АС
Size: a a a
2020 August 25
Оно не может не сработать)
AS
Ну афтер это тоже элемент
вероятность, что я что-то делаю не так, очень высока, так что:https://jsfiddle.net/sxL7apkn/
АС
Не забудь афтеру добавить content: ""
.
АС
И top:0 bottom:0 right:0 left:0
AS
И top:0 bottom:0 right:0 left:0
ооо, сработало. спасибо!
PV

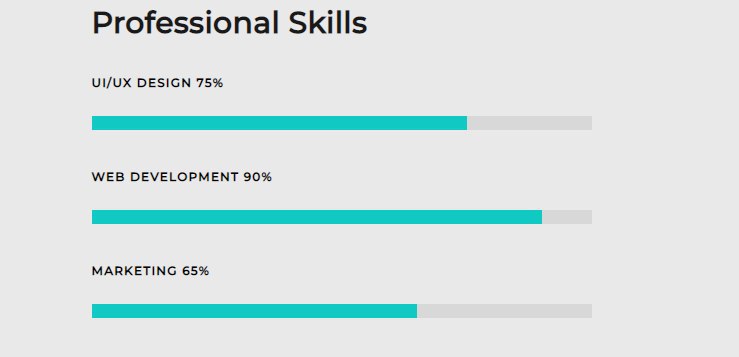
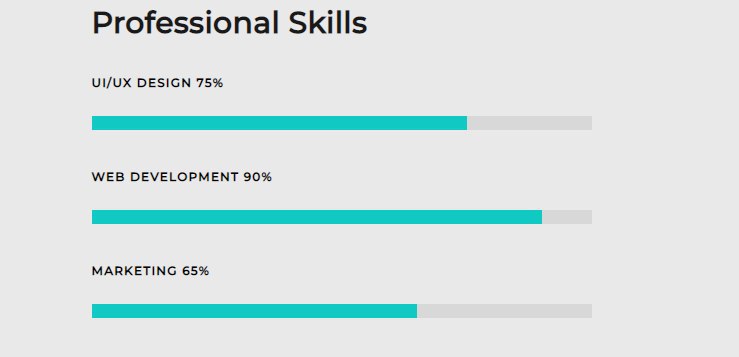
Как могу закруглить прогресс бары?
Пробовал через ::-webkit-progress-bar
при помощи border-radius: 5px, но чет не помогает)
Пробовал через ::-webkit-progress-bar
при помощи border-radius: 5px, но чет не помогает)
PV
Проблема решена:
Требуется прописать border-radius: 5px к ::webkit-progress-bar и ::webkit-progress-value
Требуется прописать border-radius: 5px к ::webkit-progress-bar и ::webkit-progress-value
v

Как могу закруглить прогресс бары?
Пробовал через ::-webkit-progress-bar
при помощи border-radius: 5px, но чет не помогает)
Пробовал через ::-webkit-progress-bar
при помощи border-radius: 5px, но чет не помогает)
еще 10% и можно курсы свои открывать ) Сори, не удержался)
PV
PV
Та это макет из свободного доступа верстаю просто
AM
Проблема решена:
Требуется прописать border-radius: 5px к ::webkit-progress-bar и ::webkit-progress-value
Требуется прописать border-radius: 5px к ::webkit-progress-bar и ::webkit-progress-value
Так это ты ток в хроме округлишь)
PV
Та уже не суть, в макете оказывается они квадратные. Но все-таки было бы интересно узнать как это сделать кроссбраузерно, если есть решение
AM
Хз какие там свойства в других браузерах, но проще было бы сделать эту штуковину самому, т.е. к примеру блок в блоке, прогресс отличается цветом от родителя и всё на этом
TP
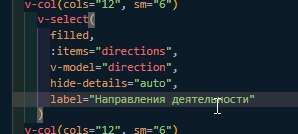
Это же vue, лол
Я его не сильно хорошо знаю, но v-select, судя по всему, функция, ты никак запятые не уберешь, а вообще тебе в другой чат, кину в лс
Я его не сильно хорошо знаю, но v-select, судя по всему, функция, ты никак запятые не уберешь, а вообще тебе в другой чат, кину в лс
DB
Tgl Pl
Это же vue, лол
Я его не сильно хорошо знаю, но v-select, судя по всему, функция, ты никак запятые не уберешь, а вообще тебе в другой чат, кину в лс
Я его не сильно хорошо знаю, но v-select, судя по всему, функция, ты никак запятые не уберешь, а вообще тебе в другой чат, кину в лс
Спасибо, я сам тупанул. Не туда написал
2020 August 26
TP
Хз какие там свойства в других браузерах, но проще было бы сделать эту штуковину самому, т.е. к примеру блок в блоке, прогресс отличается цветом от родителя и всё на этом
Блок + псевдоэлемент
DB
Tgl Pl
Это же vue, лол
Я его не сильно хорошо знаю, но v-select, судя по всему, функция, ты никак запятые не уберешь, а вообще тебе в другой чат, кину в лс
Я его не сильно хорошо знаю, но v-select, судя по всему, функция, ты никак запятые не уберешь, а вообще тебе в другой чат, кину в лс
И это pug, получается, и просто в него передаются атрибуты
TP
И это pug, получается, и просто в него передаются атрибуты
Я по v-model, v- префиксам просто на вью подумал, соррямба :)