p
Size: a a a
2020 September 16
display: flex align-items center
NB
Ещё один полукруг до центра твоего первого кружка
это через border-radius?Сейчас попробую сделать,вроде нашел в гугле
K
задай icon-search высоту 100% и необходимую ширину
и в background центрируй примерно так:
background: url("путь") no-repeat center center #fff
и в background центрируй примерно так:
background: url("путь") no-repeat center center #fff
I
задай icon-search высоту 100% и необходимую ширину
и в background центрируй примерно так:
background: url("путь") no-repeat center center #fff
и в background центрируй примерно так:
background: url("путь") no-repeat center center #fff
не помогло(
K
Там может у тебя header__row-search-button не вытягивает высоту
K
или search-btn
K
Попробуй задать им фикс высоту height: 45px или сколько у тебя там
I
persona x grata
display: flex align-items center
это решение всё-таки помогло. я просто по ошибке не в тот класс вписал
KM
Народ, кто нибудь умеет правильно делать экспорт базы данных товаров с woocommerce на tilda? Сколько это стоит?
IN
Народ, кто нибудь умеет правильно делать экспорт базы данных товаров с woocommerce на tilda? Сколько это стоит?
Как это относится к тематике чата?
NB

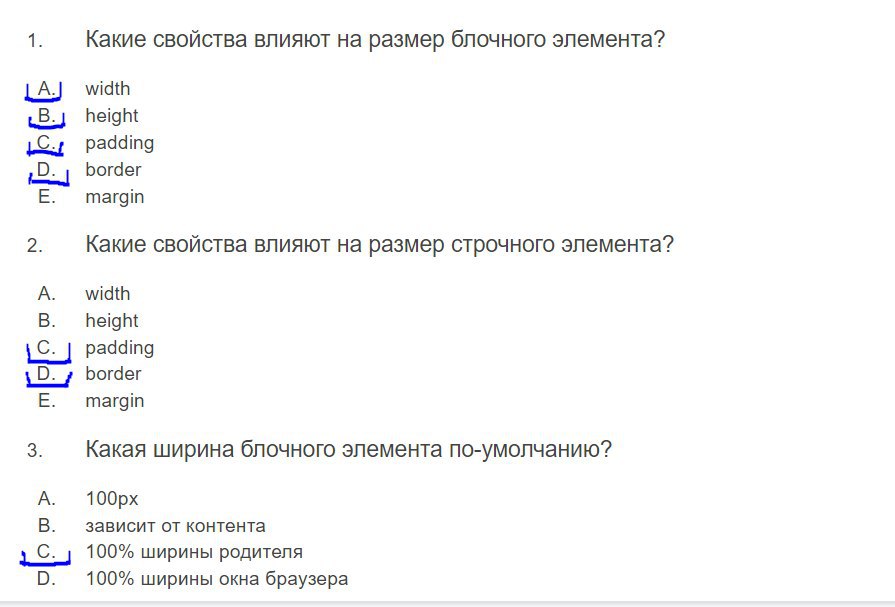
я правильно думаю,пединги и бордеры влияют же на размер?
K
Строчного - вроде нет, только блочного
PN
Зависит от box-sizing
NB
Зависит от box-sizing
и в строчного тоже?
PN
и в строчного тоже?
я не прочитала вопрос про строчный, ты строчному ширину не сделаешь
NB
я не прочитала вопрос про строчный, ты строчному ширину не сделаешь
это да,но я вот ему дал пединг и бордер,он стал больше,но вот из-за box-sizing думаю,это учитывать надо или нет
A
пединг?!
A
не одобряю если что
NB
Arseny
пединг?!
а что тогда к span выбрать?