В
Size: a a a
2020 May 26
В
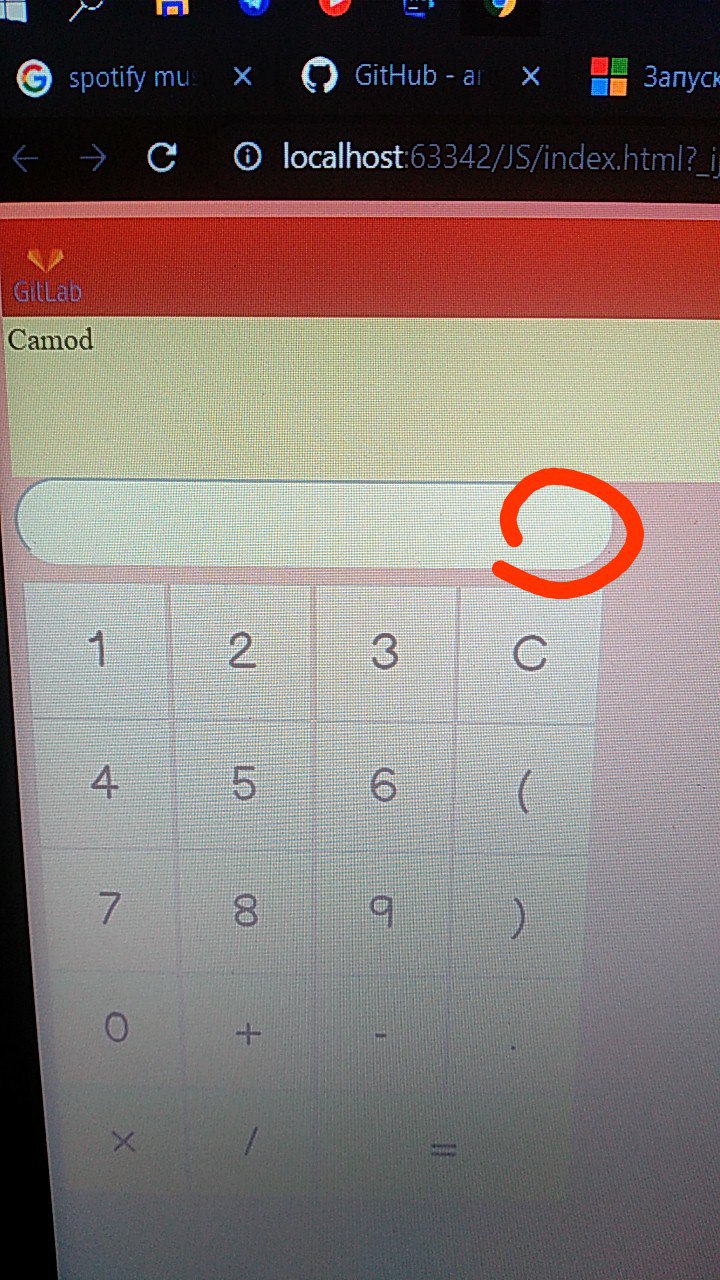
Вот здесь
В
Подскажите, как это сделать
В
Через grid можно?
C
задать инпуту враппер с position: relative и абсолютом кинуть туда кнопку
В
Так, wrapper
В
Буду пробовать
C
У инпута только паддинг справа не забудь, чтобы кнопка значение не закрывала
В
У меня на кнопке паддинг со всех сторон 2 пикселя
В
Сейчас, пытаюсь додуматься
В
Я ничего не понял(
В
А, стоп
В
Нужно задать параметр, чтобы элемент было позади
C
У тебя div.wrapper в нем input и button type submit например
C
У враппера релейтив
C
У баттон абсолют
В
А что значит div.wrapper?
C
Div с классом враппер
В