IN

link--red, link--green, link--blue...
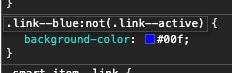
Когда ссылка активна, на нее вешается дополнительный класс --active. В результате это выглядит так:
<NavLink className="link link--blue link--active" />
В scss иконка окрашивается в зависимости от указанного в модификаторе правила (--red, --blue...).
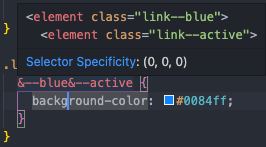
Как сделать так, если присутствует класс &--active, то ссылка из серого окрашивалась в цвет модификатора, а иконка в любой другой?
Мне кажется такой код, как на второй картинке описывает то что я хочу, но к сожалению он не валидный