SB
Size: a a a
2020 August 19
Чем не устроил обычный css background?
V
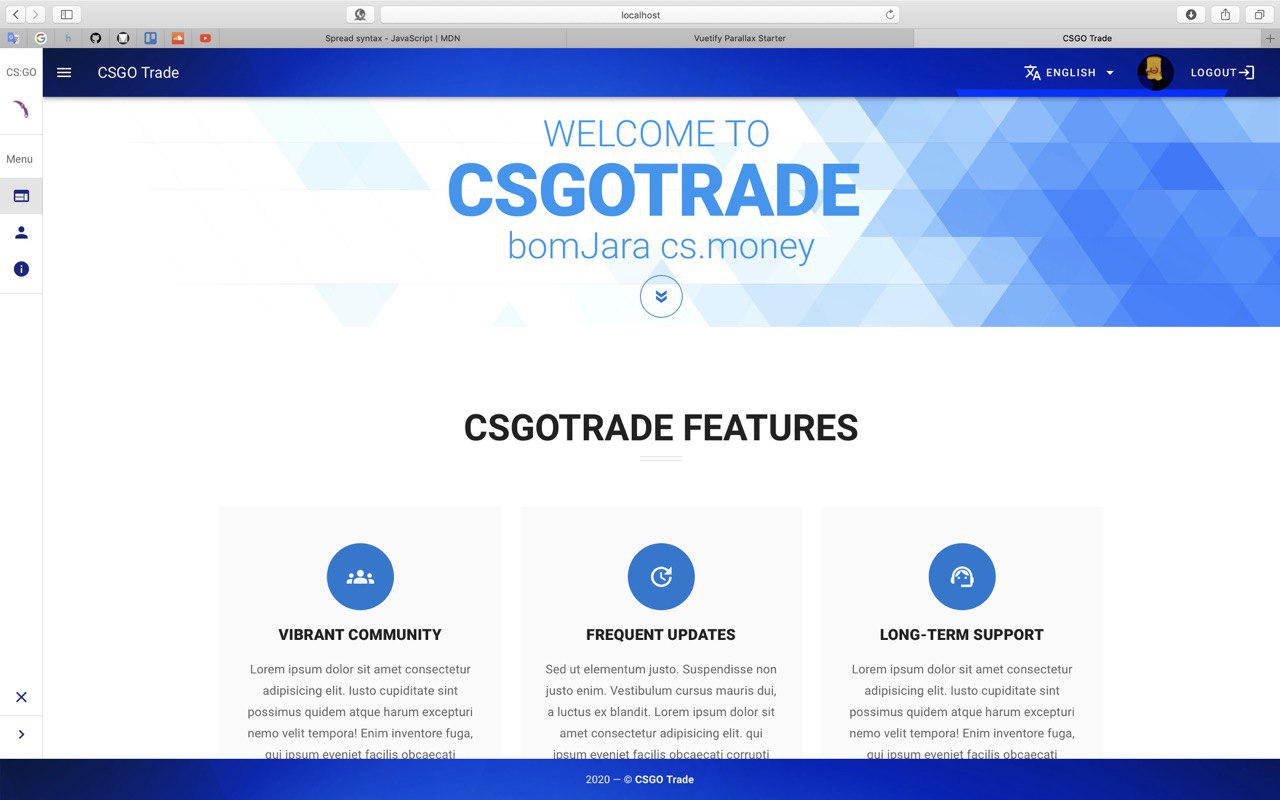
Выводит другой размер, png получется выходит за нужные границы
SB
в данной формуле у тебя происходит пиздец: берётся высота окна (100vh) из неё вычитается высота шапки и высота футера и картинка становится теоретически равной высоте контента
SB
ещё раз повторю: используй css-свойства background-image и background-size: cover или contain в зависимости от требований
V
кстати да, целый день сегодня так делал, но тут чего-то по примеру пошел другой дорогой, сейчас попробую
V
но не совсем уверен что мне подойдет данный способ
SB
а я уверен, что никому на свете не может подойти способ с формулой
SB
тем более — такой
V
хорошо, приму к сведениям)
V
ещё раз повторю: используй css-свойства background-image и background-size: cover или contain в зависимости от требований

ну это совсем мне кажется не то, что требовалось
вот подход
.main-background-img{
background-image: url('../../assets/main-background.png');
background-size: cover;
background-repeat: no-repeat;
}
вот подход
.main-background-img{
background-image: url('../../assets/main-background.png');
background-size: cover;
background-repeat: no-repeat;
}
V
а я уверен, что никому на свете не может подойти способ с формулой
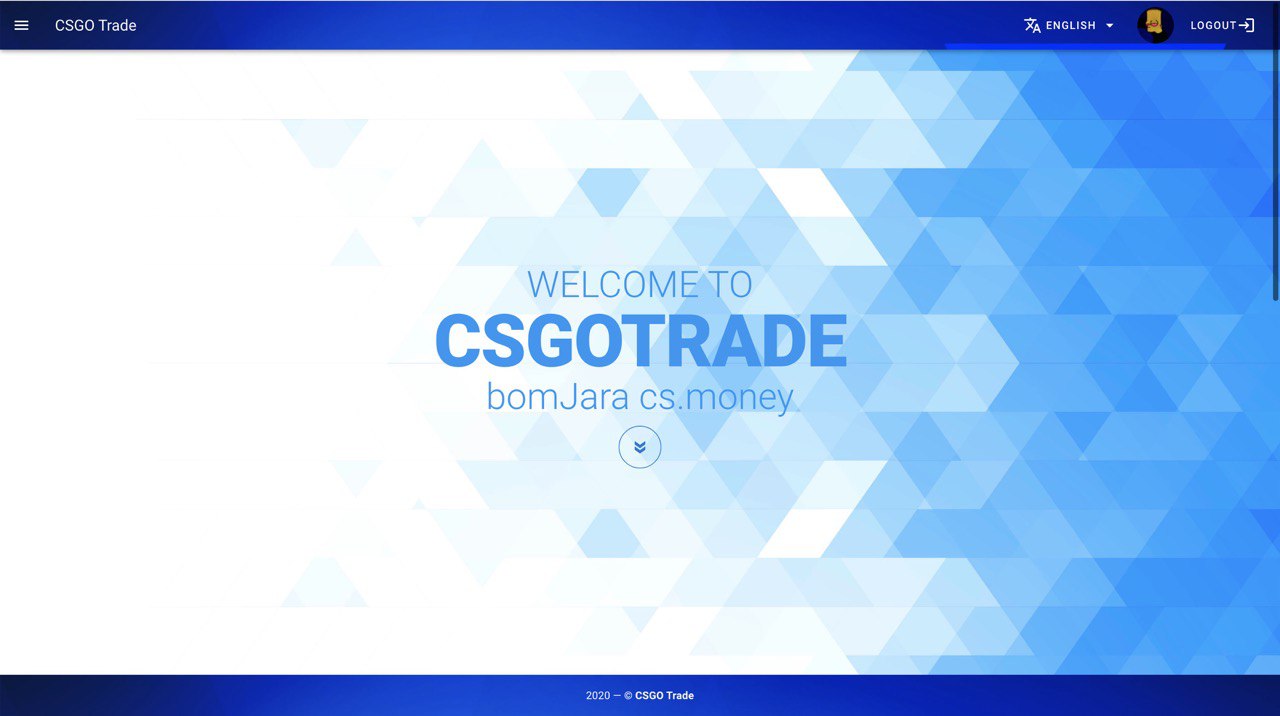
ну, в общем-то я добился своего, и формула абсолютно верная)
просто надо было использовать max-height ...
просто надо было использовать max-height ...
А
я так и не понял что именно тебе требовалось, если честно
SB
ну, в общем-то я добился своего, и формула абсолютно верная)
просто надо было использовать max-height ...
просто надо было использовать max-height ...
она верная, но ненужная. есть примерно ещё с пяток способов расположить так изображение.
V

ну вот как в данный момент
DK
Скам?
V
она верная, но ненужная. есть примерно ещё с пяток способов расположить так изображение.
ну, лучше вариантов я не придумал, тем не менее решение в одну строчку
V
Скам?
нет, сервис по трейду в кс го, с учетом на то что на рынке, и приблизительно нет похожего продукта, в общем реализованы все киллер фичи для трейда
DK
нет, сервис по трейду в кс го, с учетом на то что на рынке, и приблизительно нет похожего продукта, в общем реализованы все киллер фичи для трейда
Ну сотри
Узнаю что скамишь и скины воруешь накажу😏😅
Узнаю что скамишь и скины воруешь накажу😏😅
V
с реализацией vue + fastapi
V
Ну сотри
Узнаю что скамишь и скины воруешь накажу😏😅
Узнаю что скамишь и скины воруешь накажу😏😅
ну сервис попрофитнее будет)



