W
Size: a a a
2020 October 27
AP
если работает, то верно :)
W
если работает, то верно :)
не работает))) по-этому и спрашиваю
VL
ребят, а как наименьшей кровью сделать выпадающий список, который можно форматировать как угодно и с "галочкой" которая меняет направление в зависимости о того, активен ли выпадающий список?
VL
то есть я знаю как это сделать с помощью js, но может можно обойтись css+html?
NV
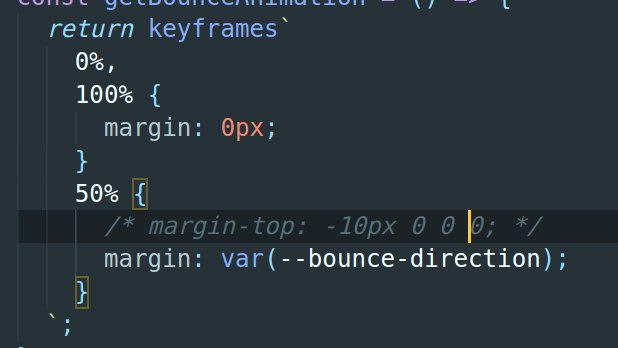
А почему бы не написать scss функцию, которая возвращает нужное значение для 50% кейфрейма, принимая на вход строковое представление placement?
AК
А почему бы не написать scss функцию, которая возвращает нужное значение для 50% кейфрейма, принимая на вход строковое представление placement?
умный мысль
NV
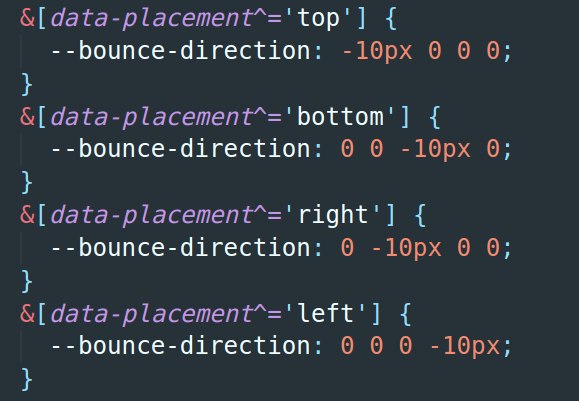
В варианте в css переменными ты ее просто переназначил 4 раза
AP
не работает))) по-этому и спрашиваю
с цветами нормально переопределяется, скинь что у тебя получилось
https://codepen.io/wspwebben/pen/yLJbOKj
https://codepen.io/wspwebben/pen/yLJbOKj
W
с цветами нормально переопределяется, скинь что у тебя получилось
https://codepen.io/wspwebben/pen/yLJbOKj
https://codepen.io/wspwebben/pen/yLJbOKj
я уже всё снёс
W
могу твою заредачить
NV
ребят, а как наименьшей кровью сделать выпадающий список, который можно форматировать как угодно и с "галочкой" которая меняет направление в зависимости о того, активен ли выпадающий список?
Можно обойтись если у тебя есть инпут или другой focusable элемент внутри выпадающего списка выступает как триггер. И при соблюдении строгой иерархии HTML элементов
AP
то есть я знаю как это сделать с помощью js, но может можно обойтись css+html?
без джса нормально не получится
AP
для наименьшей крови возьми готовые либы
NV
без джса нормально не получится
.select__input:focused:after { content: '^' }
.select__input:after { content: 'стрелка вниз' }AP
.select__input:focused:after { content: '^' }
.select__input:after { content: 'стрелка вниз' }это не полноценный селект
NV
это не полноценный селект
.select__input:focused + .select__items-list { display: block }
.select__items-list { display: none }NV
По крайней мере поставленную задачу выполняет с поставленными требованиями.
W
понял в чём обишка с марджинами была, не те ставил. Но, я ещё обнарижул что всё таки могу translate использовать, так что взял его, спасибо