T
Size: a a a
2020 May 24
ну или поставить overflow: scroll; и стилизовать скроллбар так, чтобы в глаза не бросалось сходу
а какой элемент отвечает за дефолтный скроллбар? html? нельзя просто ему задать :-webkit-scrollbar display: none? (хотя даже звучит ебловато)
KA
а какой элемент отвечает за дефолтный скроллбар? html? нельзя просто ему задать :-webkit-scrollbar display: none? (хотя даже звучит ебловато)
ты можешь конечно ёбнуть width: 0, но думаю это плохая затея
VG
пусть дергается? :(
Ну можно сделать как facebook, overflow-y: scroll;
T
Ну можно сделать как facebook, overflow-y: scroll;
тогда горизонтальный появится?
VG
тогда горизонтальный появится?
Тогда вертикальный будет всегда
А
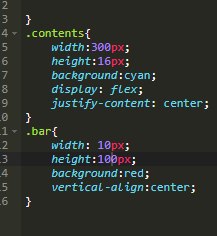
https://code.sololearn.com/W6iDO3RyYOTS/?ref=app
Как здесь красную линию сделать по центру вертикально? Обратите внимание, не горизонтально а именно вертикально
Как здесь красную линию сделать по центру вертикально? Обратите внимание, не горизонтально а именно вертикально
KA
если бы проходил бы норм курсы эти - знал бы
А
Да не
А
Не то
А
Нужно чтобы красная линия горизонтально должна быть по середине по оси Y в голубой линии, типа голубое это фон для красной линии,понял?
А
vertical-align бесполезен в дивах
DS

Всем привет!
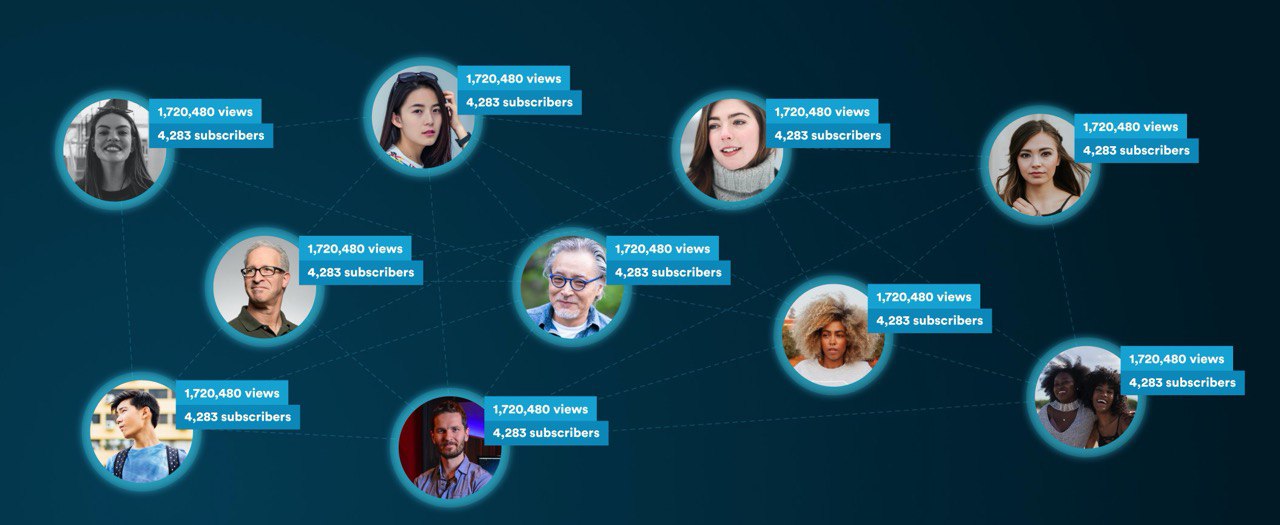
Кто-то знает как реализовать такую штуку, чтоб в итоге она еще и круто адаптировалась?
Что-то на подобии particles.js, только связать аватарки
Кто-то знает как реализовать такую штуку, чтоб в итоге она еще и круто адаптировалась?
Что-то на подобии particles.js, только связать аватарки
DS
Т.е. чтоб не сохранять это как фото, ибо при сужении экрана картинка тоже сузится
А
Т.е. чтоб не сохранять это как фото, ибо при сужении экрана картинка тоже сузится
Сделай всё в процентах(%)
DS
Абдул
Сделай всё в процентах(%)
Типо коннекшины сохранить как bg-image, а аватары абсолютно спозиционировать?
DS
Боюсь гемора с этим будет дай боже)
А
Тут и без позиционирование
А
Можно