IN
Size: a a a
2020 May 26
Вообще непонятен твой кейс. Делаешь класс, в котором нужный градиент, применяешь его к секции. Про html непонятно, про "всю страницу" тоже, с учётом того, что тебе на секции нужно
DS
И не знаешь как))
Увы) мне это дали как мини-проект перед проектом побольше, там такого нету, к радости
DS
Вообще непонятен твой кейс. Делаешь класс, в котором нужный градиент, применяешь его к секции. Про html непонятно, про "всю страницу" тоже, с учётом того, что тебе на секции нужно
Знаешь, вот теперь я кажется тебя понял
Спасибо :)
Спасибо :)
IN
Знаешь, вот теперь я кажется тебя понял
Спасибо :)
Спасибо :)
DS
Всем привет! Кто-то шарит как можно добавить вот такие светлые зоны в бекграунде?

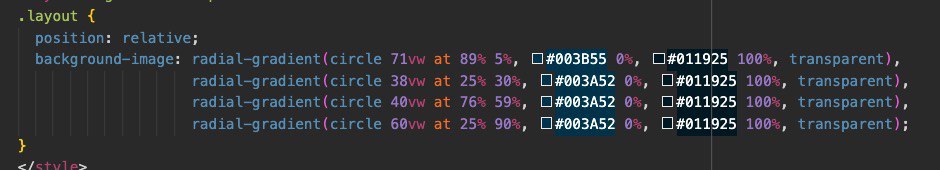
@butterfingerss в общем я чутка иначе сделал, в отличии от того что ты предлагал (но все равно спасибо за наводку). Вроде получилось то что нужно
DS
.layout по сути выступает тегом html, т.е. градиенты разбросаны по всей странице *если кому интересно*
IN
Я до сих пор не понял, что там, но рад, что всё получилось)
DS
Я до сих пор не понял, что там, но рад, что всё получилось)
Представь блок высотой в 5000px (высота страницы), и тебе нужно на его бекграунде расположить несколько градиентов на 100px высоте, на 1000px высоте, на 2500px высоте и тд
Вот это я и пытался сделать (как оказалось это легко)
Вот это я и пытался сделать (как оказалось это легко)
IN
ну так я и говорил, проблема была только расположить нужный класс в определённых блоках, не?)
DS
Я подумал что ты предложил на нужных высотах оборачивать секции в какой-то класс, который рисовал бы градиент
Что-то типо такого (сори за всратость)
.layout
.bg-gradient
.section
.section
.section
.bg-gradient
.section
.section
.section
.bg-gradient
.section
Оно в итоге работало, но нарушался лаяут, sticky хедер не мог нормально работать и тд
В итоге я просто в сам layout засунул стиль градиента
Крч хз, сложно объяснить :D
Что-то типо такого (сори за всратость)
.layout
.bg-gradient
.section
.section
.section
.bg-gradient
.section
.section
.section
.bg-gradient
.section
Оно в итоге работало, но нарушался лаяут, sticky хедер не мог нормально работать и тд
В итоге я просто в сам layout засунул стиль градиента
Крч хз, сложно объяснить :D
2020 May 27
DT
Ни у кого нет случайно какого-нибудь примера, как можно красиво оформить страницу с правилами, что-то прикольное, но не мешающее
IN
Dmi Tgl
Ни у кого нет случайно какого-нибудь примера, как можно красиво оформить страницу с правилами, что-то прикольное, но не мешающее
вики?
DT
А что вики?
DT
Там стандартное оформление правил, обычное так сказатб
IN
Dmi Tgl
Там стандартное оформление правил, обычное так сказатб
ты счас похож на клиента, который сам не знает, чего хочет. поставь задачу конкретнее
DT
Да я просто ищу примеры необычного оформления страницы с правилами
DT
Я действительно не знаю чего хочу
IN
правилами чего?
DT
Да ладно, забей. Глупый вопрос я задал
Бc
Так же есть и бот для телеги, что бы просматривать и апдейтить превью @WebpageBot
Не знал, спасибо)



