IB
Size: a a a
2020 May 24
Ну перепиши по-нормальному
CC
Islam Babaev
Ну перепиши по-нормальному
только css можно трогать =_(
IB

IB

IB
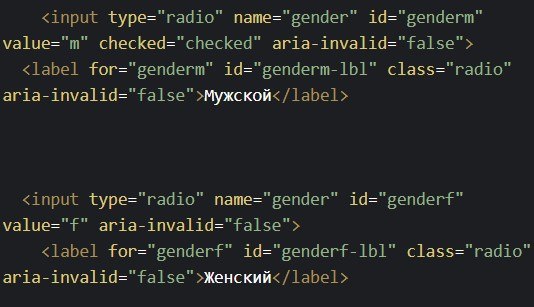
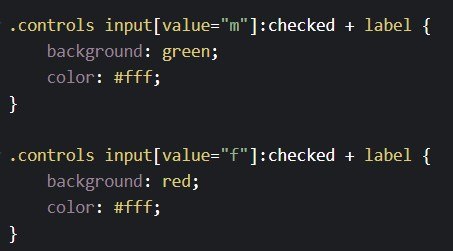
Поменяй как на скринах и все заработает
CC
Islam Babaev
Поменяй как на скринах и все заработает
Спасибо, сейчас попробую
VY
Переслано от Vladimir Yefremov
А еще вопрос:
правлю старый файл стилей, тут есть такие строки
имеют ли в нынешнее время смысл эти "вендорные" префиксы?
правлю старый файл стилей, тут есть такие строки
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
имеют ли в нынешнее время смысл эти "вендорные" префиксы?
Д
Переслано от Vladimir Yefremov
А еще вопрос:
правлю старый файл стилей, тут есть такие строки
имеют ли в нынешнее время смысл эти "вендорные" префиксы?
правлю старый файл стилей, тут есть такие строки
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
имеют ли в нынешнее время смысл эти "вендорные" префиксы?
Имеют
IN
ну если говорить конкретно о background-size
VY
Имеют
а то я уже хотел их удалить....
лучше оставить?
вообще вопрос по ним у меня возник потому, что линтер все их подчеркивает и пишет, что не нужны....
лучше оставить?
вообще вопрос по ним у меня возник потому, что линтер все их подчеркивает и пишет, что не нужны....
IN
всё правильно говорит
VY
всё правильно говорит
ОК,
если б еще можно было автоматом удалить их :) - подобно stylelint —fix
если б еще можно было автоматом удалить их :) - подобно stylelint —fix
CC
Islam Babaev
Поменяй как на скринах и все заработает
Спасибо большое что помогли, в codepen работает, но на сайт html кусок перенести не могу, стоит плагин, он так генерирует
CC
https://codepen.io/Chezz/pen/RwWdvKW - можно к второму блоку css переделать или нереально?
CC
Готов отблагодарить материально на карту сбера)
IT
https://codepen.io/Chezz/pen/RwWdvKW - можно к второму блоку css переделать или нереально?
а что сделать надо?
CC
а что сделать надо?
Первый вариант работает с css, второй нет. Не трогая html сделать второй блок рабочим, как и первый
IT
Первый вариант работает с css, второй нет. Не трогая html сделать второй блок рабочим, как и первый
лишний css убрать можешь?




