С🥔
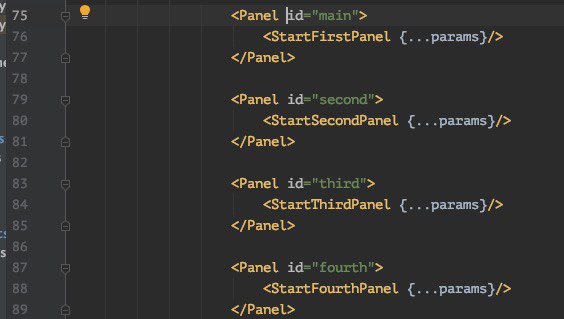
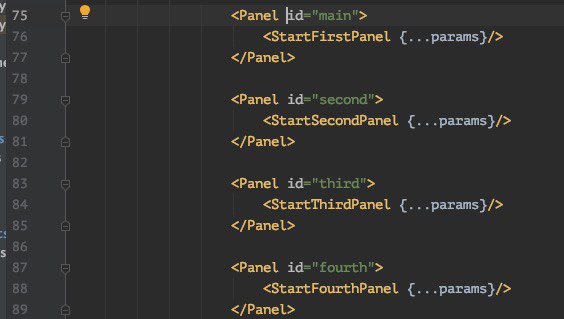
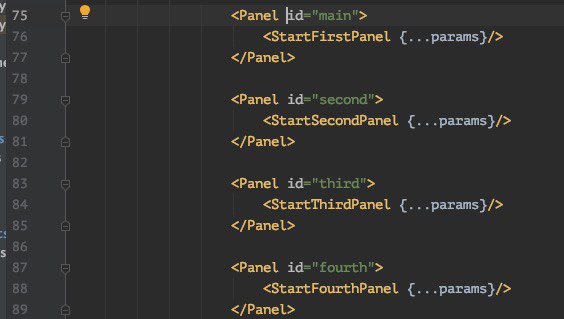
У меня есть 4 стартовые панели, на которых нужно отключить скролл. Указав в css каждой body {overflow:hidden;} к меня перестало скроллится все приложение
Что я должен сделать, чтобы это работало только для 4 панелей?
Size: a a a
С🥔
AA
VK
AA
С🥔
С🥔
AA
AA
С🥔

AA

AA
С🥔
VK

AA
С🥔
VK
m
С🥔
А