PN
Size: a a a
2020 May 29
надеюсь, сегодня без отрицательных маржинов
KA
ЯМ
это выглядит как настоящая таблица
Пфф, использовать таблицу для создания таблицы — скучно
ЯМ
И гриды тоже🌚
PN
Да, нужно использовать инлайн-флекс 😅
m
Как обычно делают группировку строк в таблице? Например надо чтоб в таблице каждые 10 строк можно было свернуть в одну. Сейчас это делаю через таблицу внутри строки
DD

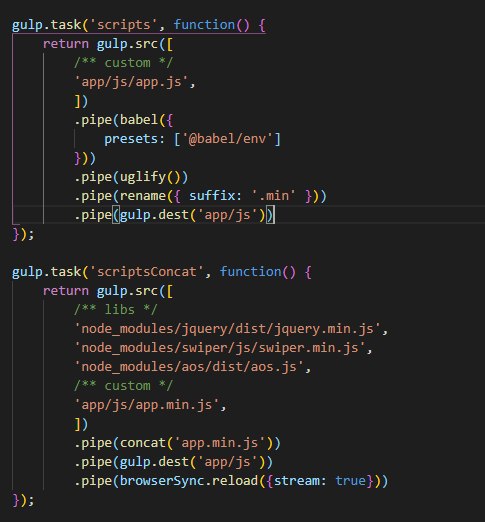
Ребят, хотел спросить, нормально ли таким способом объединять свои скрипты с другими библиотеками в один файл? дальше таски по очереди вызываются в series
SB
в разы лучше разделить вендоров и твой код
SB
потому что вендоры меняться часто не будут, а твой код — запросто
SB
закешируются и ладненько
V
Добрый день, подскажите пожалуйста если у меня есть картинка jpeg размером 50 Х 50 px
и я ставлю ее фоном для дива с размером 48Х48px
background: url(/assets/d7e314e….jpg) no-repeat center;
background-size: contain;
почему она не масштабируется в эти 48px?
и я ставлю ее фоном для дива с размером 48Х48px
background: url(/assets/d7e314e….jpg) no-repeat center;
background-size: contain;
почему она не масштабируется в эти 48px?
AP
contain это масштабирование под размеры картинки, чтобы масштабировать под размеры блока нужен cover
V
c cover тоже самое
SB
а 100% 100% ?
V
background: url(/assets/b61861a….jpg) no-repeat center;
background-size: cover;
вот так работает
а так нет)
background-size: cover;
background: url(/assets/b61861a….jpg) no-repeat center;
очень странно почему так?
background-size: cover;
вот так работает
а так нет)
background-size: cover;
background: url(/assets/b61861a….jpg) no-repeat center;
очень странно почему так?
DD
в разы лучше разделить вендоров и твой код
понял, спасибо за совет!
SB
background: url(/assets/b61861a….jpg) no-repeat center;
background-size: cover;
вот так работает
а так нет)
background-size: cover;
background: url(/assets/b61861a….jpg) no-repeat center;
очень странно почему так?
background-size: cover;
вот так работает
а так нет)
background-size: cover;
background: url(/assets/b61861a….jpg) no-repeat center;
очень странно почему так?
Потому что шортхенд
SB
Он перекрывает
V
понял буду знать спасибо
О

нет ли расширения для vscode которое бы рядом с закрывающим тегом писало класс?



