Кm
Size: a a a
2020 November 06
Гридом, например
KB
нет это я просто растянул
ну юзани какой нибудь обжект-фит, если тегом картинка стоит
KB
или вопрос именно в сетке, а не в картинке?
KB
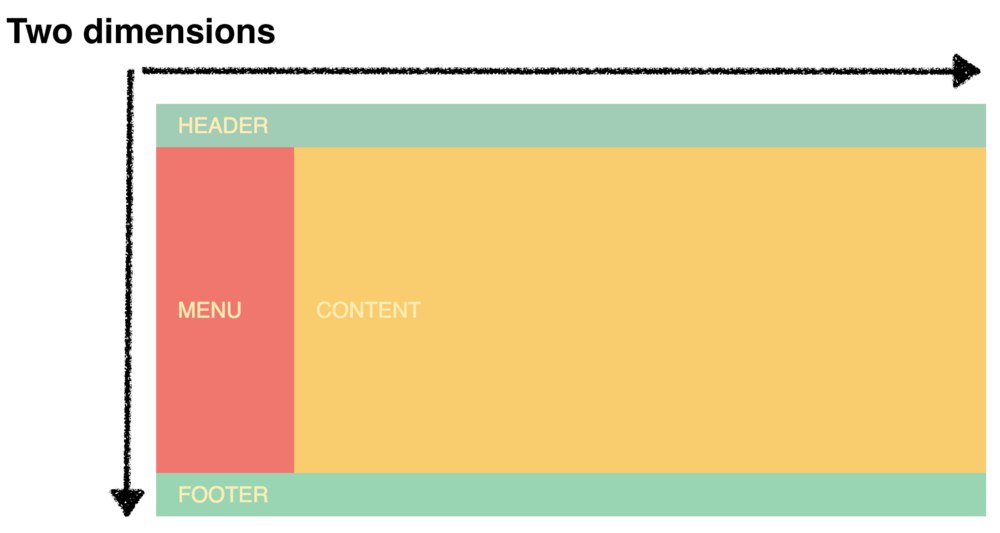
сетке
гридом, флексом, поделив на левую и правую стороны
KB
флоатом замути, если олдскул
KB
или таблицами тоже можно, если песок сыпется
D
норм если все до этого блока флекс был этот гридом сделать? 🤔
D
Konstantin Bashkov
или таблицами тоже можно, если песок сыпется
ок ок ок ок ну впринципе подержка эксплора должна)
KB
норм если все до этого блока флекс был этот гридом сделать? 🤔
они никак не конфликтуют. Распространенная тема, когда разметка сетки делается гридом, позиционирование элементов флексами
IN
норм если все до этого блока флекс был этот гридом сделать? 🤔
Кm
Заголовок забавный
Технологии же дополняют друг друга, а не соревнуются
Технологии же дополняют друг друга, а не соревнуются
IN
Заголовок забавный
Технологии же дополняют друг друга, а не соревнуются
Технологии же дополняют друг друга, а не соревнуются
ну прост кликбейт) а статья норм вроде
OD
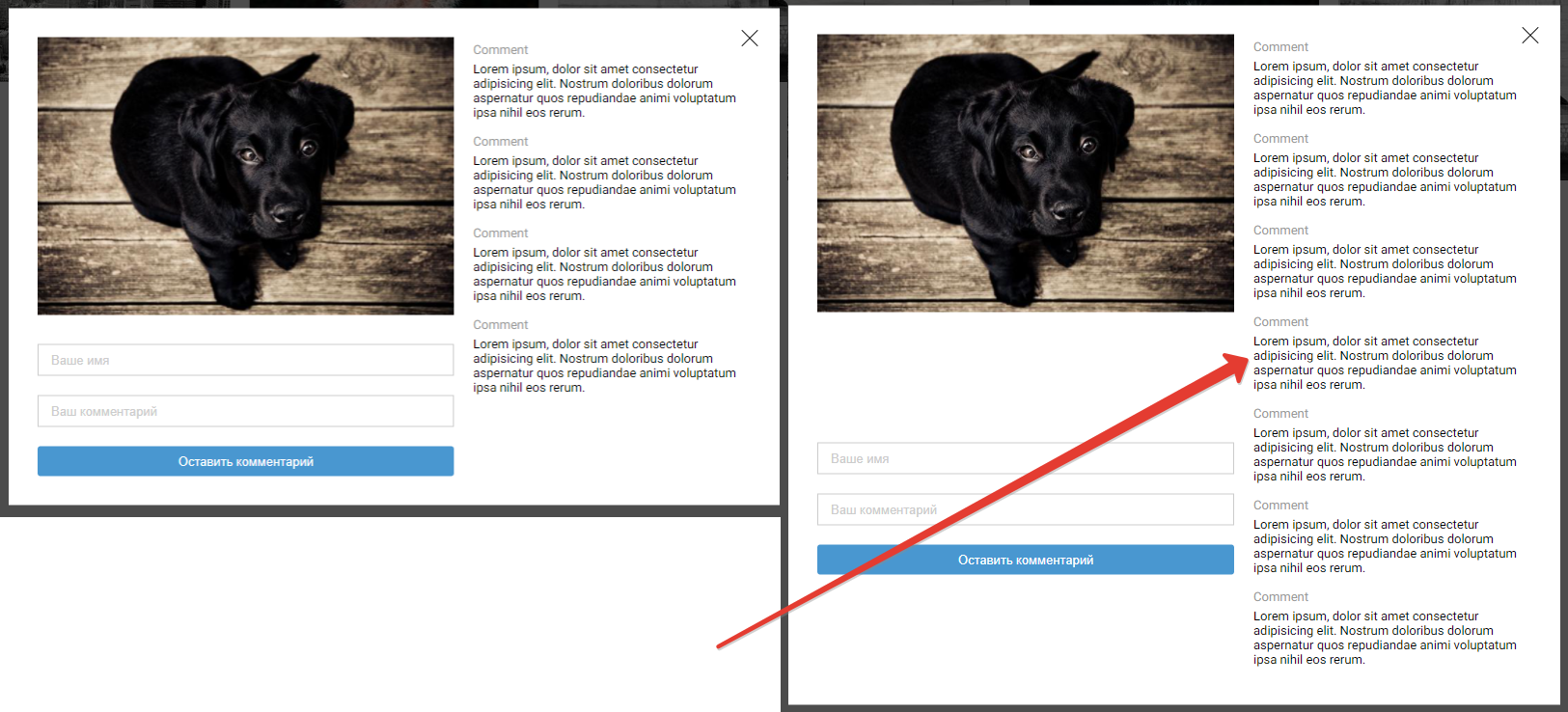
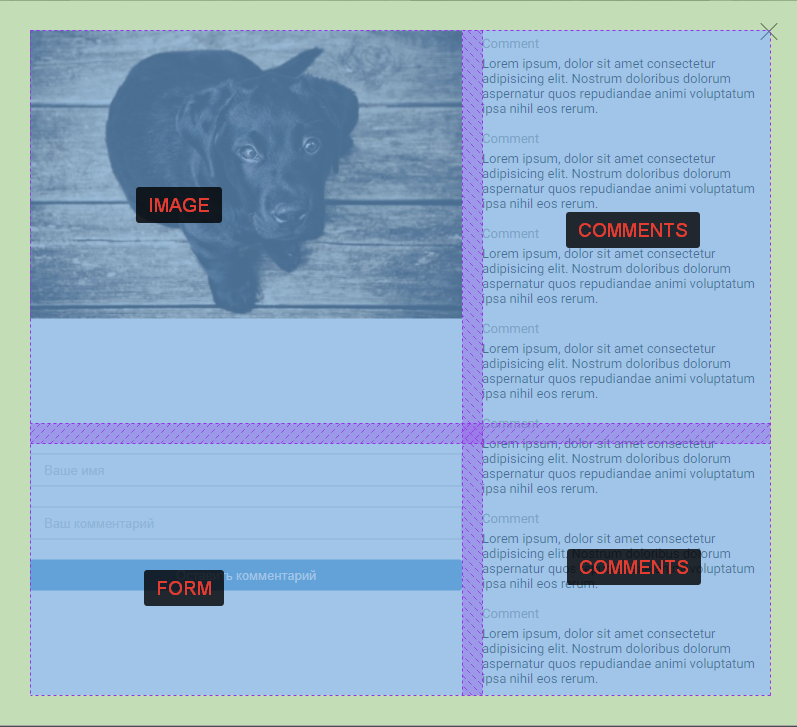
Подскажите, можно как-нибудь сделать, чтобы при добавлении контента в правую часть, он не растягивал блок, а появлялась горизонтальная полоса прокрутки комментариев. А высота блока должна зависить от левой части.
OD
На гридах как это можно сделать?
P

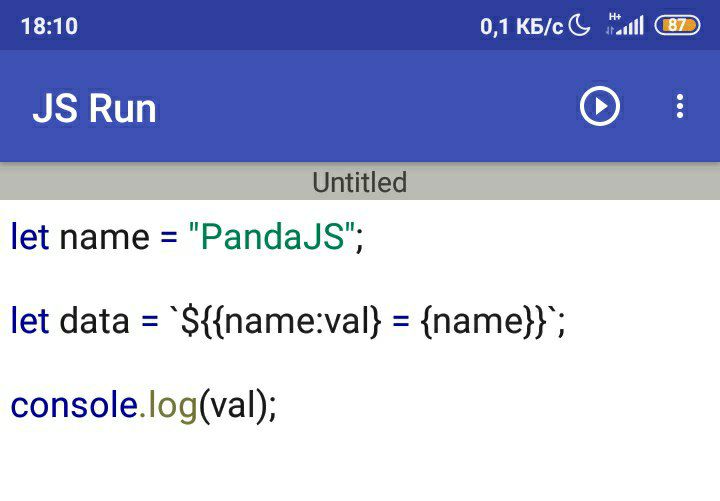
Что выведется в консоль? Просто интересно понимает ли большинство js.
KB
Подскажите, можно как-нибудь сделать, чтобы при добавлении контента в правую часть, он не растягивал блок, а появлялась горизонтальная полоса прокрутки комментариев. А высота блока должна зависить от левой части.
звучит как overflow-x: auto
OD
IN