Д
Size: a a a
2020 November 05
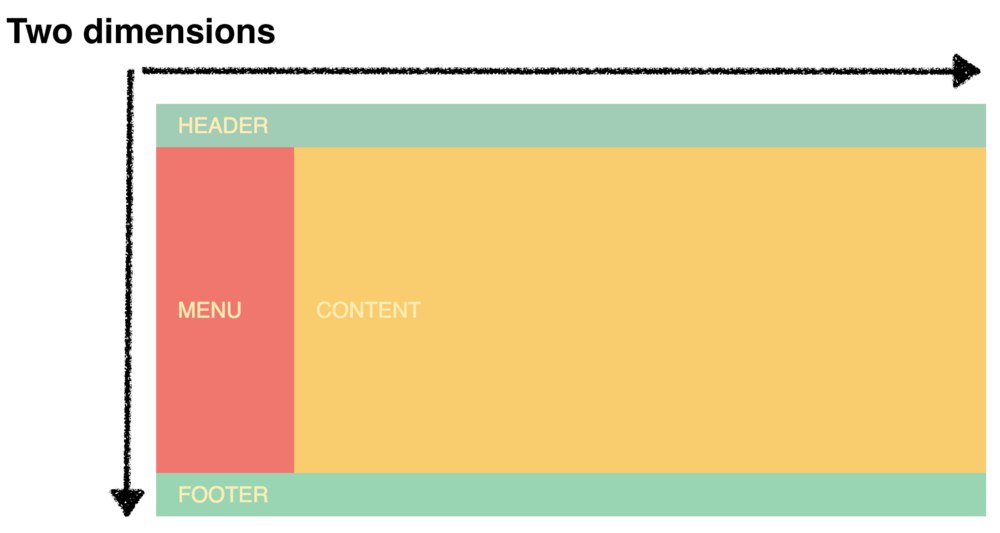
Сделать на флексах маркам вида
Д
103
203
243
203
243
Д
Сложнее чем гридами
K
У флексов тоже сетка есть, просто грид управляет столбцами и колонками сразу
Д
103
203
243
203
243
Плохой пример, если честно, но не важно.
BB
Kt๏-T๏
Брось ты, флексбоксы ничем не уступают гридам
Лол
Аналогично можно сказать "самолёты ничем не уступают кораблям"
Аналогично можно сказать "самолёты ничем не уступают кораблям"
K
Уступают
K
Корабли уступают в скорости🤷♂🤷♂
Д
А самолёты в тоннаже
Д
У них разные цели, хоть и кажется что делают они одно и тоже
K
Разные цели, но делают одно и тоже? Чел, лол
Д
Перевезти человека и перевезти слона - разные цели. Но действие одно - перевозка.
А

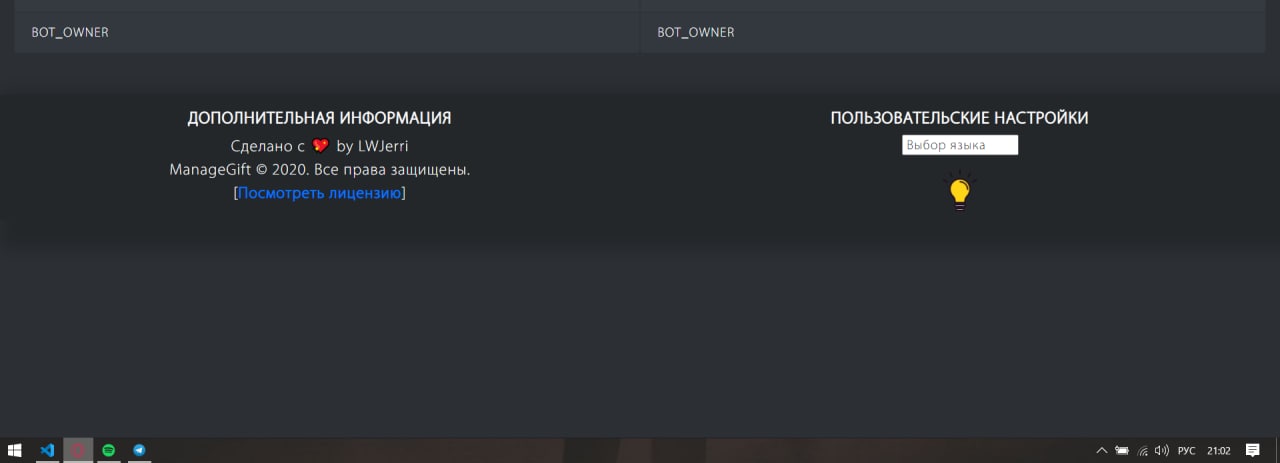
Господа, добрый вечер! Нужна помощь с футером в Bootstrap 4.
- Нужно если контент влазит на страницу закреплять футер внизу страницы, чтобы не было как на (скрин1) и если контента много - опускать футер ниже, чтобы он не заслонял другие блоки (скрин2).
- Нужно если контент влазит на страницу закреплять футер внизу страницы, чтобы не было как на (скрин1) и если контента много - опускать футер ниже, чтобы он не заслонял другие блоки (скрин2).
А
На данный момент использую такой код:
<footer class="page-footer fixed-bottom">...SOME CODE...</footer>
.page-footer.fixed-bottom{
padding-top: 15px;
/*position: relative;*/
bottom: 0px;
width: 100%;
height: auto;
}Д
Position fixed/sticky в эту сторону мне кажется
А
Уже fixed есть, но он не работает должным образом.
Д
Создай песок, мы посмотрим.
Д
У меня к сожалению не сильно наметан глаз на такое, предполагаю что для контента минимальную высоту 100вх задать, может помочь