A
Size: a a a
2020 May 22
В том и дело. О философии:является ли css ЯП не стоит... это фидософия. Но less мне показался довольно приближенным к ооп в смысле описания данных. Вот и подумал,раз он 2012 появился,может и совершенней,что-то есть.
T
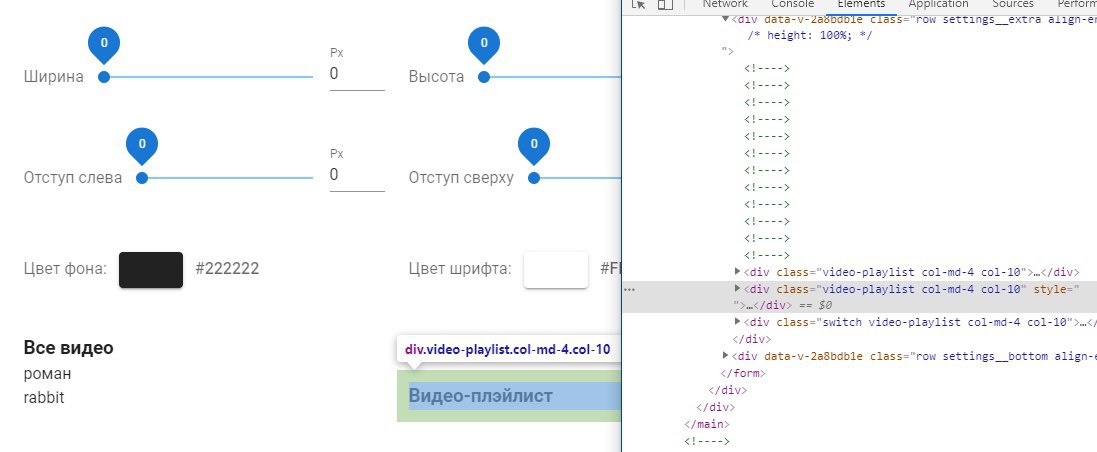
flex, align-items: stretch
R
1. на сайте общества — ttf
2. на сайте шрифта — woff2
3. вообще-то цветастое сглаживание это очень плохо
4. я хз зачем тебе нужно именно оно
2. на сайте шрифта — woff2
3. вообще-то цветастое сглаживание это очень плохо
4. я хз зачем тебе нужно именно оно
у меня ttf, все тоже самое
SB
В том и дело. О философии:является ли css ЯП не стоит... это фидософия. Но less мне показался довольно приближенным к ооп в смысле описания данных. Вот и подумал,раз он 2012 появился,может и совершенней,что-то есть.
SCSS + postcss, styled components, linaria.
SB
у меня ttf, все тоже самое
бля, ЧТО то же самое?
SB
ты сказал тебе надо цветное сглаживание
SB
переформулируй вопрос уже целиком и нормально пожалуйста
К
1. на сайте общества — ttf
2. на сайте шрифта — woff2
3. вообще-то цветастое сглаживание это очень плохо
4. я хз зачем тебе нужно именно оно
2. на сайте шрифта — woff2
3. вообще-то цветастое сглаживание это очень плохо
4. я хз зачем тебе нужно именно оно
3 - это же ClearType
SB
а не первый второй третий сайт, но не мой
К
он не для всех шрифтов, да, вроде как
R
бля, ЧТО то же самое?
у меня хреново сглаживает, с цветами рандомными по бокам из-за чего резкость шрифта возрастает, бросается в глаза
A
Сергей, спасибо. Посмотрю этот стэк технологий. Интересно!
SB
у меня хреново сглаживает, с цветами рандомными по бокам из-за чего резкость шрифта возрастает, бросается в глаза
то есть у тебя сглаживает так, как на шрифтовом сайте?
R
то есть у тебя сглаживает так, как на шрифтовом сайте?
верно
SB
несмотря на то, что ты запросил ttf?
SB
ты ttf сливал с сайта общества, или со шрифтового сайта?
R
ttf я качал прям с сайта общества, их исходник
SB
и всё равно рендерит в цвете?
I
flex, align-items: stretch
А можно именно элементу что-то дать, что бы он растянулся ?
Родительский элемент display: flex
Родительский элемент display: flex