SB
Size: a a a
2020 May 17
SB
нас задолбали тогда этим проектом. мы им пачки отрисовали прям конфеты, хоть с экрана бери
SB
но видите ли, миллиметр не бьёт с предпросмотром))
Т
Всем привет ,есть люди которые пишут на jquery ?
2020 May 18
МВ
Тима
Всем привет ,есть люди которые пишут на jquery ?
Парень, машина времени конечно хорошо, но было б неплохо добавить в интерфейс ещё и выбор года (:
IS
лол
J
но видите ли, миллиметр не бьёт с предпросмотром))
мир велик и удивителен
BS
Респект, достойная работа. Миллиметр по линейке это ауф хаха.
VL
Благодарю, не много уяснилось о mac.
DB
details section {
padding: 0;
font-size: 0;
transition: font-size .5s, padding .5s;
}
details[open] section {
padding: 1rem;
font-size: 1rem;
}Подскажите, почему анимация не работает при раскрытии/закрытии details?
T
Тима
Всем привет ,есть люди которые пишут на jquery ?
S
мир велик и удивителен
мир велик, а я в нем колеса
ИЛ
Респект, достойная работа. Миллиметр по линейке это ауф хаха.
та курильщики ссаные, что с них взять?
DP
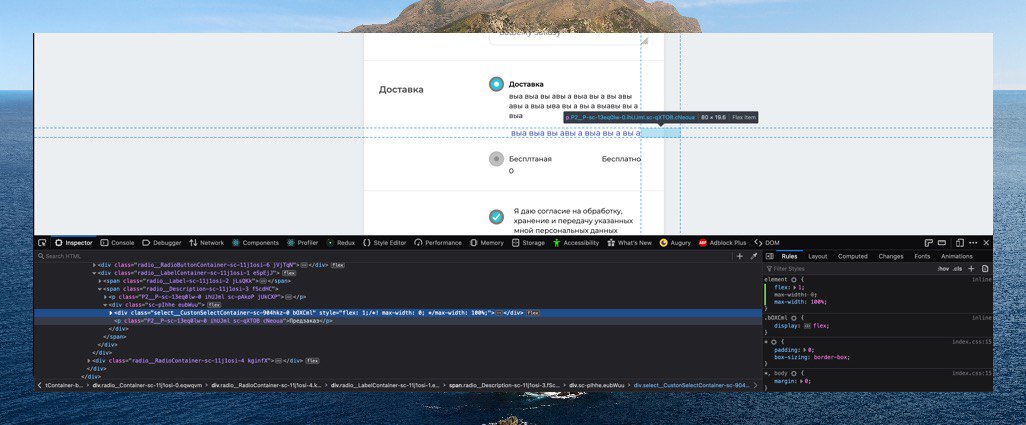
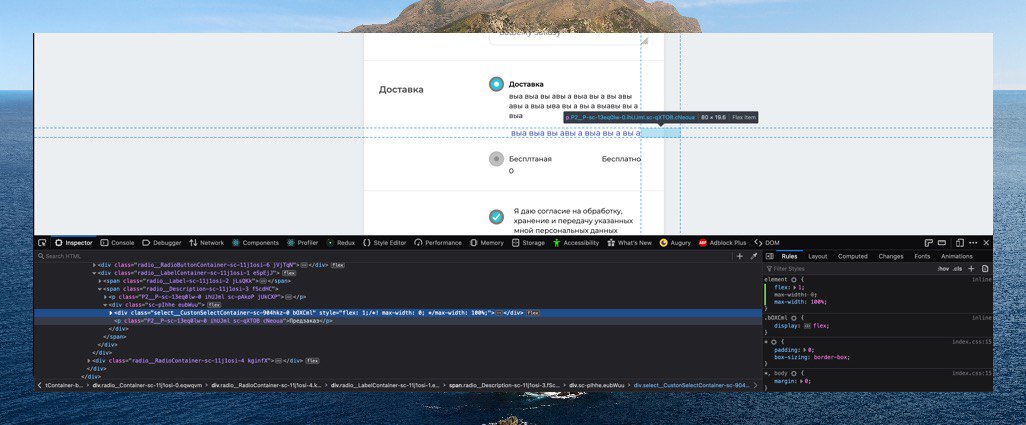
Ребят, а я могу как-то ограничить 2 элемента внутри чекбокса, динамической ширины, чтобы они не выходили за пределы контейнера?
DP

вот два элемента динамической ширины, пытаюсь ограничить по ширине
АК
Dmitry Petrov

вот два элемента динамической ширины, пытаюсь ограничить по ширине
Как я понял, у вас там родитель флекс без врапа. Потому и не переносится.
1. Нужен ли там вообще флекс?
2. Если нужен, то flex-wrap: wrap поможет.
3. Ну или тупо бахнуть overflow:hidden
1. Нужен ли там вообще флекс?
2. Если нужен, то flex-wrap: wrap поможет.
3. Ну или тупо бахнуть overflow:hidden
R
Переслано от Rovshan

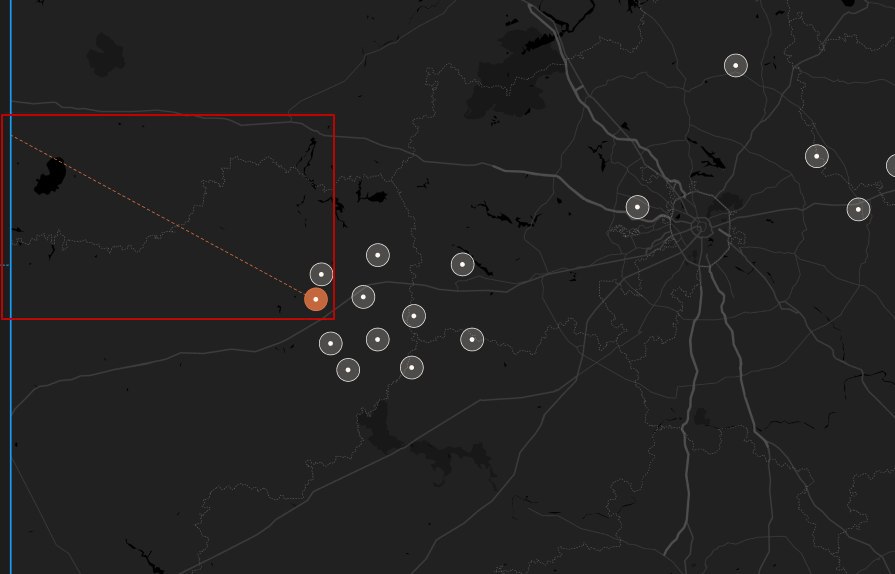
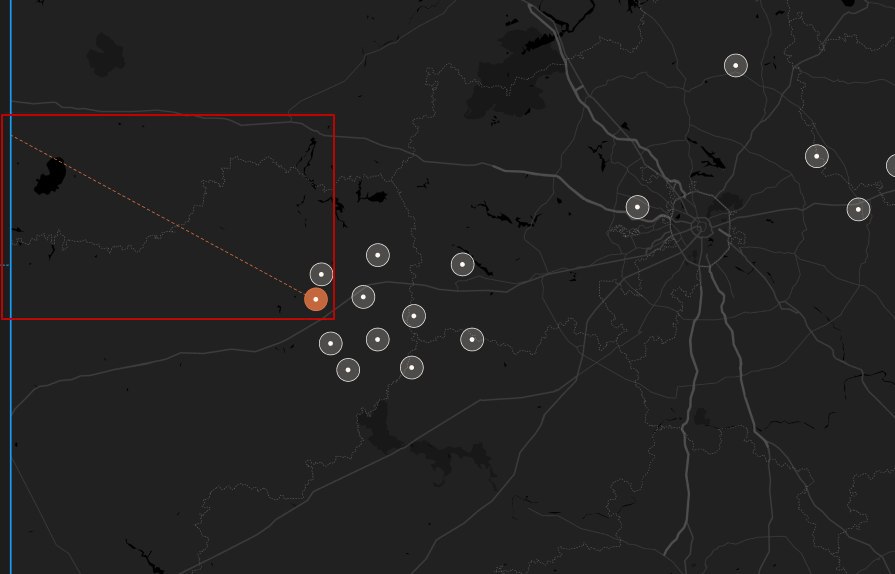
привет ребят, как заебашить такое на svg?
KA
Rovshan
Переслано от Rovshan

привет ребят, как заебашить такое на svg?
линия в определённое место ведёт?
R
линия в определённое место ведёт?
да
R
линия в определённое место ведёт?
получается к краю карты