SB
Size: a a a
2020 August 19
translate на -50% -50%
ZA
я всё же про трансформ говорил :)
аааааа
бля
бля
SB
который прям всем всегда предлагают
AG
js
тебе точно это надо?
тебе точно это надо?
без js никак?
ZA
тоггли нижние значения ширины
там, где 45.5 и 45.8 видно, что между ними разницы нет
там, где 45.1 и 45.9 видно изменение на пиксель
https://codepen.io/zavsievich/pen/PoNGKvq
там, где 45.5 и 45.8 видно, что между ними разницы нет
там, где 45.1 и 45.9 видно изменение на пиксель
https://codepen.io/zavsievich/pen/PoNGKvq
я был не прав, всё-таки он рендерит то, что после запятой
ZA
я всё же про трансформ говорил :)
можешь сейчас глянуть, то?
я не вижу там размытость
я не вижу там размытость
SB
можешь сейчас глянуть, то?
я не вижу там размытость
я не вижу там размытость
щас бы размытость на чёрном фоне измерять, ну камон)
ZA
щас бы размытость на чёрном фоне измерять, ну камон)
да фак
SB
да блин, нет у меня под рукой щас хороших примеров просто, сорян
ZA
да блин, нет у меня под рукой щас хороших примеров просто, сорян
ревёрснул цвета
SB
блин, вот ты жук
SB
ну давайте собирать отзывы
SB
я блёра не вижу. или починили, или субпиксельное в маке хорошо работает
SB
https://bugs.chromium.org/p/chromium/issues/detail?id=521364
Но наверное не просто так есть официальный баг :)
Но наверное не просто так есть официальный баг :)
SB
Comment 104 by wangxianzhu@chromium.org on Wed, Apr 29, 2020, 6:30 AM GMT+3 Project MemberStatus: Fixed (was: Available)
Correction to #c103:
#c83, #c90, #c95: blurry text in fixed-position percent offset and percent transform: now tracked in bug 1076257.
I'm closing this bug because the originally reported case has been fixed. Please go to the new bugs for updates of the remaining issues, or file new bug if you encounter an issue not covered by these bugs.
Thank you all for the reports!
Correction to #c103:
#c83, #c90, #c95: blurry text in fixed-position percent offset and percent transform: now tracked in bug 1076257.
I'm closing this bug because the originally reported case has been fixed. Please go to the new bugs for updates of the remaining issues, or file new bug if you encounter an issue not covered by these bugs.
Thank you all for the reports!
SB
воу-воу, с пылу с жару оказывается
V

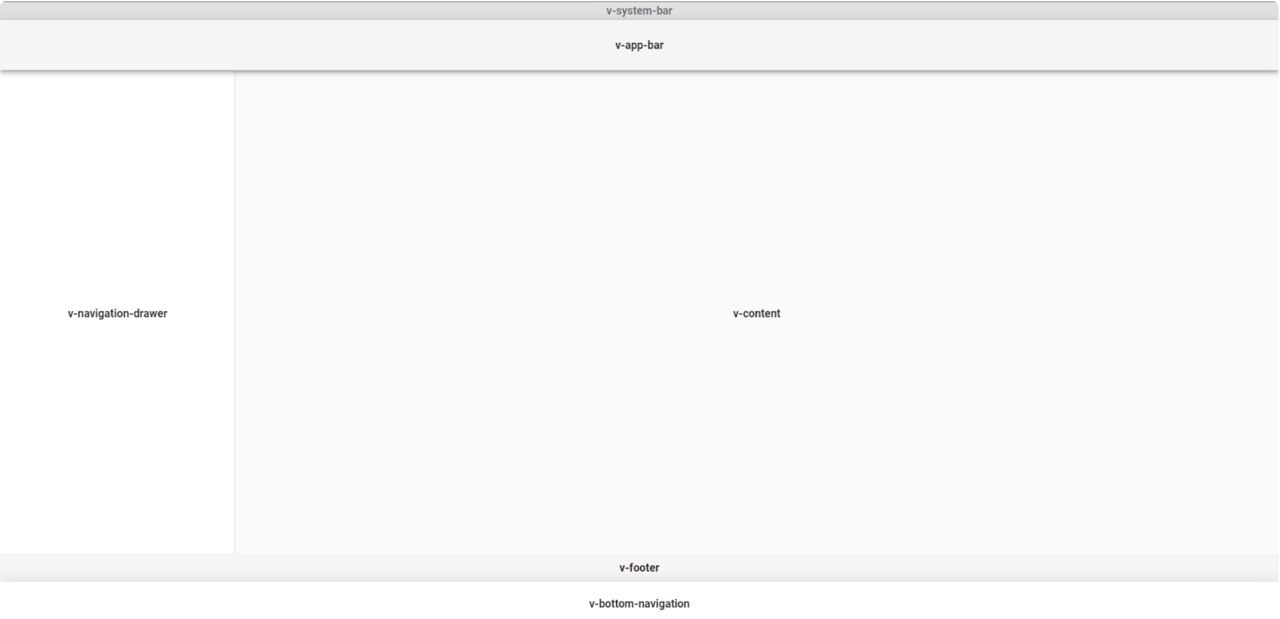
<v-img
:min-height="'calc(100vh - ' + $vuetify.application.top + 'px - ' + $vuetify.application.footer + 'px)'"
src="../../assets/main-background.png"
>
Может кто объяснить пожалуйста как вычислить необходимую высоту по размерам экрана пользователя и реализовать вывод данного бэкграунда по необходимым размерам, и вообще что происходит в данной формуле...
Все это дело нужно сделать под v-content, чтобы корректно отображалось по размерам
:min-height="'calc(100vh - ' + $vuetify.application.top + 'px - ' + $vuetify.application.footer + 'px)'"
src="../../assets/main-background.png"
>
Может кто объяснить пожалуйста как вычислить необходимую высоту по размерам экрана пользователя и реализовать вывод данного бэкграунда по необходимым размерам, и вообще что происходит в данной формуле...
Все это дело нужно сделать под v-content, чтобы корректно отображалось по размерам



