AК
Size: a a a
2020 November 02
тут два варианта либо дать фикс ширину в процентах либо паддингами родителю
SM
inline-flex; marign: 0 auto;
не прокатывает
SM
тут два варианта либо дать фикс ширину в процентах либо паддингами родителю
ширина должна быть относительно содержимого, если там 1 элемент, то ширина враппера тоже должна быть маленькой, прям как ширина содержимого
AК
Soltukiev Malik
ширина должна быть относительно содержимого, если там 1 элемент, то ширина враппера тоже должна быть маленькой, прям как ширина содержимого
вопрос тогда в другом, а зачем это?
AК
надо понять задумку
К
Soltukiev Malik
ширина должна быть относительно содержимого, если там 1 элемент, то ширина враппера тоже должна быть маленькой, прям как ширина содержимого
SM
вопрос тогда в другом, а зачем это?
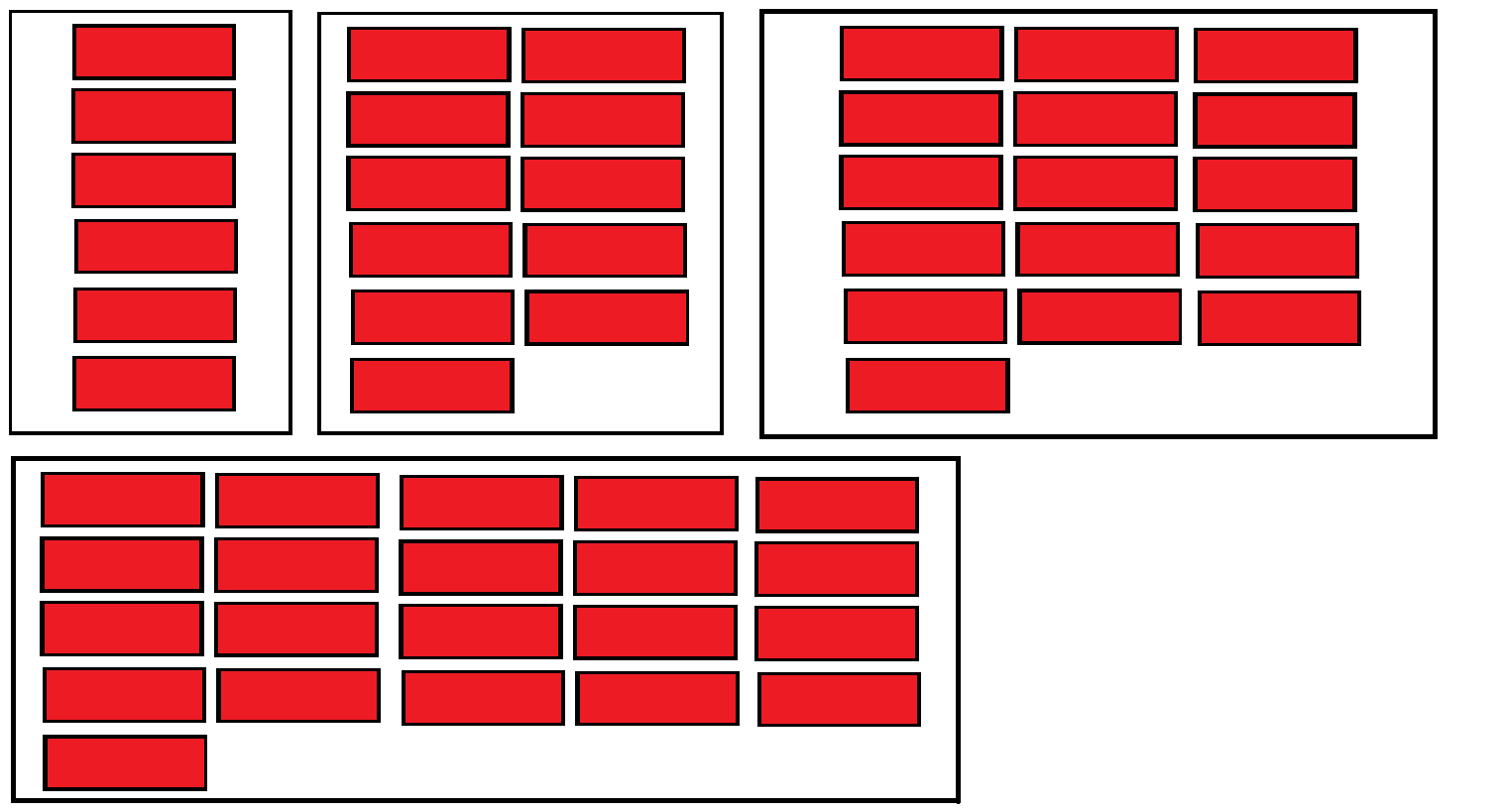
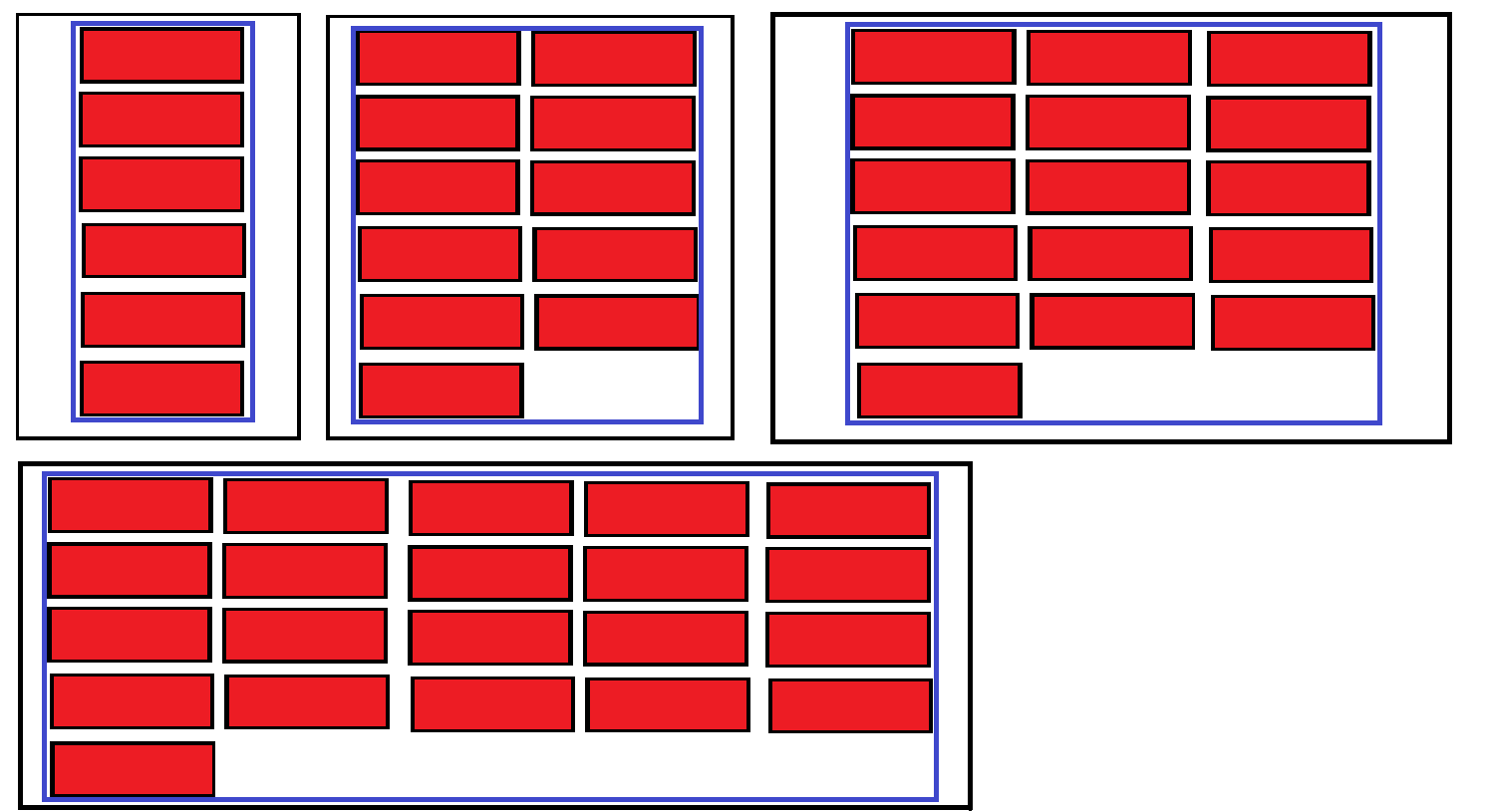
Хочу, чтобы блоки были вот такие, на разных разрешениях, по центру сам блок, а элементы не по центру.
AК
так это не так делается
SM
AК
контейнеру дается display: flex; flex-wrap: wrap; max-width: 1200px; width: 100% margin: 0 auto;
SM
контейнеру дается display: flex; flex-wrap: wrap; max-width: 1200px; width: 100% margin: 0 auto;
и не работает.
SM
ты попробуй сам реализовать
AК
зачем мне пробовать если я знаю что работает
AК
ну вот сделал пример
AP
SM
ну вот сделал пример
а теперь чекни, как на мобилке они у тебя, не по центру)
AК
Soltukiev Malik
а теперь чекни, как на мобилке они у тебя, не по центру)
медиа запросы тебе уже писал 10 раз
SM
медиа запросы тебе уже писал 10 раз
мне придется 3 медиа запроса писать
AК
я тебе показал пример не мобилки а пример того, что не надо с контейнером делать то, что ты делал а вот мобилка это другая тема