Д
Size: a a a
2020 November 03
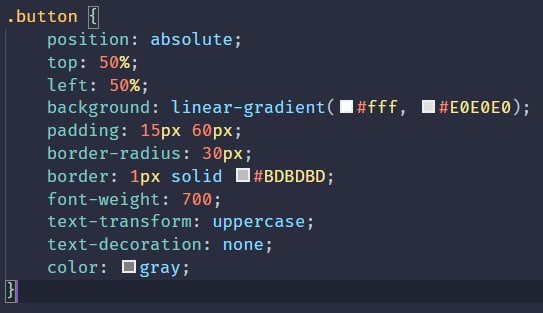
меняю одно—переворачивается другое. ничего не понимаю. походу спать пора
Е
Можно почитать документацию:
https://developer.mozilla.org/ru/docs/Web/CSS/linear-gradient
https://developer.mozilla.org/ru/docs/Web/CSS/linear-gradient
Е
У тебя вообще чёто странное вышло там.
Д
У тебя вообще чёто странное вышло там.
вижу...
О
Привет) подскажите пожалуйста чем удобнее организация файловой структуры по бэм?
A
Оксана
Привет) подскажите пожалуйста чем удобнее организация файловой структуры по бэм?
Тем. что всё структурировано логично и рационально, становится проще работать на одном проекте с другими людьми, так как им становится чётко понятно что это за блок или же элемент и для чего он нужен
A
Ну в общем можно это так описать
О
Тем. что всё структурировано логично и рационально, становится проще работать на одном проекте с другими людьми, так как им становится чётко понятно что это за блок или же элемент и для чего он нужен
А если у меня сайт 20 страниц с разной структурой смысл мне делить все на блоки? Я просто этого не понимаю
A
Оксана
А если у меня сайт 20 страниц с разной структурой смысл мне делить все на блоки? Я просто этого не понимаю
Потому что на этих 20 страницах есть общий layout, который повторяется - раз
Названия блоков должны логически отвечать на вопрос что это такое, элемент не может содержать в себе блоки
Стандартизация создания вёрстки помогает другим быстро и правильно разбираться в твоей вёрстке
Названия блоков должны логически отвечать на вопрос что это такое, элемент не может содержать в себе блоки
Стандартизация создания вёрстки помогает другим быстро и правильно разбираться в твоей вёрстке
A
Оксана
А если у меня сайт 20 страниц с разной структурой смысл мне делить все на блоки? Я просто этого не понимаю
20 отдельных статических страниц со своими стилями каждая это не очень как-то
A
Почитай просто
A
Оксана
Я читала это
и всё равно непонятно?
A
A
почитай это
Е

Можно еще тиснение текста сделать как на том скрине но мне лень.
Оно делается с помощью text-shadow вроде.
Оно делается с помощью text-shadow вроде.
S
а почему глобальный сброс отменили? Он же не мешает методологии БЭМ
АЛ
Video js кроссбраузерное
спасибо почти все как надо) а вот под моб как можно растянуть по высоте видео с помощью height ? https://flykids.ua/ тут растянуто а videojs все пропорционально(( как можно растянуть видео ?
AP
Strewen
а почему глобальный сброс отменили? Он же не мешает методологии БЭМ
потому что блок должен быть самостоятельным и не иметь глобальных зависимостей в виде нормалаиза