О
Size: a a a
2020 May 28
блин)) надо было без БЭМ делать)
IN
styled-components посмотри ещё. И linaria тут @bekharsky советовал, но не знаю, точно ли она про то
О
styled-components посмотри ещё. И linaria тут @bekharsky советовал, но не знаю, точно ли она про то
а они прям с галпом дружат?
О
думал css-in-js это только про SPA
IN
про галп хз, честно. но имеет смысл из него вырасти, если задаёшься такими вопросами
О
в общем я хотел изолировать и в итоге у меня дошло до того что я получил почти react и легче было просто взять реакт чем возиться со всем этим.
О
и думал может есть какой то более простой способ сделать обычную изоляцию с галпом на уровне html но без возни особой с конфигами и JSON и вот этим всем
IN
ну тут не обязательно реакт же. можно посмотреть в сторону других фреймов, типа вуе. они проще вставляются в проект, чем реакт
IN
и позволяют делить проект на компоненты
О
ну тут не обязательно реакт же. можно посмотреть в сторону других фреймов, типа вуе. они проще вставляются в проект, чем реакт
ну у меня ограничение по проекту. нельзя юзать либы и фреймы, поэтому хочу ограничиться просто удобной разработкой со сборкой в обычное CSS + JS + HTML
Кm
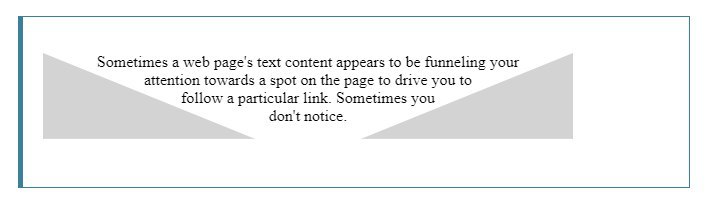
Знает кто, как текст выровнять в границах параллелограмма?
KA
Знает кто, как текст выровнять в границах параллелограмма?
shape-outside/inside
Кm
shape-outside/inside
Спасибо
KA
но придётся немного подумать
Кm
С рисованием фигуры?
KA
С рисованием фигуры?
да
Кm
Это да. Вопрос времени
KA
ибо у него такие же значения, как и у clip-path
KA
правда clip-path режет картинку, shape-outside - контент