AV
Size: a a a
2020 September 18
Ребята, кто-то проходил курсы js от компании Lectrum? Стоят ли курсы вложенных денег? Пожалуйста, комментарии типа "не иди на курсы, учи js сам" попрошу не предоставлять, чтобы не засорять чат холиваром. Мне нужно объективное мнение по поводу курсов.
АХ
.body__treatment {
display: flex;
justify-content: space-between;
align-items: stretch;
}
.body__treatment-item {
width: 24%;
height: 100%;
}
.body__treatment-img {
max-width: 100%;
display: block;
height: 100%;
}
display: flex;
justify-content: space-between;
align-items: stretch;
}
.body__treatment-item {
width: 24%;
height: 100%;
}
.body__treatment-img {
max-width: 100%;
display: block;
height: 100%;
}
Убери stretch и height 100% у *-item
A
Подскажите хорошую статью с примерами про :before и :after пожалуйста
IN
Ребята, кто-то проходил курсы js от компании Lectrum? Стоят ли курсы вложенных денег? Пожалуйста, комментарии типа "не иди на курсы, учи js сам" попрошу не предоставлять, чтобы не засорять чат холиваром. Мне нужно объективное мнение по поводу курсов.
Пожалуйста, вопросы по js в соседний чат
ЯА
Господа, всем привет.
ЯА
Столкнулся с проблемой автопроигрывания html5 video. при переходи поо ссылке в хроме на сайт видео просто стоит. не воспроизводится. При этом есть перейти на внутреннюю ссылку и вернуться на страницу с свидео оно нормально воспроихводится.
ЯА
В чем может бытьпричина?
код видео
код видео
<video autoplay="autoplay" loop="loop" width="100%" height="550"><source src="/wp-content/uploads/2020/09/01.mp4" type="video/mp4" /><source src="/wp-content/uploads/2020/09/01.webm" type="video/webm" /><source src="/wp-content/uploads/2020/09/01.ogv" type="video/ogg" /></video>
RE
В чем может бытьпричина?
код видео
код видео
<video autoplay="autoplay" loop="loop" width="100%" height="550"><source src="/wp-content/uploads/2020/09/01.mp4" type="video/mp4" /><source src="/wp-content/uploads/2020/09/01.webm" type="video/webm" /><source src="/wp-content/uploads/2020/09/01.ogv" type="video/ogg" /></video>
mute = 1 мб?
RE
У меня вчера было с просто ссылкой видео с ютуба, я дописал autoplay = 1 и mute = 1
3
на русском правда перевода нет судя по всему
ЯА
У меня вчера было с просто ссылкой видео с ютуба, я дописал autoplay = 1 и mute = 1
спасибо больше. poster="" autoplay="" muted="" loop="
помогло вот это
помогло вот это
YS
Всем привет... плз, подскажите, у меня див, который является ссылкой, на нем кнопка с position absolute, нажав на которой другая функция действует... я с zindex ом поднял кнопку но все равно ссылка действует
IN
а зачем так делать?)
М
Yervand Sargsyan
Всем привет... плз, подскажите, у меня див, который является ссылкой, на нем кнопка с position absolute, нажав на которой другая функция действует... я с zindex ом поднял кнопку но все равно ссылка действует
Это в чат Js наверно, но погугли preventDefault и stopPropagation
YS
Это в чат Js наверно, но погугли preventDefault и stopPropagation
Спс, уже вышло все... я просто целый div засунул в <Link>
R

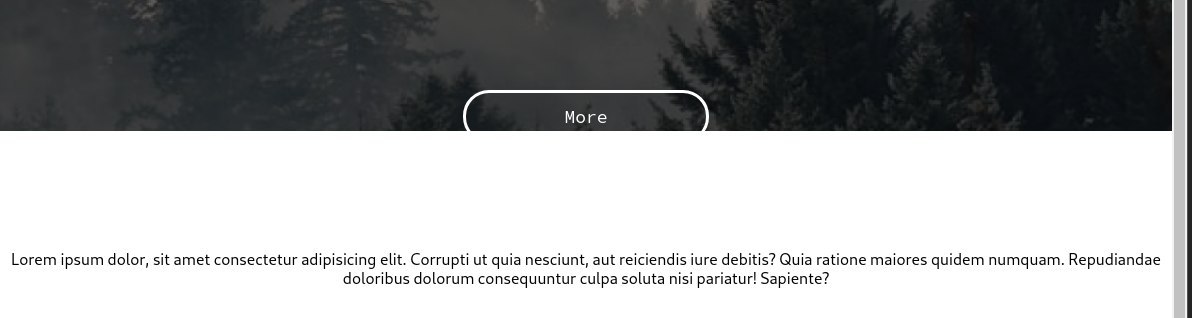
Всем привет, вставлен див с bg изорбражением с вырезом. Но почему то вместо выреза белый фон, прилагаю скрины
R

+ само изображение