SB
Size: a a a
2020 May 28
чота мало
SB
у тебя эквивалент 1280*800 штоле разрешение общее?
SS
здравствуйте
связываю вёрстку на бутстрапе с бэком джанго
когда контента на странице недостаточно футер пропадает
но когда контента достаточно , то футер есть
подскажите как поступить?
я так понимаю, что блок футер просто прячется за блоком main
связываю вёрстку на бутстрапе с бэком джанго
когда контента на странице недостаточно футер пропадает
но когда контента достаточно , то футер есть
подскажите как поступить?
я так понимаю, что блок футер просто прячется за блоком main
SB
Sergii Savchuk
здравствуйте
связываю вёрстку на бутстрапе с бэком джанго
когда контента на странице недостаточно футер пропадает
но когда контента достаточно , то футер есть
подскажите как поступить?
я так понимаю, что блок футер просто прячется за блоком main
связываю вёрстку на бутстрапе с бэком джанго
когда контента на странице недостаточно футер пропадает
но когда контента достаточно , то футер есть
подскажите как поступить?
я так понимаю, что блок футер просто прячется за блоком main
слишком мало вводных
VK
Sergii Savchuk
здравствуйте
связываю вёрстку на бутстрапе с бэком джанго
когда контента на странице недостаточно футер пропадает
но когда контента достаточно , то футер есть
подскажите как поступить?
я так понимаю, что блок футер просто прячется за блоком main
связываю вёрстку на бутстрапе с бэком джанго
когда контента на странице недостаточно футер пропадает
но когда контента достаточно , то футер есть
подскажите как поступить?
я так понимаю, что блок футер просто прячется за блоком main
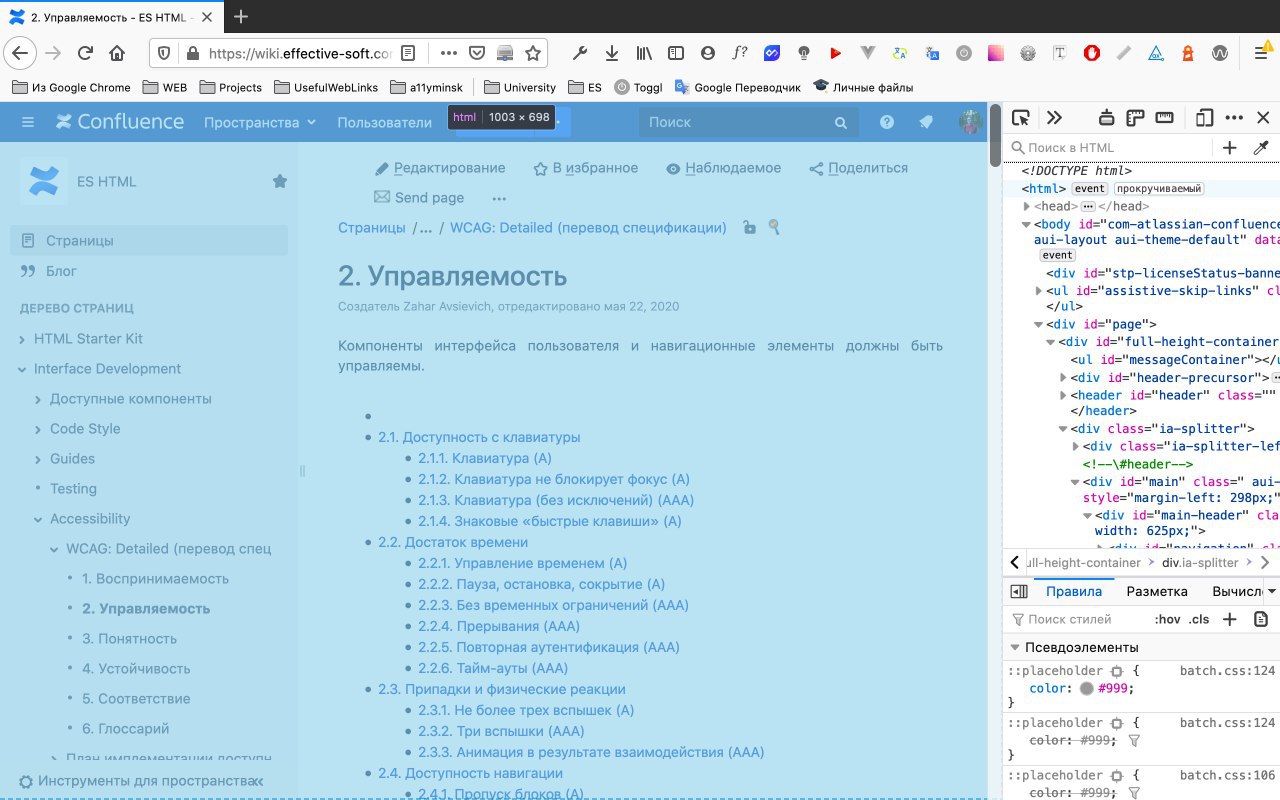
открываешь DevTools и перестаешь гадать
TG
а что значит A/AAA)))
ZA
а что значит A/AAA)))
уровни доступности по WCAG
ZA
да уж))
вот так и живут маководы бедные)))
TG
уровни доступности по WCAG
хм, пойду погуглю, интересно)
ZA
хм, пойду погуглю, интересно)
это очень правильное дело!
ставлю лайк за инициативу, будут вопросы по этому делу, пиши)
ставлю лайк за инициативу, будут вопросы по этому делу, пиши)
AB
Там дохрена читать
SS
слишком мало вводных
у меня main и футер это два разных дива
и маин наползает на футер
может в css что-то нужно прописать чтобы дивы не лезли один на другого
и маин наползает на футер
может в css что-то нужно прописать чтобы дивы не лезли один на другого
SS

SS
когда адаптирую под планшен или мобильный
то футер есть всегда
футер пропадает только на больших расширениях монитора
то футер есть всегда
футер пропадает только на больших расширениях монитора
SB
да они по дефолту лезть не будут
SB
ты что-то перемудрил, и сильно
T
Sergii Savchuk
у меня main и футер это два разных дива
и маин наползает на футер
может в css что-то нужно прописать чтобы дивы не лезли один на другого
и маин наползает на футер
может в css что-то нужно прописать чтобы дивы не лезли один на другого
main можно сделать элементом
<main> а не дивом, чтоб модно стильно семантичноSS
main можно сделать элементом
<main> а не дивом, чтоб модно стильно семантичноделал модно и стильно
но не пляшет
но не пляшет
T
wait wat