С
Size: a a a
2020 October 27
Спасибо ! =)
O
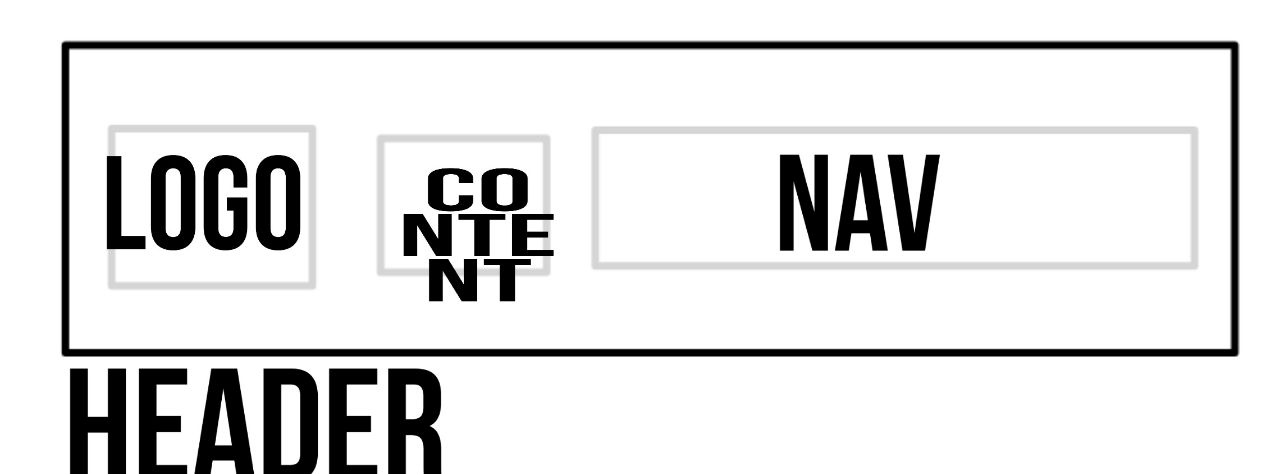
всем привет я новичок и у меня глупый вопрос как такую дичь сверстать чтоб в одном div header вставить еше 3 контейнера под разные задачи чтоб получилось чет такое
VL
всем привет я новичок и у меня глупый вопрос как такую дичь сверстать чтоб в одном div header вставить еше 3 контейнера под разные задачи чтоб получилось чет такое
<div class="header">
<img class="logo" src="imgs/myimg.jpg"></img>
<div class="abc"></div>
<nav class="logo"></nav>
</div>
Что-то такое нужно?
<img class="logo" src="imgs/myimg.jpg"></img>
<div class="abc"></div>
<nav class="logo"></nav>
</div>
Что-то такое нужно?
AК
<div class="header">
<img class="logo" src="imgs/myimg.jpg"></img>
<div class="abc"></div>
<nav class="logo"></nav>
</div>
Что-то такое нужно?
<img class="logo" src="imgs/myimg.jpg"></img>
<div class="abc"></div>
<nav class="logo"></nav>
</div>
Что-то такое нужно?
толкьо без закрывающего img)
VL
А это еще вопрос.
AК
А это еще вопрос.
?)
O
<div class="header">
<img class="logo" src="imgs/myimg.jpg"></img>
<div class="abc"></div>
<nav class="logo"></nav>
</div>
Что-то такое нужно?
<img class="logo" src="imgs/myimg.jpg"></img>
<div class="abc"></div>
<nav class="logo"></nav>
</div>
Что-то такое нужно?
счду за пк попробую
O
или на флекбоксах лучше такое попробовать както
AК
или на флекбоксах лучше такое попробовать както
ну да, тебе дали html а ттуда флекс
VL
Кому нравится, пусть не пишет закрывающий тег. А я пишу) Да и слышал что есть такое дело что в некоторых случаях нужно каждый тег обязательно закрывать (но это не для простой разработки)
IN
Кому нравится, пусть не пишет закрывающий тег. А я пишу) Да и слышал что есть такое дело что в некоторых случаях нужно каждый тег обязательно закрывать (но это не для простой разработки)

шта?
VL
В Js тоже можно не писать ";", а я пишу. Т.к. изучаю php, и там это обязательно. И чтоб не путать, закрываю и там и там )
AК
Кому нравится, пусть не пишет закрывающий тег. А я пишу) Да и слышал что есть такое дело что в некоторых случаях нужно каждый тег обязательно закрывать (но это не для простой разработки)
тут нравится не нравтися не причем))
AК
img не нуждается в закрытом теге
PP
img не нуждается в закрытом теге
+
O
так дивы я такие замутил только вот они друг под другом а не по горизонтали чтото типа в css над както разместить их чтоли
AК
так дивы я такие замутил только вот они друг под другом а не по горизонтали чтото типа в css над както разместить их чтоли
ну флекс)
AК
В Js тоже можно не писать ";", а я пишу. Т.к. изучаю php, и там это обязательно. И чтоб не путать, закрываю и там и там )
плохое сравнение)