AК
Size: a a a
2020 September 12
а цвет фона нельзя менять через background ??
l
А почему нельзя его просто изменить ?
AК
зачем тебе фильтры?
VU
Потому что это здесь в примере я показал одинарные цвета, а в проекте там целая палитра перемешанных цветов
l
Градиент что ли ?
ФУ
Съешь этих французских булок да выпей чаю
VU
Так к какому из этих двух блоков цеплять :before?
AК
:before {
position: absolute;
}
position: absolute;
}
l
И тебе нужно их сделать черно белыми и инвертировать
AК
и туда вешай фон и фильтр
VU
:before {
position: absolute;
}
position: absolute;
}
Это к какому блоку прицепить этот :before?
AК
VU
И тебе нужно их сделать черно белыми и инвертировать
Да
VU
contaienr
Сейчас попробую...
l
Не забудь только content: '' указать, ширину высоту и положение
VU

.content{
padding:10px;
width:100px;
color:white;
background-color : red;
}
.container{
width: 400px;
height: 320px;
border: 1px solid black;
}
.container:before{
position: absolute;
left:0px;
top:0px;
width: 400px;
height: 320px;
background-color: blue;
filter: grayscale(100%) invert(100%);
}
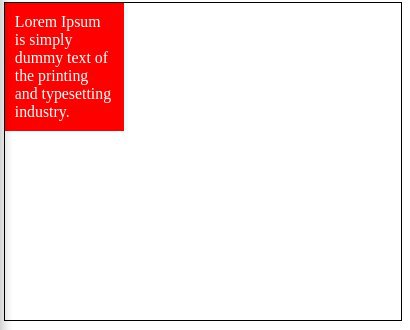
Вот, что получилось
padding:10px;
width:100px;
color:white;
background-color : red;
}
.container{
width: 400px;
height: 320px;
border: 1px solid black;
}
.container:before{
position: absolute;
left:0px;
top:0px;
width: 400px;
height: 320px;
background-color: blue;
filter: grayscale(100%) invert(100%);
}
Вот, что получилось
AК
Не забудь только content: '' указать, ширину высоту и положение
.
l
И ширину и высоту можешь 100% указать



