаешь скролить, паддинг тоже уезжает, как сделать его постоянным?
сказали же. контент в блок блоку скролл.
IS
сказали же. контент в блок блоку скролл.
Понял, спасибо.
IS
Извините что так долго тупил, все получилось, спасибо всем!
АГ
Ivan Senkov

Не совсем, при появлении модалки есть паддинг сверху у контента, но если начинаешь скролить, паддинг тоже уезжает, как сделать его постоянным?
кажется понял.
конкретно с вашим примером мне не понятно как сделать :)
у вас почему-то некоторые элементы находятся вне блока — такие как modal__overlay
попробуйте взять мой примерчик.
там паддинги не уезжают
конкретно с вашим примером мне не понятно как сделать :)
у вас почему-то некоторые элементы находятся вне блока — такие как modal__overlay
попробуйте взять мой примерчик.
там паддинги не уезжают
АГ
и заголовок с футером можно заменить на отступы
АГ
вообще это можно решить засунув ваш блок у которого overflow: auto внутрь обёртки которой добавите паддинги
АГ
при этом у обёртки также будет цвет фона, тень, скруления и прочее
IS
вообще это можно решить засунув ваш блок у которого overflow: auto внутрь обёртки которой добавите паддинги
Да, вот так и сделал.



