AK
Size: a a a
2020 May 28
но они скорее всего не будут адаптивными
Кm
но они скорее всего не будут адаптивными
Вот да, для меня это важно
AK
тогда твой вариант inkscape, там все что захочешь сделаешь
AK
ааа, перед тем как использовать bg оптимизируй, потому что твоя svg может весить 5 мб что не очень😂
Кm
тогда твой вариант inkscape, там все что захочешь сделаешь
Тэк я не дизайнер и не художник
Художник в векторе нарисовал всё, может мне в свг эксопртировать
Художник в векторе нарисовал всё, может мне в свг эксопртировать
Кm
Качаешь inkscape, по верх BG создаешь блоки по контурам, экспортируешь как svg, добавляешь классы/id и вешаешь что тебе нужно
Не совсем понял это предложение
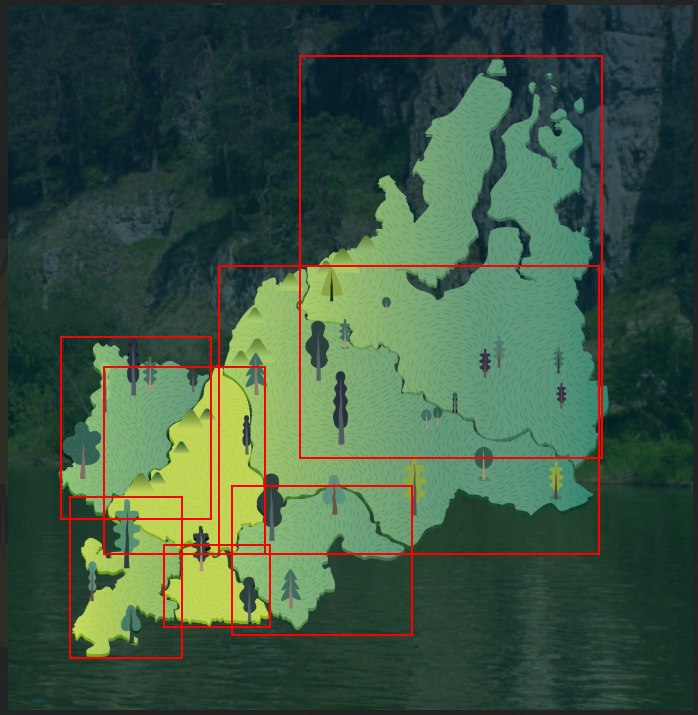
У меня области уже по картинкам нарезаны, мне нужно их независимость хранить, чтобы при ховере выделять
У меня области уже по картинкам нарезаны, мне нужно их независимость хранить, чтобы при ховере выделять
AK
можешь скриншот скинуть дизайнерского творения?
Кm

Получается, что сейчас при вёрстке дивами у меня кликабельность вот так выглядит, что не очень хорошо)))
Д
Ну так да, всё верно он и показывает тебе
AK
окей, как вариант, можешь экспортировать как svg и открыть IDE посмотреть что из себя представляют блоки
далее если у каждой области есть своя обертка, вешаешь на обертки классы или id
далее если у каждой области есть своя обертка, вешаешь на обертки классы или id
AK
просто дизайнер мог независимые элементы вешать слоями, и ты фиг что сделаешь
TG
Какая минимальная десктопная высота?
AK
например захочешь ты при ховере приподнимать вверх область, но деревья останутся на месте
AK
Какая минимальная десктопная высота?
900px походу
Кm
просто дизайнер мог независимые элементы вешать слоями, и ты фиг что сделаешь
Ну сейчас вроде один слой = одна область
Кm
Короче он мне нарежет области свгшками, а дальше буду думать
AK
Какая минимальная десктопная высота?
это если считать 1440 * 900 за меньший монитор
AK
Ну сейчас вроде один слой = одна область
👍





