AК
Size: a a a
2020 November 05
всем привет. скачал псд макет отсюда https://camouf.ru/designes/ready-psd-layouts-for-saito/1941.html. Как мне из фотошопа забрать изображения?
Открывать новый документ туда перемещатьь картинку, кропить и сохранять.
GO

GO
flexbox
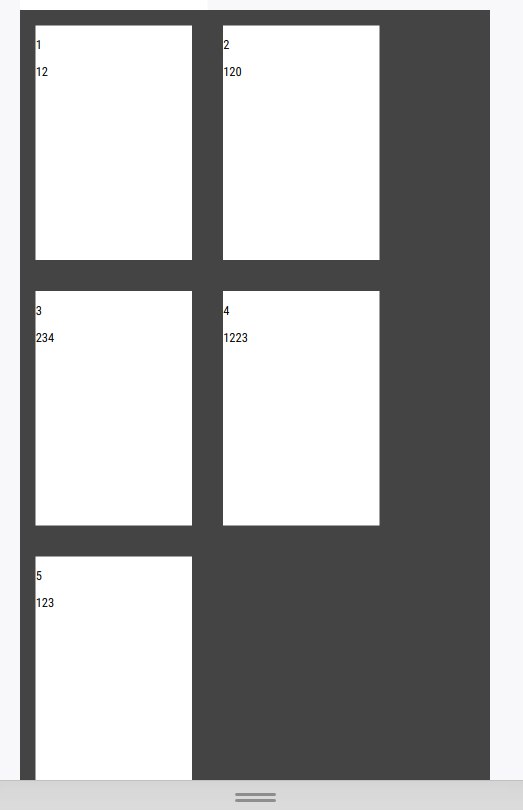
серый фон это флекс контейнер, белые прямоугольники - это дочерние элементы. как сделать так, чтобы слева и справа были одинаковые расстояния до дочерних элементов (как если бы justify-content: center), но при этом самый последний элемент был ровно под другим элементом?
серый фон это флекс контейнер, белые прямоугольники - это дочерние элементы. как сделать так, чтобы слева и справа были одинаковые расстояния до дочерних элементов (как если бы justify-content: center), но при этом самый последний элемент был ровно под другим элементом?
BB
Green Orange
flexbox
серый фон это флекс контейнер, белые прямоугольники - это дочерние элементы. как сделать так, чтобы слева и справа были одинаковые расстояния до дочерних элементов (как если бы justify-content: center), но при этом самый последний элемент был ровно под другим элементом?
серый фон это флекс контейнер, белые прямоугольники - это дочерние элементы. как сделать так, чтобы слева и справа были одинаковые расстояния до дочерних элементов (как если бы justify-content: center), но при этом самый последний элемент был ровно под другим элементом?
А чего не grid css? Будет проще
GO
А чего не grid css? Будет проще
флексбоксами довольно сложно такое делать? я думал вставить в контейнер еще один контейнер и центровать уже его и написать кучу @media чтобы по размерам и отступам было ок. но мне показалось, это как-то не очень правильно и есть более хороший способ.
спасибо, посмотрю гриды
спасибо, посмотрю гриды
BB
Та не, гриды оч имбовая штука, и не сложная
GO
ок, очень долго откладывал знакомство с гридами, пришло время)
K
Green Orange
ок, очень долго откладывал знакомство с гридами, пришло время)
Брось ты, флексбоксы ничем не уступают гридам
Д
Эмм, они решают разные задачи
K
С чего бы?
Д
С того что это разные инструменты
IN
С того что это разные инструменты
+
K
Эмм, они решают разные задачи
Например?
GO
Эмм, они решают разные задачи
можешь в двух словах рассказать для чего каждый?
K
Green Orange
можешь в двух словах рассказать для чего каждый?
Вот-вот
IN
Флексы для одномерного, гриды для двумерного
Д
Флекс в строку или столбик, грид для сетки
Д
И хоть из столбиков и строк можно делать сетку
Д
Это же не значит что гриды и таблицы одно и тоже