V. Lavrinovichs 🇦🇹
Последний раз скажу, патом не буду повторятся.
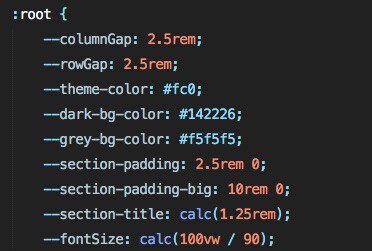
Размер блоков по width=720px и height=431px;
Один компьютер показывает блок маленький довольно по сравнению с другим компьютером.
Есть ли причина так восхищатся итд, над подобным описанием и вопросом? Вопросом - что это или какие есть комментарии по этому поводу.
покажи скрины с разных экранов, опиши, что не так и какого поведения блоков ты ожидаешь. тогда вопрос может стать понятен. неумение сформулировать вопрос и дать данные - основная проблема новичков. в том, что тебя приняли неласково, виноват ты сам, потому что на первую просьбу объяснить подробнее ушел в глухую несознанку