Д
Size: a a a
2020 May 26
без javascipt
Д
Скажем блок width:250px; height:150px; и он должен быть прям посередине экрана
IN
Дмитрий
каким образом сделать блок посередине экрана ?

Д
ну там с оверлаями
IN
117 тыщ результатов. Кто-то 117 тыщ раз до тебя этим задался вопросом)
IN
Дмитрий
ну там с оверлаями
точно? уверен?
Д
ладно, завтра решу.
IN
причём тут оверлей? это обычный блок по центру
AK
Он хочет возможно модалку с bg 😊
В
Дмитрий
Скажем блок width:250px; height:150px; и он должен быть прям посередине экрана
Абсолютное позиционирование, флекс
В
Любым из этих способов
DS
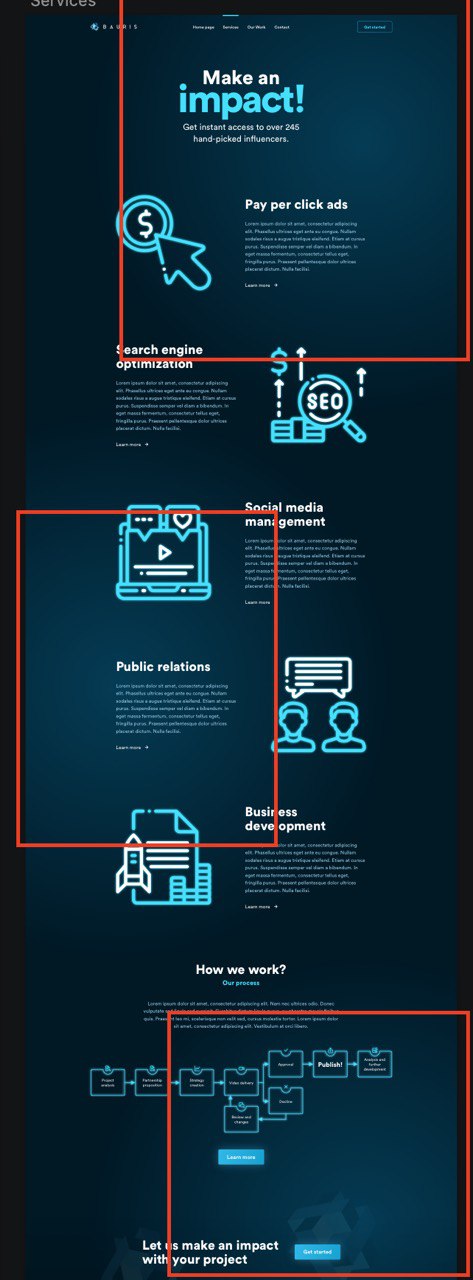
Всем привет! Кто-то шарит как можно добавить вот такие светлые зоны в бекграунде?
IN
radial-gradient
DS
radial-gradient
Но как этот паттерн на всю страницу растянуть? В плане, как оформить правильный repeat, чтоб оно и слева, и справа отображалось, через определенный степ
IN
Но как этот паттерн на всю страницу растянуть? В плане, как оформить правильный repeat, чтоб оно и слева, и справа отображалось, через определенный степ
1 берёш блок нужный
2 применяеш к bg градиент
2 применяеш к bg градиент
DS
Это ведь не сработает
Во-первых, тогда нельзя просто прописать html { bgc: color }. нужно будет каждой секции это прописывать
Во-вторых, на границах секций градиент будет размываться
Во-первых, тогда нельзя просто прописать html { bgc: color }. нужно будет каждой секции это прописывать
Во-вторых, на границах секций градиент будет размываться
DK
Видел этот макет на upwork))
DS
Видел этот макет на upwork))
Ты видел, а я делаю)))0
DK
И не знаешь как))