AP
Size: a a a
2020 August 17
M
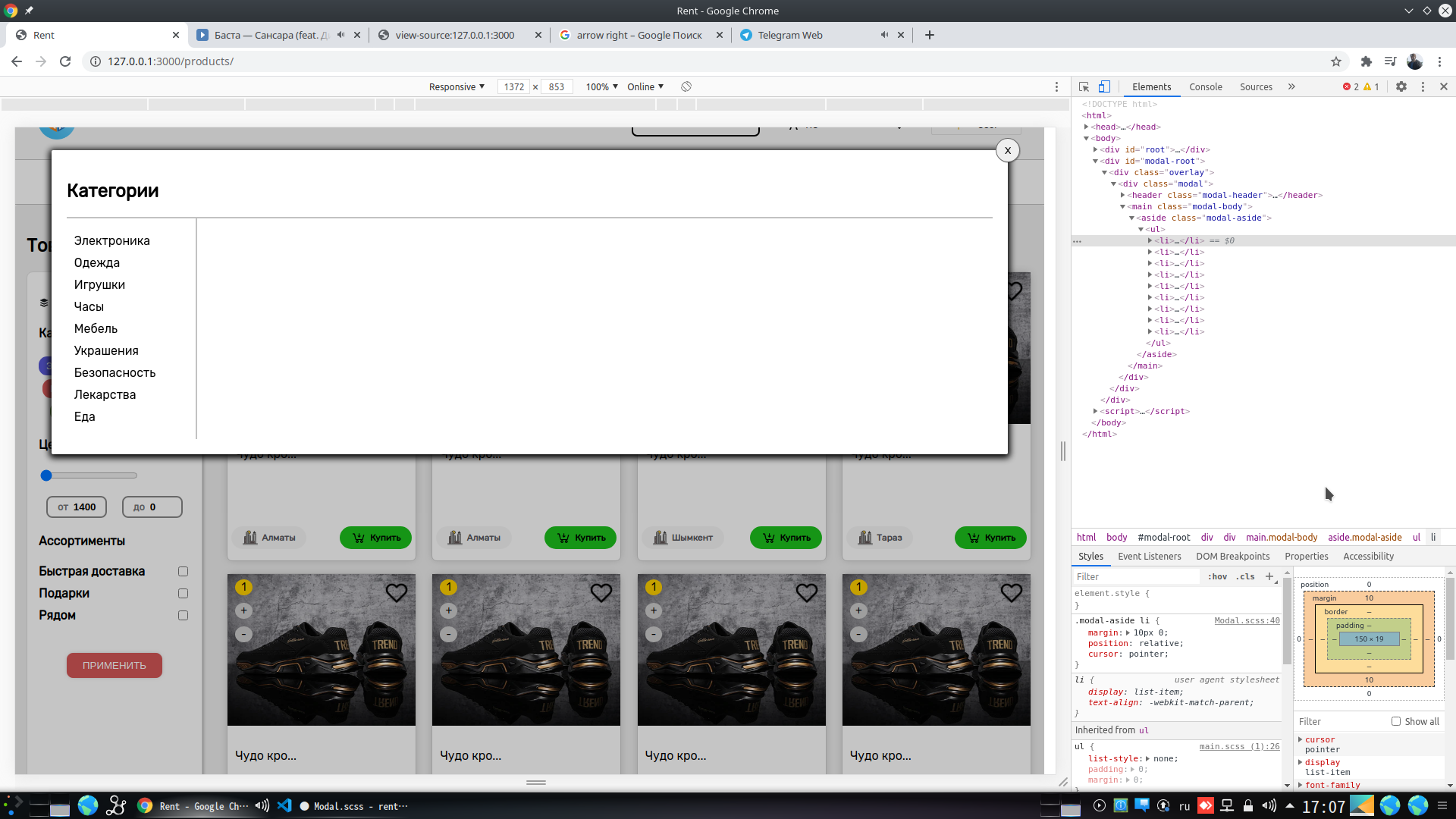
.modal-aside li:hover:after
помогло, спасибо
M
всем спасибо 👍
IK
Ребят,кто-то сталкивался с багом, header - fixed , width 100%. header работает не так (родительский контейнер сворачивается, хедер - разворачивается )
IK
Это не во всех браузерах. ЧТо бы пофиксить, в консоли нахожу header, отключаю и включаю width 100% и он норм подтягивается
ОХ
Переслано от Олександр Холявко...

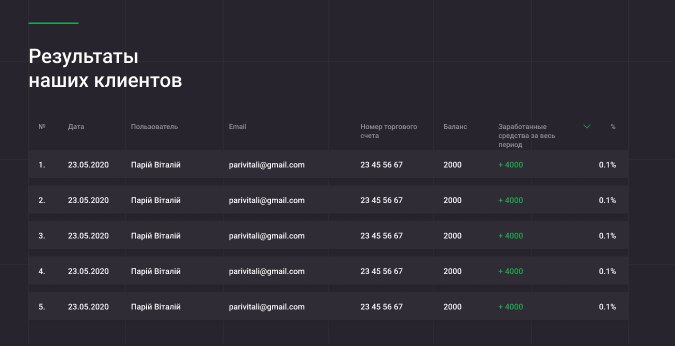
Реально вижу таблицу, но как лучше сверстать как таблицу или список?
А
как таблицу наверное проще будет
А
у меня нет опыта, но мб тут еще css grid подойдёт
K
Вопрос, как вы поступаете в таких случаях?
// элемент внутри hero
- не даёт перекрытия drop-search над main-tabs
.hero {
z-index: 10;
}
.main-tabs {
z-index: 11;
}// элемент внутри hero
.hero .drop-search {
z-index: 12;
}- не даёт перекрытия drop-search над main-tabs
K
я делаю всё на флексах, устаревшие теги типа table недолюбливаю
SB
я делаю всё на флексах, устаревшие теги типа table недолюбливаю
table не устаревший
K
table не устаревший
Хорошо, не устаревший) Просто мне и неудобно пользоваться)
K
table не устаревший
Есть мысли по поводу z-index (вопрос наверху)?
SB
Хорошо, не устаревший) Просто мне и неудобно пользоваться)
Он для таблиц.
SB
Вопрос, как вы поступаете в таких случаях?
// элемент внутри hero
- не даёт перекрытия drop-search над main-tabs
.hero {
z-index: 10;
}
.main-tabs {
z-index: 11;
}// элемент внутри hero
.hero .drop-search {
z-index: 12;
}- не даёт перекрытия drop-search над main-tabs
Читаю статью про то, что такое z-index
SB
И что так нельзя
SB
Поменяй у хедера зиндекс по ховеру, например.
SB
Или продумай иную структуру
K
придумал этот выпадающий список располагать вверх, при слишком малом отступе снизу, тогда он не пересекается с табами ;)
KK
можно сделать так, чтобы при ::hover появлялся svg эл-т?
То есть, до этого, чтобы он был скрыт
То есть, до этого, чтобы он был скрыт