᠌
Size: a a a
2020 October 29
ок
D
Спасибо ПРОГРАММИСТЫ
😅
A
тоже ору
V
Спасибо ПРОГРАММИСТЫ
Правильно хтмл-программисты
ЕЮ
Чувачки, я хочу задавать все фонт сайзы через vw, а остальное (падинги, марджины и тд) через em. Таким образом, что на моём мониторе, что на любом другом контент будет выглядеть пропорционально одинаково. Но для маленьких экранов я буду писать медиа квери и писать другие стили. Выходит, что на любом большом экране контент будет выглядеть одинаково, а на маленьких будет своя вёрстка. Так делать нормально?
Ю
Ребят, у меня есть section, внутри есть 2 дива, внутри каждого дива, есть так же дивы.
хочу задать первому диву внутри section, margin-button.
задаю и получаю margin button для первого дива и так же margin применяется внутри второго дива одному из элеметов, почему такое происходит?
оно задает всем первым дивам?
задавал через div:first-child{}
хочу задать первому диву внутри section, margin-button.
задаю и получаю margin button для первого дива и так же margin применяется внутри второго дива одному из элеметов, почему такое происходит?
оно задает всем первым дивам?
задавал через div:first-child{}
М
᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌
но адекватнее было бы сделать обертку для флекс контейнера, а не делать обычный контейнер флексом
Результат будет другой?
М
Он немного не по центру стоит
EA

Привет.
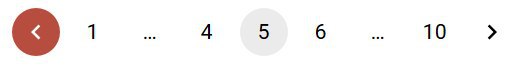
Кто умеет менять цвет стрелки в Material UI Pagination?
Слева. Поменял цвет вокруг стрелки и её.
Кто умеет менять цвет стрелки в Material UI Pagination?
Слева. Поменял цвет вокруг стрелки и её.
М
Лучше конечно стало
М
Чем было до этого
Д
как сделать чтобы если текст длинные, ставились 3 точки?в теге
<VRow>
<div class="mx-4">
<VIcon>mdi-web</VIcon>
</div>
<div>
<p class="mb-0 field-text">
<a>
dhdhfhhfhfhfhfhfhfhfhhfhfhfhf
</a>
</p>
<span class="field-hint">Website</span>
</div>
</VRow>М
Что за точки
NW
Ребят, у меня есть section, внутри есть 2 дива, внутри каждого дива, есть так же дивы.
хочу задать первому диву внутри section, margin-button.
задаю и получаю margin button для первого дива и так же margin применяется внутри второго дива одному из элеметов, почему такое происходит?
оно задает всем первым дивам?
задавал через div:first-child{}
хочу задать первому диву внутри section, margin-button.
задаю и получаю margin button для первого дива и так же margin применяется внутри второго дива одному из элеметов, почему такое происходит?
оно задает всем первым дивам?
задавал через div:first-child{}
ну а логику включить?)) что означает селектор "div:first-child"? дословно "все дивы, являющиеся первыми потомками своих родителей".
так что или класс навешивай, или городи что-то типа
section > div:first-child{}
так что или класс навешивай, или городи что-то типа
section > div:first-child{}
Ю
ну а логику включить?)) что означает селектор "div:first-child"? дословно "все дивы, являющиеся первыми потомками своих родителей".
так что или класс навешивай, или городи что-то типа
section > div:first-child{}
так что или класс навешивай, или городи что-то типа
section > div:first-child{}
спасибо
ЕК
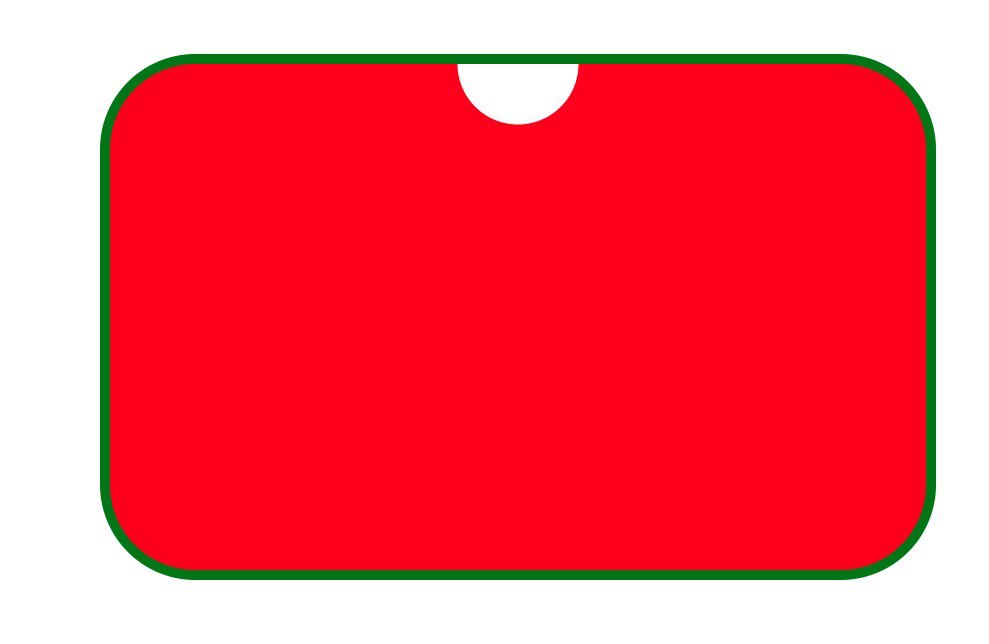
Всем привет, подскажите как возможно сделать так чтобы рамка шла по вырезу
ЕК

V
Чувачки, я хочу задавать все фонт сайзы через vw, а остальное (падинги, марджины и тд) через em. Таким образом, что на моём мониторе, что на любом другом контент будет выглядеть пропорционально одинаково. Но для маленьких экранов я буду писать медиа квери и писать другие стили. Выходит, что на любом большом экране контент будет выглядеть одинаково, а на маленьких будет своя вёрстка. Так делать нормально?
попахивает д*****м , но попробуй - нам расскажешь)
ЕЮ
Vasiliy
попахивает д*****м , но попробуй - нам расскажешь)
я просто не понимаю, как тогда делать верстку для очень широких экранов