С
Size: a a a
2020 September 19
Привет, кто нибудь подскажет что значит в стилях -webkit-background-size? Для чего нужен этот вебкит?
Префикс для разных браузеров
С
Привет, кто нибудь подскажет что значит в стилях -webkit-background-size? Для чего нужен этот вебкит?
R
Всем привет
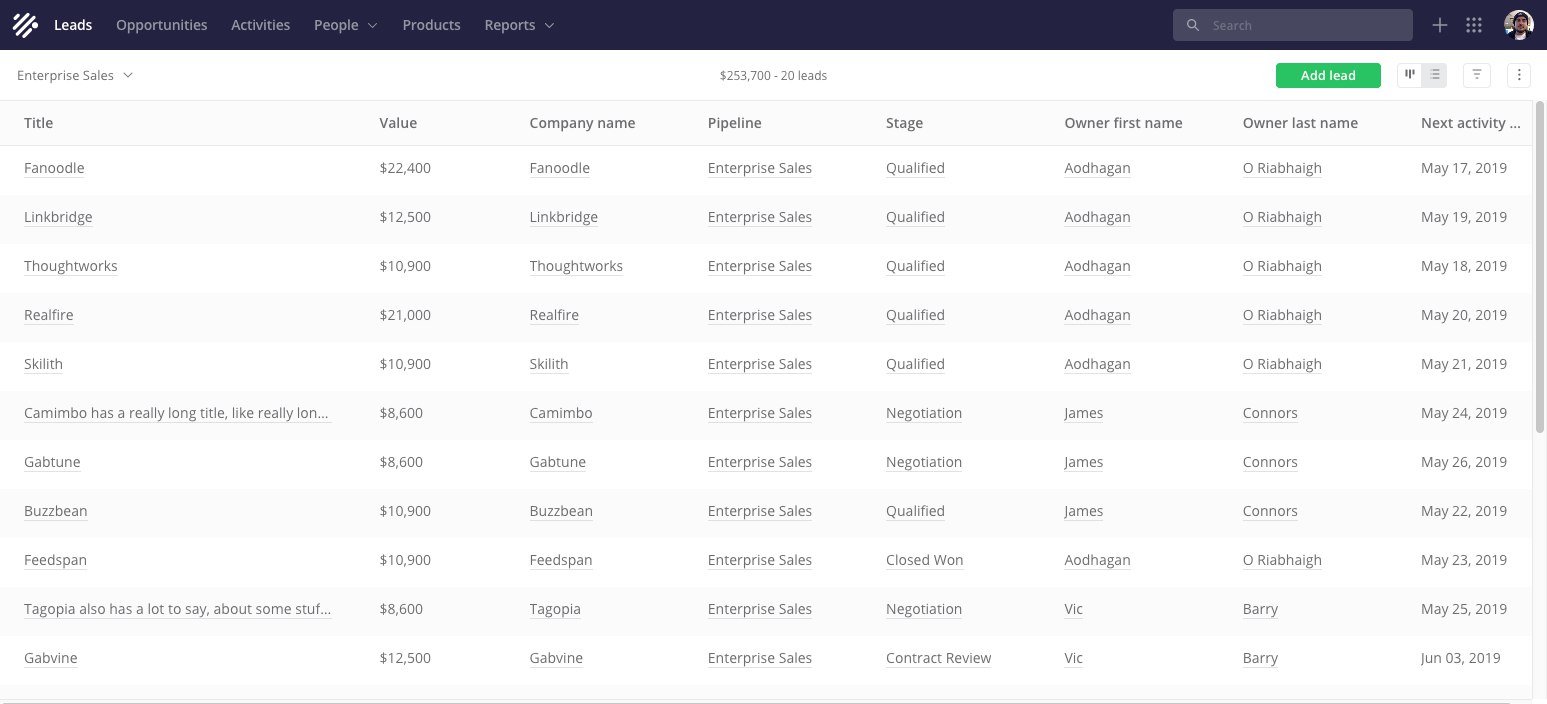
есть табличка, которая на ПК выглядит обычной таблицей, а на мобильнике хитро складывается в блоки. Начал верстать на флексбоксах, но уже на второй таблице понял, что что-то не то, т.к. почти всем ячейкам приходистя задавать фикс размер и только ячейка с названием растягивается.
Нашёл такую статью о гридах:
https://habr.com/ru/post/452922/
Получилось, но для всех ячеек тоже пришлось расставлять положение в сетке.
https://codepen.io/sm1thana/pen/xxVyPWP
На сколько корректно я это сделал? И есть ли возможность повторить результат с помощью ксс правил только для контейнера?
есть табличка, которая на ПК выглядит обычной таблицей, а на мобильнике хитро складывается в блоки. Начал верстать на флексбоксах, но уже на второй таблице понял, что что-то не то, т.к. почти всем ячейкам приходистя задавать фикс размер и только ячейка с названием растягивается.
Нашёл такую статью о гридах:
https://habr.com/ru/post/452922/
Получилось, но для всех ячеек тоже пришлось расставлять положение в сетке.
https://codepen.io/sm1thana/pen/xxVyPWP
На сколько корректно я это сделал? И есть ли возможность повторить результат с помощью ксс правил только для контейнера?
R
Сетку настроил некорректно, т.к. вторая срока таблицы на мобильной раскладке также как и первая занимает строки 1-4, а не положенные 5-8.
Грид гуру, подскажите пожалуйста как бы заверстать желаемое? реально вообще?
Грид гуру, подскажите пожалуйста как бы заверстать желаемое? реально вообще?
R
Переделал.
Ошибка была в том, что гридами сделал всю таблицу. Переосмыслил и сделал гридами только строки.
Но остаётся вопрос есть ли возможность заверстать тоже самое, но без указания grid-column, grid-row для каждой ячейки? Вроде бы видел правил типо grid-matrix для родителя, но сейчас не могу найти его. Наверное глючит.
Ошибка была в том, что гридами сделал всю таблицу. Переосмыслил и сделал гридами только строки.
Но остаётся вопрос есть ли возможность заверстать тоже самое, но без указания grid-column, grid-row для каждой ячейки? Вроде бы видел правил типо grid-matrix для родителя, но сейчас не могу найти его. Наверное глючит.
BB
Переделал.
Ошибка была в том, что гридами сделал всю таблицу. Переосмыслил и сделал гридами только строки.
Но остаётся вопрос есть ли возможность заверстать тоже самое, но без указания grid-column, grid-row для каждой ячейки? Вроде бы видел правил типо grid-matrix для родителя, но сейчас не могу найти его. Наверное глючит.
Ошибка была в том, что гридами сделал всю таблицу. Переосмыслил и сделал гридами только строки.
Но остаётся вопрос есть ли возможность заверстать тоже самое, но без указания grid-column, grid-row для каждой ячейки? Вроде бы видел правил типо grid-matrix для родителя, но сейчас не могу найти его. Наверное глючит.
Grid-template?
R
Grid-template?
!!! спасибо. Почитаю можно ли им воспользоваться
AP
Переделал.
Ошибка была в том, что гридами сделал всю таблицу. Переосмыслил и сделал гридами только строки.
Но остаётся вопрос есть ли возможность заверстать тоже самое, но без указания grid-column, grid-row для каждой ячейки? Вроде бы видел правил типо grid-matrix для родителя, но сейчас не могу найти его. Наверное глючит.
Ошибка была в том, что гридами сделал всю таблицу. Переосмыслил и сделал гридами только строки.
Но остаётся вопрос есть ли возможность заверстать тоже самое, но без указания grid-column, grid-row для каждой ячейки? Вроде бы видел правил типо grid-matrix для родителя, но сейчас не могу найти его. Наверное глючит.
если не указывать явно номера ячейкам, они автоматически расставятся
VZ
Привет
VZ
Есть кто сможет посмотреть мою вёрстку с компа?
R
если не указывать явно номера ячейкам, они автоматически расставятся
понимаю, но ячейки ещё и местами меняются, так что не корректно работало
R
Grid-template?
Спасибо, работает. Но в целом получается примерно тоже самое, что и в первом варианте. Там grid-column, grid-row нужно расставлять, а тут grid area. Даже не знаю, на каком варианте остановиться.
Б
Valek Ziruanov
Есть кто сможет посмотреть мою вёрстку с компа?
Давай скинь, посмотрю)
Б
Давай скинь, посмотрю)
В ЛС*
NB
Привет,кто подскажет как правильно написать,или переписать,чтоб header был position:fixed;
А то всё ломается когда задаёшь position:fixed;
https://codepen.io/beshen20/pen/QWNZxvB
А то всё ломается когда задаёшь position:fixed;
https://codepen.io/beshen20/pen/QWNZxvB
EA
Привет,кто подскажет как правильно написать,или переписать,чтоб header был position:fixed;
А то всё ломается когда задаёшь position:fixed;
https://codepen.io/beshen20/pen/QWNZxvB
А то всё ломается когда задаёшь position:fixed;
https://codepen.io/beshen20/pen/QWNZxvB
Недавно тоже хотел так сделать,тоже не получилось))
NB
Erasyl Anuarbek
Недавно тоже хотел так сделать,тоже не получилось))
Не нашел ответа?
p
Не нашел ответа?
header{
position: sticky;
top: 0;
}
position: sticky;
top: 0;
}
NB
persona x grata
header{
position: sticky;
top: 0;
}
position: sticky;
top: 0;
}
спасибо