А
Size: a a a
2020 May 24
Ну в адаптации позиционирование не нужно, а вот чтобы такой дизайн с картинками сделать наверно и релатива хватит
DS

Просто на мобилке оно будет вот таким. Потому и хз на счет простого позиционирования :)
DS
Скорее всего буду юзать d3/d3-force. Нагуглил как решение
L
уф уф
T

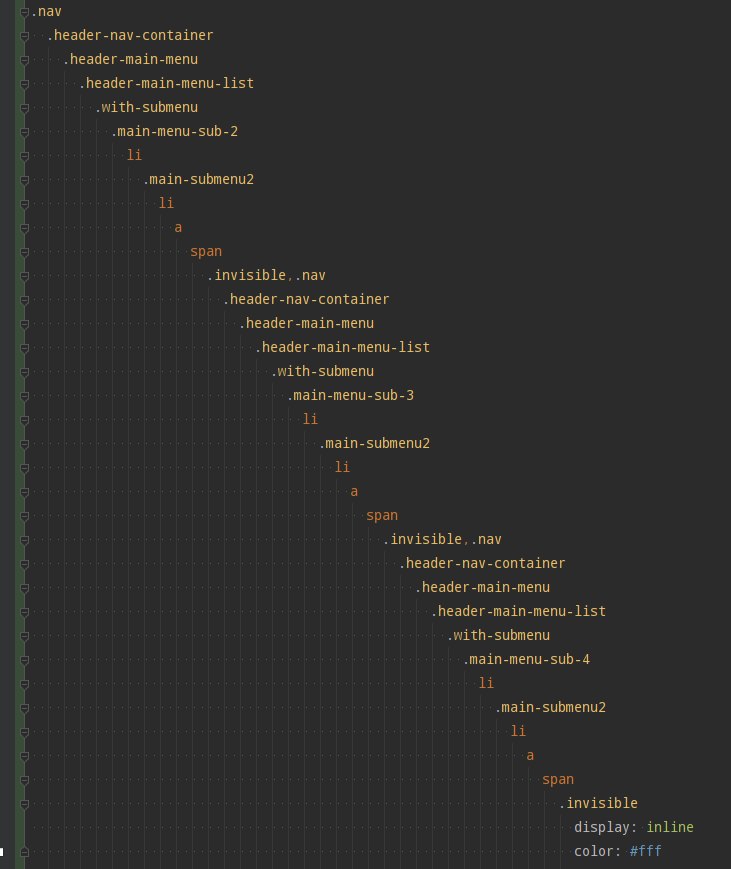
ловите кошмара
Д
SS
Жесть
L
хехе чую препроцессоры
А
Ты как я, у меня реадктор такую пирамиду строит
SS
Как спать теперь????
О
а кто знает есть ли какой нить транспилятор css который может вот так?
.checkbox.on(checked).style('.custom-checkbox') {
order-color: #0b76ef;
background-color: #0b76ef;
}
.checkbox.on(checked).style('.custom-checkbox') {
order-color: #0b76ef;
background-color: #0b76ef;
}
KA
а кто знает есть ли какой нить транспилятор css который может вот так?
.checkbox.on(checked).style('.custom-checkbox') {
order-color: #0b76ef;
background-color: #0b76ef;
}
.checkbox.on(checked).style('.custom-checkbox') {
order-color: #0b76ef;
background-color: #0b76ef;
}
а зачем?
О
а зачем?
ну вот если делаешь кастомный чекбокс например и тебе нужно привязать к checked изменение состояния другого div
KA
у тебя же есть
.checkbox:checked:not(.custom-checkbox)KA
только условие поменяй немного и будет норм
KA
ну вот если делаешь кастомный чекбокс например и тебе нужно привязать к checked изменение состояния другого div
если рядом, то можешь менять
О
если рядом, то можешь менять
а если не рядом то не могу)
KA
а если не рядом то не могу)
ну так зачем?
KA
для "не рядом" существует JS
О
ну так зачем?
а вообще какие есть варианты удобные для кастомизации чекбокса кроме его скрытия и создания бокса через before? чет костыли какие то не?