VM
Size: a a a
2020 November 03
а может быть два лейбла у одного инпута?
VM
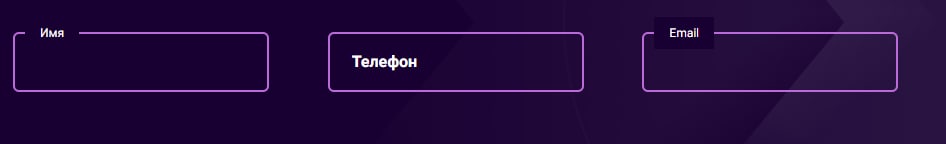
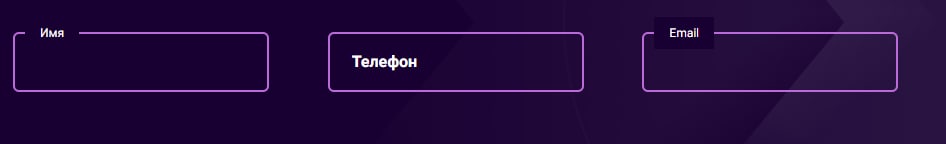
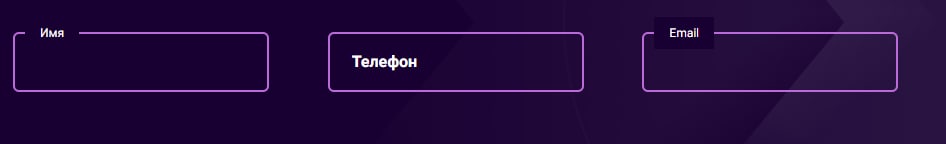
нужно сделать такую штуку когда сначала лейбл инпута выглядит как плэйсхолдер а когда поле в фокусе переезжал наверх поверх бордера самого инпута а в шаблоне фон градиентом вот вообще не представляю как это сделать
AP
а может быть два лейбла у одного инпута?
The form control that the label is labeling is called the labeled control of the label element.https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label
One input can be associated with multiple labels.
VM
The form control that the label is labeling is called the labeled control of the label element.https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label
One input can be associated with multiple labels.

ок спасибо, а вот допустим в шаблоне на фоне градиент как на скрине и при сжатии окна бэкграунд лейбла будет не совпадать с фоном тут уже ничего не поделаешь верно я понимаю?
АИ

ок спасибо, а вот допустим в шаблоне на фоне градиент как на скрине и при сжатии окна бэкграунд лейбла будет не совпадать с фоном тут уже ничего не поделаешь верно я понимаю?
филдсед и легенд может помочь
AP

ок спасибо, а вот допустим в шаблоне на фоне градиент как на скрине и при сжатии окна бэкграунд лейбла будет не совпадать с фоном тут уже ничего не поделаешь верно я понимаю?
обычно такое делается через замену верхнего бордера на псевдоэлементы, но, лейбл навяерняка должен плавно перетекать вверх, как в таком случае это будет выглядеть, я не могу сказать
VM
обычно такое делается через замену верхнего бордера на псевдоэлементы, но, лейбл навяерняка должен плавно перетекать вверх, как в таком случае это будет выглядеть, я не могу сказать
то есть border-top: none; и псевдоэлементом свг-шку с бордером с прорезью?
AP
нет, просто два псевдо по бокам
VM
а псевдо у лейбла, хмм прикольно
VM
спасибо всем
r
Ребят, а может кто подсказать, если из мобайл ферст две секции выстраиваются в один ряд в десктопной - это как верстать, или размечать хотя бы?
VM
нет, просто два псевдо по бокам
так если честно попробовал и не понял с псевдоэлементами же происходит все тоже самое
r
в мобильной эти блоки идут друг за другом, ее я уже сделал, вот теперь интересно за лучшие практики в десктопной :(
AP
Ребят, а может кто подсказать, если из мобайл ферст две секции выстраиваются в один ряд в десктопной - это как верстать, или размечать хотя бы?
так же, как и в десктоп-ферст, обернуть в флекс-контейнер
AP
или гридами разметить, если есть возможность
r
верстка на флексах, а контейнер я предполагал, да
AP
так если честно попробовал и не понял с псевдоэлементами же происходит все тоже самое
с псевдоэлементами не нужно задавать цвет фона, т.к. верхней границы нет
r
судя по всему они занимают ровно 50 процентов от доступного контейнера, спасибо, сейчас сверстаем :)
VM
с псевдоэлементами не нужно задавать цвет фона, т.к. верхней границы нет
так, ну все таки верхний бордер надо убрать или я не понял чего-то





