AB
Size: a a a
2020 May 28
Так чуть в другую сторону возьми если немного сложно зайди на фансибоодер там можно пофаниться на эту тему
AB

привет. как уместить эти изображения в квадратики одного размера. к примеру в квадрат 400х400. изображение 300х400. по бокам полоски по 50px. вот такая логика. возможно такое сделать на чисто css?
Возможно берёшь див с размерами 400х400px padding: 50px, туда имайдж суешь display: block
width: 100%
width: 100%
DO
Возможно берёшь див с размерами 400х400px padding: 50px, туда имайдж суешь display: block
width: 100%
width: 100%
.image-list-container {
border: 1px solid #ddd; /* Gray border */
border-radius: 4px; /* Rounded border */
padding: 5px; /* Some padding */
margin: 2.5px;
height: 150px;
width: 150px;
}
/* Add a hover effect (blue shadow) */
.image-list-container:hover {
box-shadow: 0 0 2px 1px rgba(0, 140, 186, 0.5);
}
div.selected {
box-shadow: 0 0 2px 1px rgba(0, 140, 186);
}
.image-list-item {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
max-height: 150px;
max-width: 150px;
}сработало найс
DF
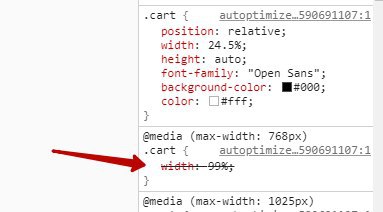
почему не срабатывает правило css в медиа запросе ?
m
А сделать через object-fit?
m
Отлично работает с пикчами
DF
почему не срабатывает правило css в медиа запросе ?

m
Он ниже? В том же файле написан?
DO
.image-list-container {
border: 1px solid #ddd; /* Gray border */
border-radius: 4px; /* Rounded border */
padding: 5px; /* Some padding */
margin: 2.5px;
height: 150px;
width: 150px;
}
/* Add a hover effect (blue shadow) */
.image-list-container:hover {
box-shadow: 0 0 2px 1px rgba(0, 140, 186, 0.5);
}
div.selected {
box-shadow: 0 0 2px 1px rgba(0, 140, 186);
}
.image-list-item {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
max-height: 150px;
max-width: 150px;
}сработало найс
хотя не, ошибся)
m
хотя не, ошибся)
Почитай object-fit
m
А контейнер картинки сделай флексом может
m
Или ещё проще, зайди на онлайн-магазы и глянь там
DO

с серым бордером - это контейнер.
DO
может кто знает, как пофиксить
DF
Он ниже? В том же файле написан?
спасибо, нашел... )))
DO
Или ещё проще, зайди на онлайн-магазы и глянь там
да, идея
AB
Хз смотря как втыкал картинки
xl

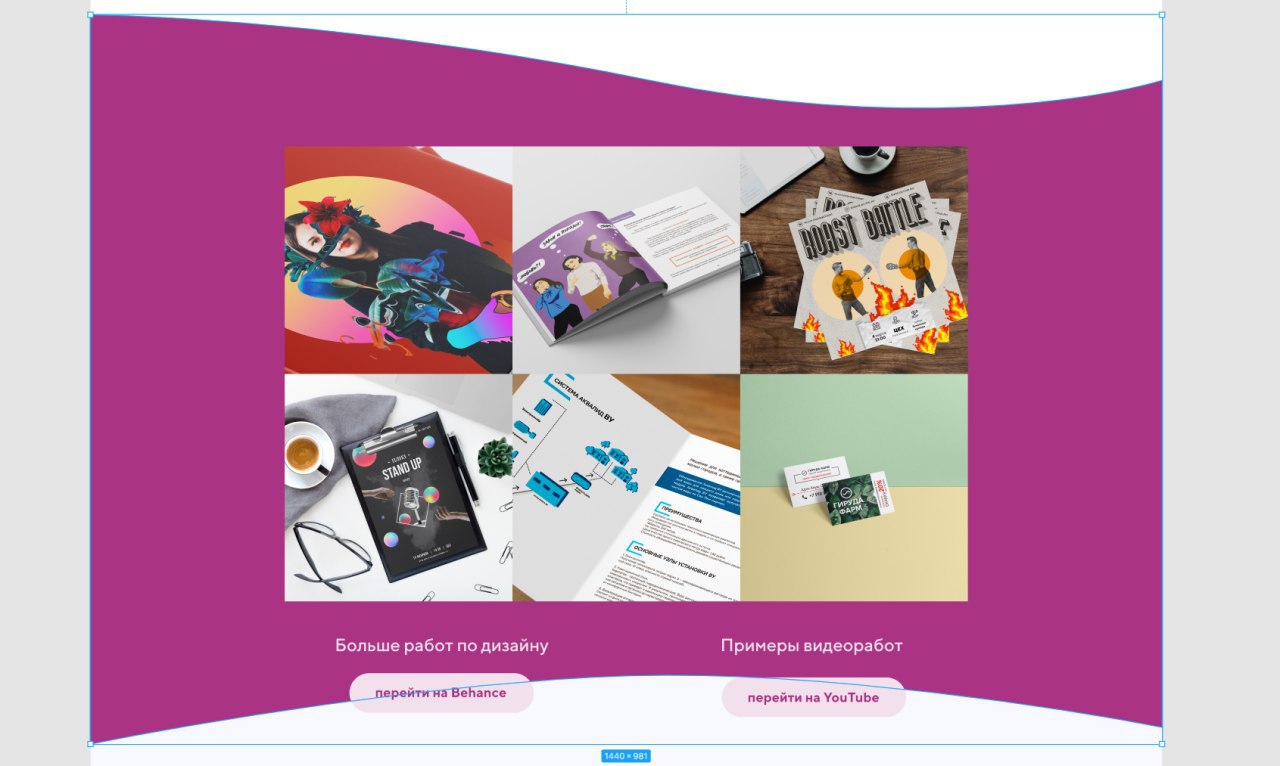
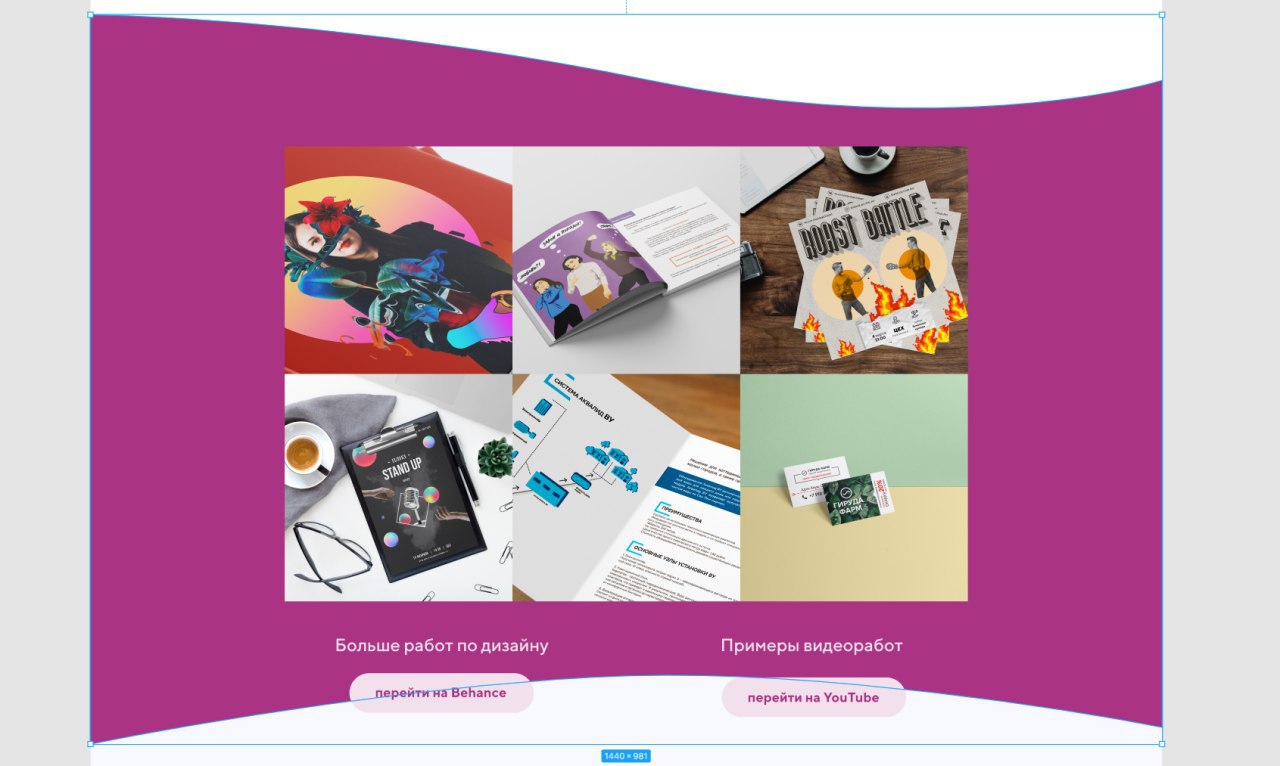
Ребята кто работал с не симметричными фонами , как такое лучше реализовать или же просто как картинку вставить. Я слышал что такое с помощью shape можно сделать
VK
xxxxxx lolo

Ребята кто работал с не симметричными фонами , как такое лучше реализовать или же просто как картинку вставить. Я слышал что такое с помощью shape можно сделать
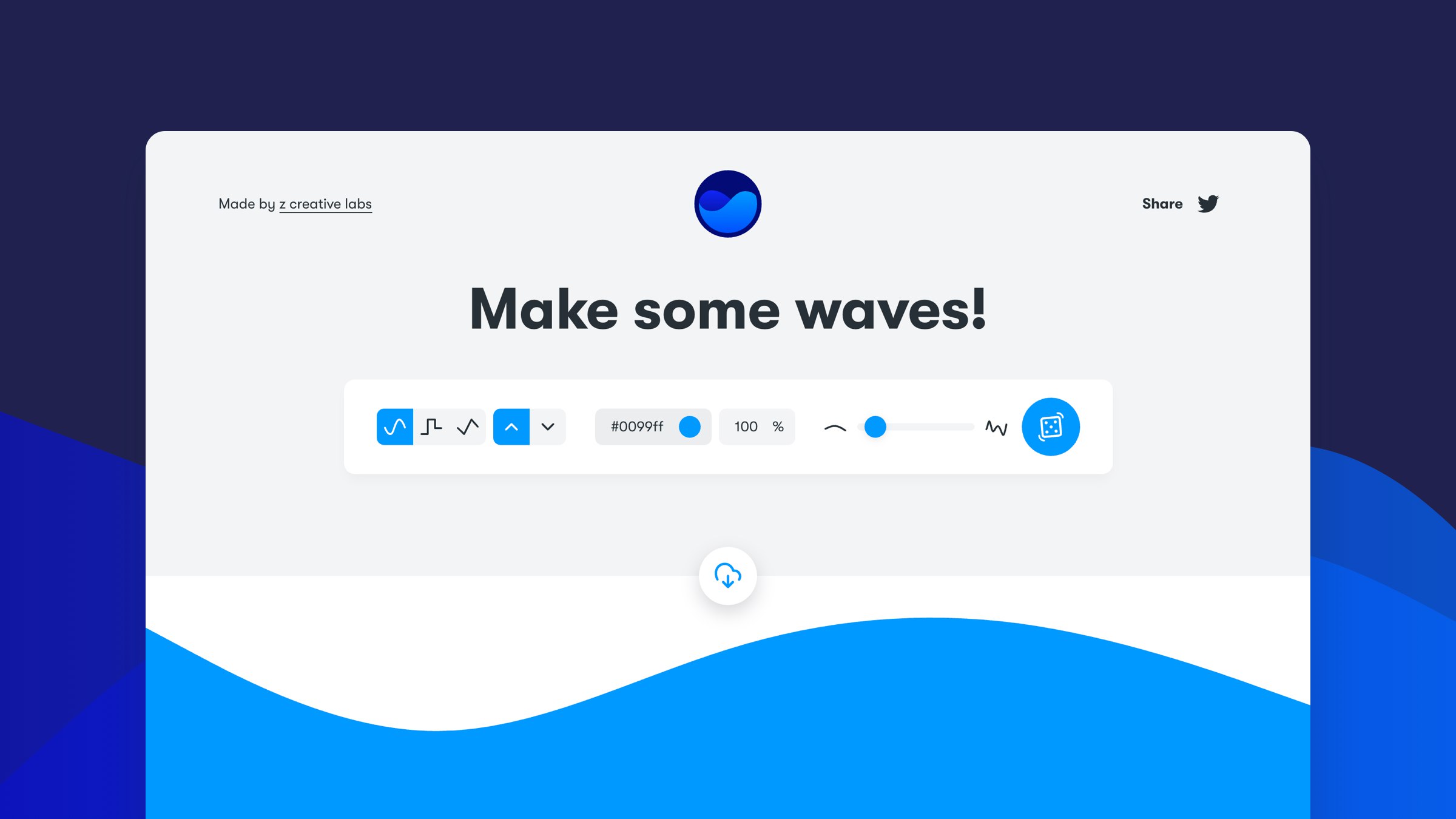
Есть прикольная штука, но там не очень тонкая настройка
https://getwaves.io/
https://getwaves.io/
xl
Есть прикольная штука, но там не очень тонкая настройка
https://getwaves.io/
https://getwaves.io/
спс сейчас гляну