ЯМ
Size: a a a
2020 May 27
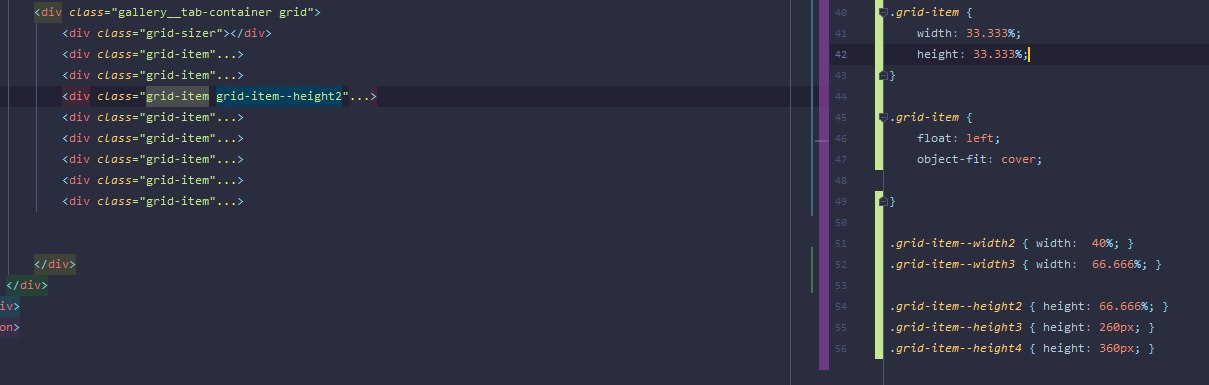
Для масонри нужен js
Ну я тут плагин смотрю, не могу нормально выстроить :с
VG
Мож конечно есть что помодней
ЯМ

Да, его и смотрю, но у меня так себе работает. Блок с 66% просто скрывается
VG
Тут вроде как демка из доки с резинкой https://codepen.io/desandro/pen/JFpeg
ЯМ
Тут вроде как демка из доки с резинкой https://codepen.io/desandro/pen/JFpeg
Там фиксированная же высота :с
Но да ладно, кажется, легче гридами замутить.
Спасибо
Но да ладно, кажется, легче гридами замутить.
Спасибо
2020 May 28
AP
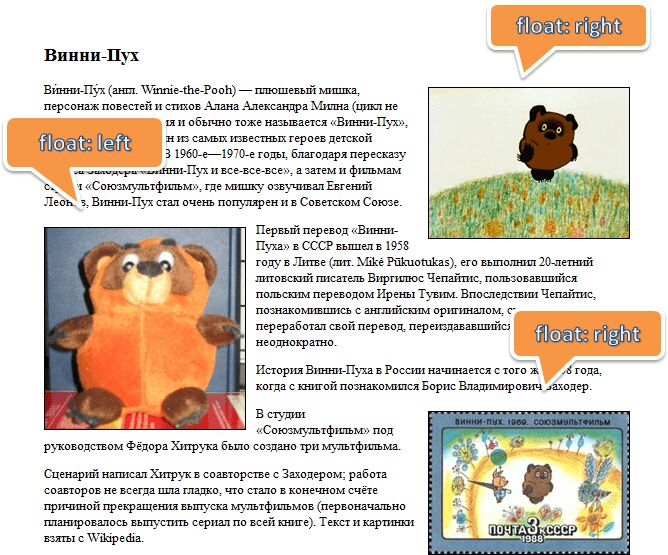
вот этот тёмно-синий квадрат слева, текст справа должен. Если квадрату задать флоат лефт, текст вообще на квадрат забьёт
с чего это он забьет на него? должен же обтекать по фигуре
IN
с чего это он забьет на него? должен же обтекать по фигуре
это если тексту задать флоат, а не фигуре, не? или я ошибаюсь
AP
это если тексту задать флоат, а не фигуре, не? или я ошибаюсь
не, точно не тексту
IN
Если фигуре задать флоат, она выбивается из потока и все остальные элементы на неё забивают
AP
Если фигуре задать флоат, она выбивается из потока и все остальные элементы на неё забивают
она выбивается из потока, но не как абсолют
свое место она занимает и другие блоки отталкивает
свое место она занимает и другие блоки отталкивает
IN
она выбивается из потока, но не как абсолют
свое место она занимает и другие блоки отталкивает
свое место она занимает и другие блоки отталкивает
да, ты прав. что значит сто лет не верстал
c
Посоветуйте пожалуйста слайдер. Swiper и Slick надоели, может пропустил что-то интересное?
#совет
#совет
AK
Посоветуйте пожалуйста слайдер. Swiper и Slick надоели, может пропустил что-то интересное?
#совет
#совет
круче slick не видел)) хочешь попробуй bootstrap'овский😂
AK
да и в slick куча настроек... странно что надоел тебе)
c
Спасибо
xl
Ребята хотел два вложенных два вложенных в один див объекта разместить горизонтально но grid никак не повлиял на их поведение, при флексе они сразу встали горизонтально. Кти нибудь встречал такое?
IN
xxxxxx lolo
Ребята хотел два вложенных два вложенных в один див объекта разместить горизонтально но grid никак не повлиял на их поведение, при флексе они сразу встали горизонтально. Кти нибудь встречал такое?
тамушт грид про двухмерную вёрстку, тебе нужна одномерная
IN
зачем тебе грид в данном случае?