А
Size: a a a
2020 May 25
Что-то типо text-align, но у уже по оси Y
w
Абдул
Что-то простое, я в этих флэксах путаюсь, фиг пойми чем эти свойства друг от друга отличаются
w
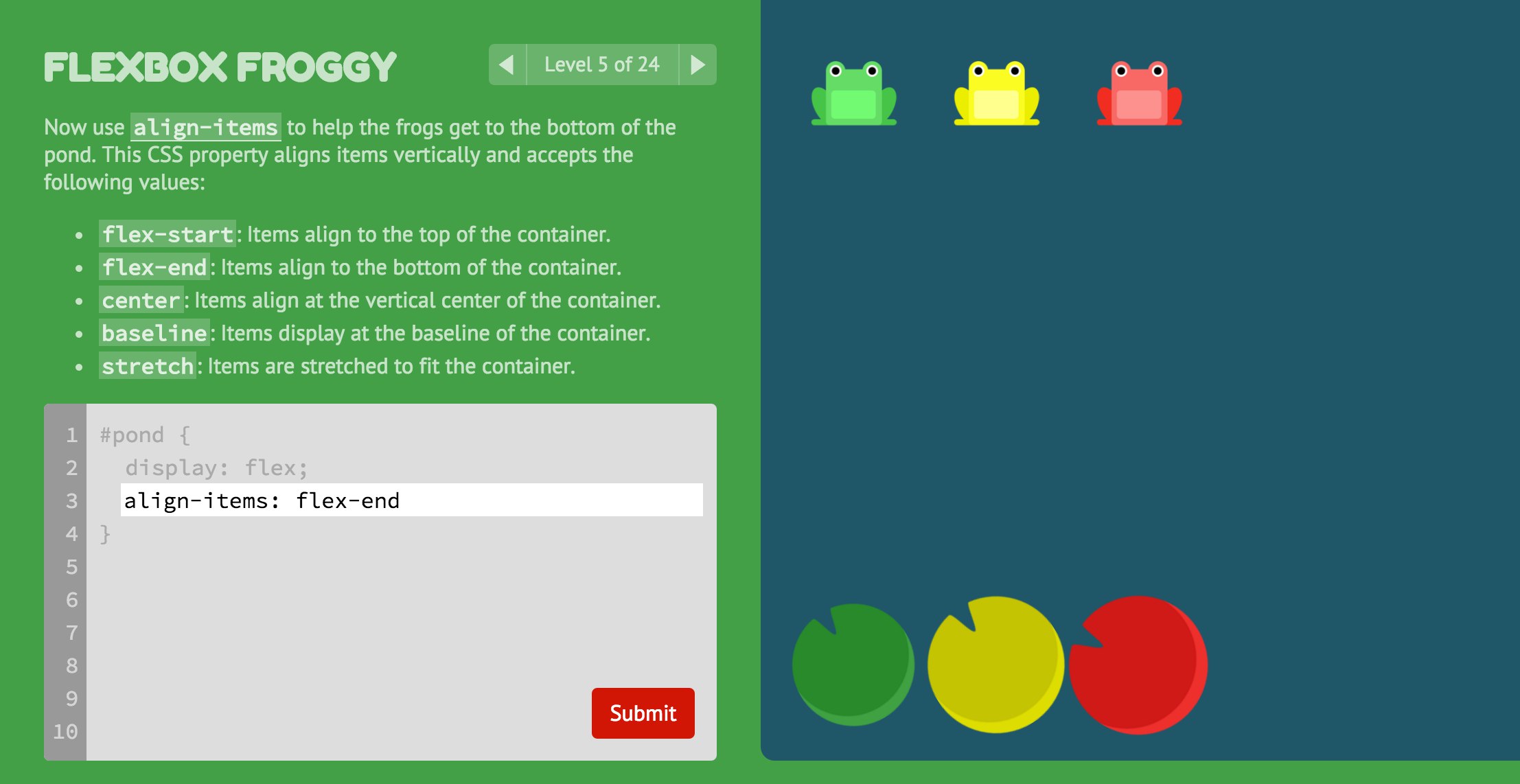
Пройди игру, и за одно документацию почитай.
KA
Абдул
Что-то простое, я в этих флэксах путаюсь, фиг пойми чем эти свойства друг от друга отличаются
Начни с начала
KA
А не с конца, как люди любят
w
И вообще ты рано полез во флесы, ты ещё понимаешь разницу между строчными и блочными еллементами
А
Нет, мне просто с флексами больше практики надо
w
Начни с начала
Именно)
KA
Абдул
Нет, мне просто с флексами больше практики надо
Поэтому нужно начинать с начала, а не с конца
А
И вообще ты рано полез во флесы, ты ещё понимаешь разницу между строчными и блочными еллементами
Да, блочные занимают всю ширину экрана, а срочные нет, столько сколько требуется, так понятно?
w
Ты не сможешь хорошо и легко верстать, не понимая базы.
А
Ты не сможешь хорошо и легко верстать, не понимая базы.
Как это? Я понимаю
KA
Абдул
Как это? Я понимаю
Мы заметили
А
Я ими просто в жизни не пользовался, я думал есть простое решение, а оказалось куча всего надо знать только чтобы полосочку вертикально выровнить
KA
Абдул
Я ими просто в жизни не пользовался, я думал есть простое решение, а оказалось куча всего надо знать только чтобы полосочку вертикально выровнить
Найс
АО
Абдул
Ай, ладно, сделаю с margin and padding, задобался уже искать ответы
А зачем маржин, если достаточно на наружный элемент сделать паддинг одной цифрой по всем сторонам?
АО
АО
для этого можно флоат взять
SB
для этого можно флоат взять
ого)