C
Size: a a a
2020 May 26
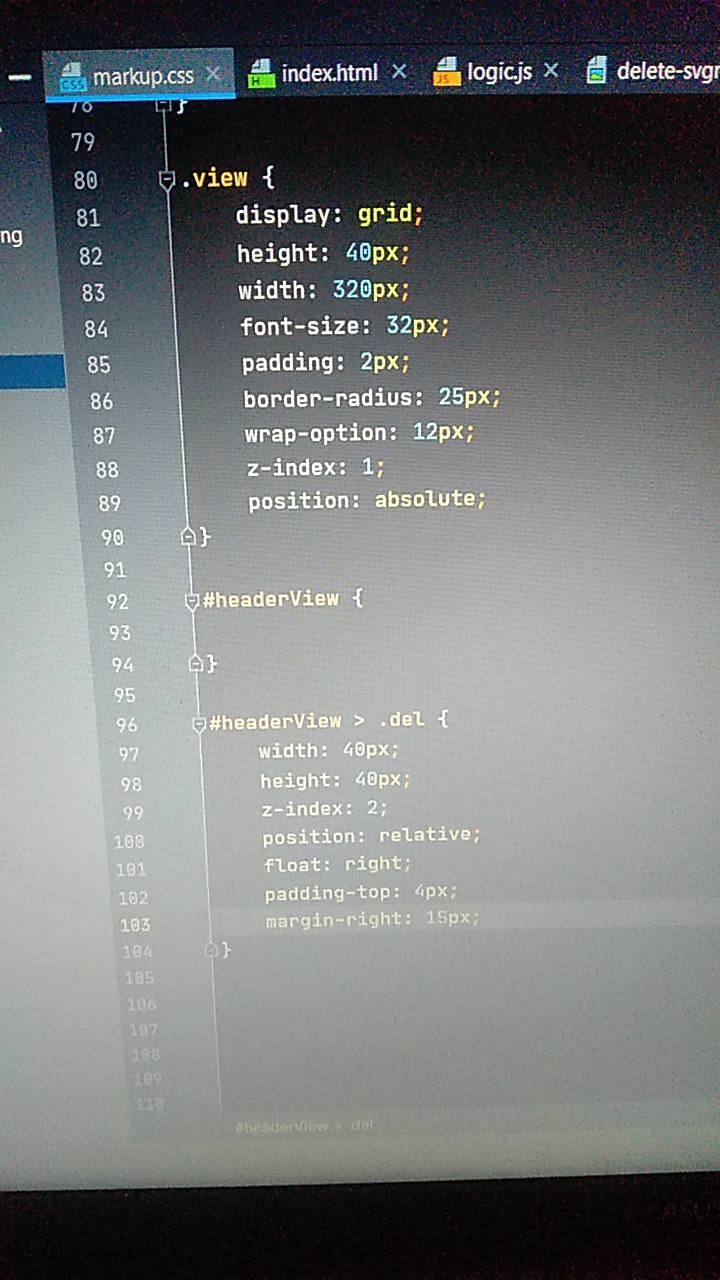
У абсолютно спозицмонированной кнопки z-index выставляешь в 1 или 2
C
Z-index позволяет регулировать положение элемента как-бы слоями
В
А есть пример посмотреть?
В
Я сейчас пытался загуглить
В
Как говориться, то ли лыжи не едут...
C
Представь пачку блинов, одна тарелка это враппер, блины элементы на ней, чем дальше блин, тем выше z-index
В
C
То есть самый верхний блин(у которого выше z-index) перекрывает самый нижний
В
Аааааа
В
Нужно задать индекс, понял
В
Я правильно всё делаю?
VP
Я правильно всё делаю?
Да господи, создай див, дай ему ширину и высоту, и position:relative, помести внутрь инпут и дай ему стопроцентную ширину и высоту, и рядом положи кнопку у которой будет position:absolute
В
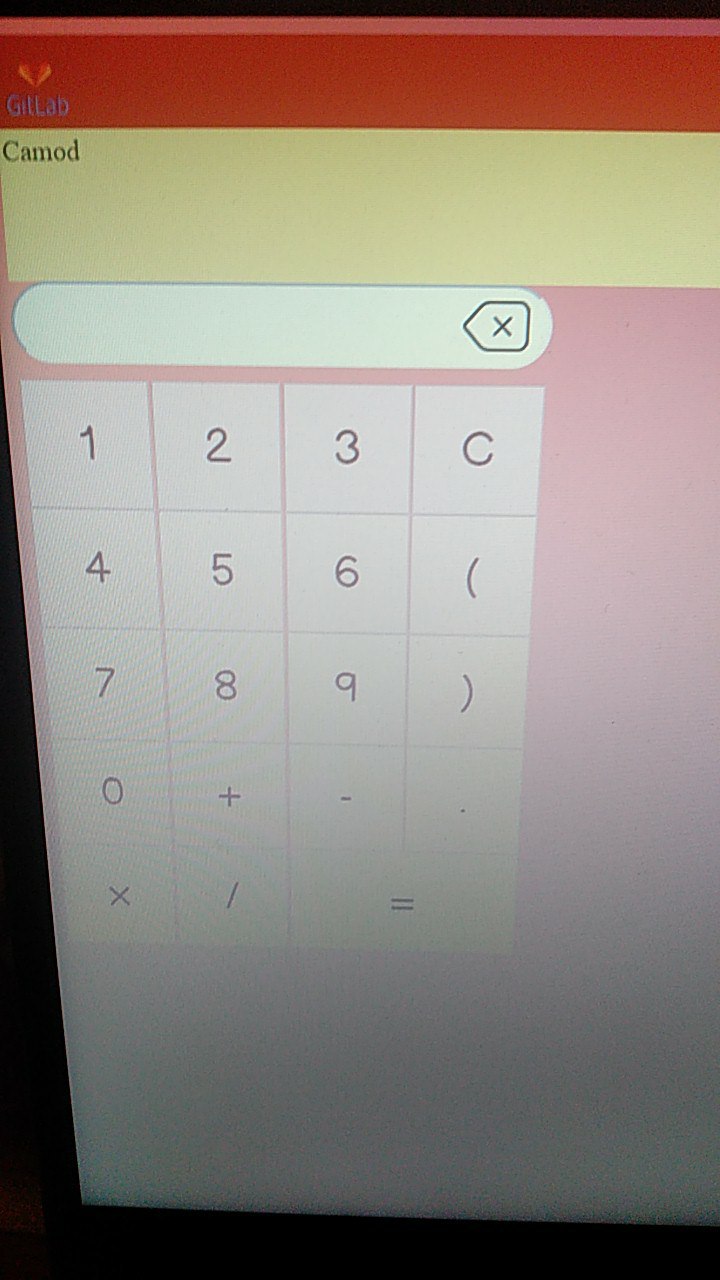
Красота
В
Спасибо)
В
Вот как вышло
IN
красавчик. но зачем там тебе display: grid? 😄
В
Я потом разбил на секции