NN
Size: a a a
2020 August 17
Слушай, мы тебе написали про конкретную ситуацию, что здесь не стоило так язвить
R
Спасибо что относишься с пониманием :)
NN
Успокойся уже, серьезно
SB
Слушай, мы тебе написали про конкретную ситуацию, что здесь не стоило так язвить
Трагедия одного ничто перед счастьем многих
SB
Но вы развели флуд
F
Господа, всем привет. Подскажите, кто сталкивался с некорректным поведением элементов с position: fixed, в iOS Safari в режиме landscape (повернутый горизонтально). Как решали? Как видно в начале видео в портретном режиме все идеально позиционируется вслед за изменениями вьюпорта, но в лендскейпе все ломается. Код примитивный: два fixed блока, один top: 0, другой bottom: 0, и все.
l
Господа, всем привет. Подскажите, кто сталкивался с некорректным поведением элементов с position: fixed, в iOS Safari в режиме landscape (повернутый горизонтально). Как решали? Как видно в начале видео в портретном режиме все идеально позиционируется вслед за изменениями вьюпорта, но в лендскейпе все ломается. Код примитивный: два fixed блока, один top: 0, другой bottom: 0, и все.
M
M
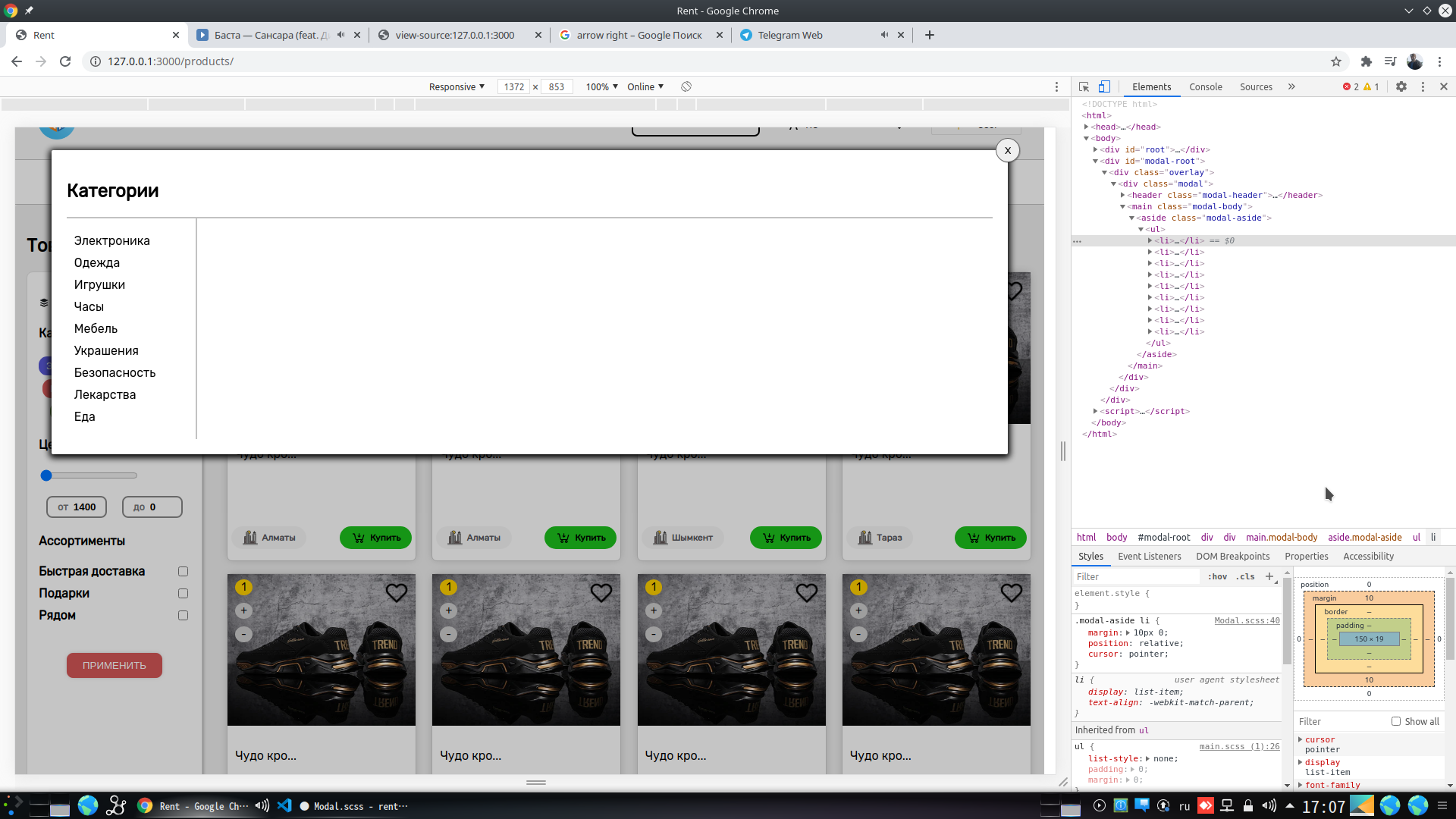
ребята , помогите пожалуйста почему при наведении на li, прозрачность не повышается. пути выставлены правильно
M
41-67
F
Madikow
ребята , помогите пожалуйста почему при наведении на li, прозрачность не повышается. пути выставлены правильно
в дебаггере правильно все?
F
видел, не помогает
M
да, пути все правильно прописал
AP
Madikow
ребята , помогите пожалуйста почему при наведении на li, прозрачность не повышается. пути выставлены правильно
покажи разметку
F
Madikow
да, пути все правильно прописал
поставь импортант и проверь
M
М
Madikow
ребята , помогите пожалуйста почему при наведении на li, прозрачность не повышается. пути выставлены правильно
если я правильно понял, ты в li ищешь ещё .modal-aside
M
покажи разметку
.modal-aside li::after {
content: "";
background: url(""); // убрал чтобы иконка не вылезала
position: absolute;
top: 2px;
margin-left: 5px;
width: 17px;
height: 17px;
background-size: contain;
transition: 0.5s;
opacity: 0;
}
.modal-aside li:hover .modal-aside li::after {
opacity: 1;
}
.modal-body {
min-height: 200px;
}
content: "";
background: url(""); // убрал чтобы иконка не вылезала
position: absolute;
top: 2px;
margin-left: 5px;
width: 17px;
height: 17px;
background-size: contain;
transition: 0.5s;
opacity: 0;
}
.modal-aside li:hover .modal-aside li::after {
opacity: 1;
}
.modal-body {
min-height: 200px;
}
l
codepen.io , можно код сюда
М
Madikow
.modal-aside li::after {
content: "";
background: url(""); // убрал чтобы иконка не вылезала
position: absolute;
top: 2px;
margin-left: 5px;
width: 17px;
height: 17px;
background-size: contain;
transition: 0.5s;
opacity: 0;
}
.modal-aside li:hover .modal-aside li::after {
opacity: 1;
}
.modal-body {
min-height: 200px;
}
content: "";
background: url(""); // убрал чтобы иконка не вылезала
position: absolute;
top: 2px;
margin-left: 5px;
width: 17px;
height: 17px;
background-size: contain;
transition: 0.5s;
opacity: 0;
}
.modal-aside li:hover .modal-aside li::after {
opacity: 1;
}
.modal-body {
min-height: 200px;
}
.modal-aside li:hover:after