АП
Size: a a a
2020 October 28
Путь не правильный
АП
Текст хоть не в тэге написан?
АП
Код скинь
А
Текст хоть не в тэге написан?
в теге, но в ватсапе тож в теге и все работает
A🥖
ну и это просто защита от долбоебов в первую очередь и понятно описанный код для остальных
IN
file:// 🤦🏻♂️
᠌
путь не правильный
А
путь методом перетягивания картинки в браузер и копирования ссылки делаю) не бейте
᠌
путь методом перетягивания картинки в браузер и копирования ссылки делаю) не бейте
указывай путь исходя из местоположения файла index.html
PN
тут всё-таки чат по цсс
Р
᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌
указывай путь исходя из местоположения файла index.html
ну ты обьясняешь конечно, если человек слабо понимает, путь проще сказать через копирование линка на картинку
᠌
ну ты обьясняешь конечно, если человек слабо понимает, путь проще сказать через копирование линка на картинку
ну извините...
KA
очистил оффтоп
Р
картинку залейте в файлы сайта и путь https://domain/папка/img.png ну примерно так
А
картинку залейте в файлы сайта и путь https://domain/папка/img.png ну примерно так
спасибо
A🥖
A🥖

или состояние этого компонента
KA
чтобы что?
A🥖
чтобы что?
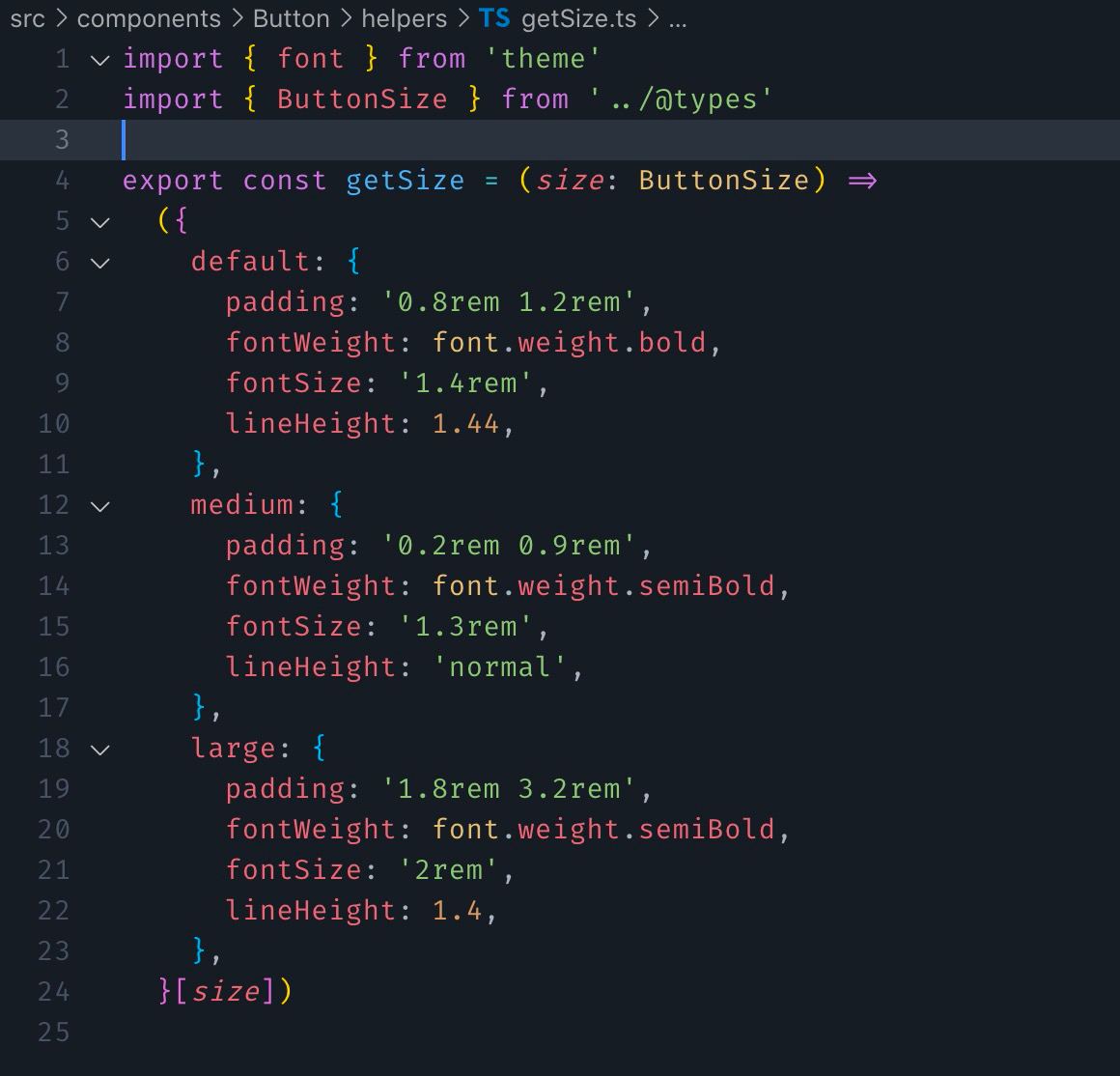
я же выше написал, смотря на типизацию того или иного компонента, ты понимаешь то как он устроен и его логику
+ защита от говна, которая сразу тебе скажет о том, что ты написал что-то не так
+ подскажет какие есть варианты вообще возможные
это удобно, просто надо попробовать
ты описываешь логику стилей в отдельном файле, например тип кнопки и какие у нее будут состояния
а не писать все это в 1 файле Button.css на овер 9к строк, да еще и без возможности контроля
и не прокидывать овер 9к свойств и хелпер классов, в которых потом запутаешься и рано или поздно все пойдет по пизде)
+ защита от говна, которая сразу тебе скажет о том, что ты написал что-то не так
+ подскажет какие есть варианты вообще возможные
это удобно, просто надо попробовать
ты описываешь логику стилей в отдельном файле, например тип кнопки и какие у нее будут состояния
а не писать все это в 1 файле Button.css на овер 9к строк, да еще и без возможности контроля
и не прокидывать овер 9к свойств и хелпер классов, в которых потом запутаешься и рано или поздно все пойдет по пизде)